Step-by-Step
Homepage Editor
To access the Homepage Editor from the back end of your site:
- Click Homepage on the side menu
- Hover over the Homepage, and click Edit

Note: We recommend that you always edit the current Homepage instead of adding a new one. If you create a new Homepage, you will need to contact Web Services to have it previewed and published.

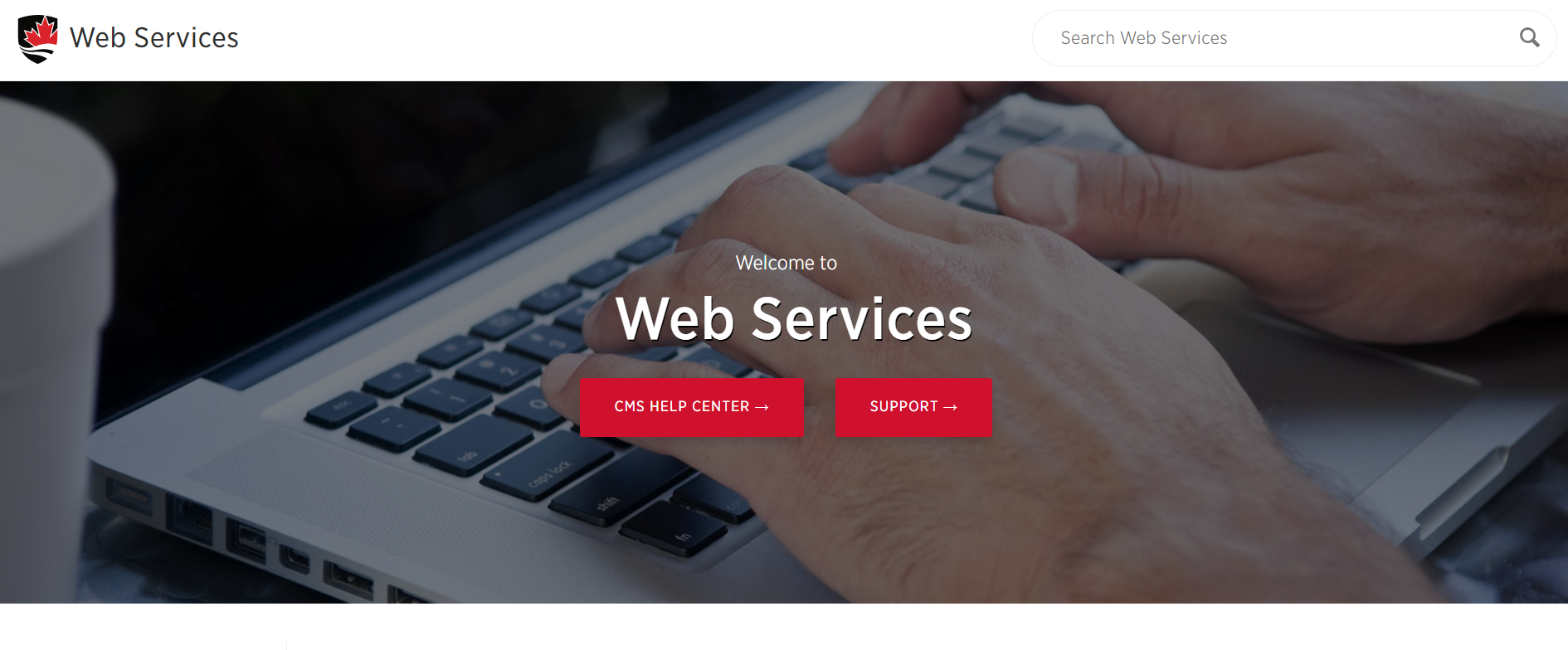
This is an example of the Web Services homepage banner with a banner image, two banner buttons, a header, and small text.
Banner Text
By default, the banner text is your site title. However, you can customize the banner text by filling out the Banner Heading and Banner Small Text fields under the Homepage Banners tab.

Banner Image
You may not have permissions enabled to change the homepage banner. If you want to gain access to this option, please contact Web Services. If you just want to test out these options, you should have permission to do so on the CCMS Playground
- Expand the Homepage Banners tab.
- Under Banner Type, select Single Image.
- You have the option to upload your own image, or use a hosted image.
- If you select Hosted Image, insert the hosted banner name in the Banner Hosted Image field. For detailed instructions on how to use Hosted Images, visit Advanced Training Module 2: Hosted Images.

- If you select Upload, click the Add Image button under the Banner Uploaded Image field.

- If you select Hosted Image, insert the hosted banner name in the Banner Hosted Image field. For detailed instructions on how to use Hosted Images, visit Advanced Training Module 2: Hosted Images.
- Select the appropriate Banner Image Opacity to make sure your text is readable on the banner. Hosted banner images are already darkened.

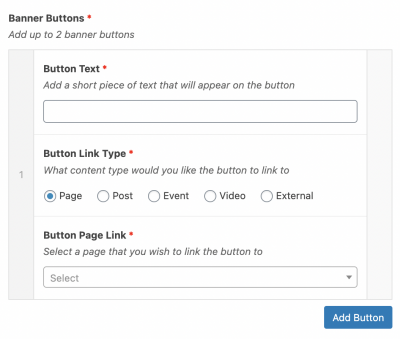
Banner Buttons
- Expand the Homepage Banners tab.
- Under Banner Button, select Yes.
- Under Banner Buttons, add the Button Text, which is the text that appears on the button, and a Button Link, which is the destination of the button.
- To add another button, click Add Button. You can have up to 2 buttons on the Homepage banner.
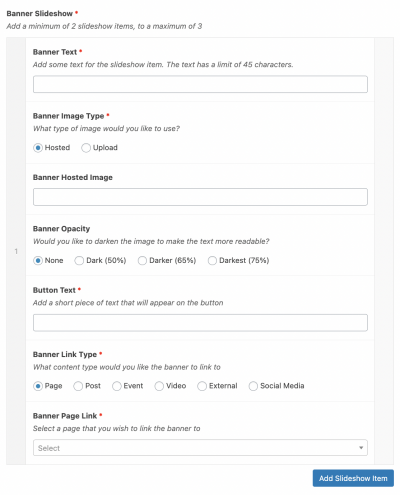
Banner Slideshow
This is an example of a banner slideshow. To create a banner slideshow:
- Under Banner Type, select Slideshow.
- Toggle Slideshow Autoplay on or off.
- Under Banner Slideshow, you can customize each banner on the slideshow. The steps are similar to customizing a single banner.
- To add another banner to the slideshow, click Add Slideshow Item. You can have up to 5 banners on the slideshow.
Video Tutorial
Transcript
Try It Out!
Now that you have learned how to customize your homepage banner, time to try it out!
- Customize your banner text.
- Add a banner image.
- Add some banner buttons.