Hyperlinks are very commonly used in content editing to direct visitors to different content on the web while maintaining the sleek appearance of the page or post.
Here is an example of a hyperlink which leads to the Carleton homepage.
Step-by-Step
Creating a hyperlink
The following steps apply for all types of hyperlinks you want to insert to your content.
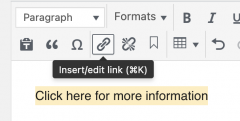
- Highlight the text that you want to be made into a link
- Click Insert/Edit Link

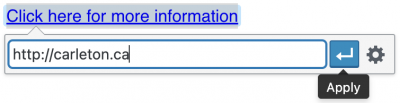
- Insert your URL to the text field that just pops up
- Click Apply

Internal links
 Internal links are links to other content (pages, posts, etc.) on the same website. You can quickly add a hyperlink to another page or document on the same site:
Internal links are links to other content (pages, posts, etc.) on the same website. You can quickly add a hyperlink to another page or document on the same site:
- Highlight text you want to add a hyperlink to and click Insert/Edit Link
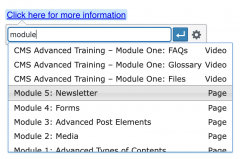
- In the Insert URL field, insert the name of the content you want to link to
- From the drop-down list of results, select the content you want to link to
- Click Apply
Email and telephone links
You can add a hyperlink to your email address or telephone number so that when your site visitors click on them, they are instantly directed to sending you an email or telephoning you.
- Highlight the text you want to add a hyperlink to and click Insert/Edit Link
- In the Insert URL field:
- To add an email link, enter the email address with the prefix mailto: (e.g., mailto:johndoe@cunet.carleton.ca)
- To add a telephone link, enter the phone number with no space or symbols, and add the prefix tel: (e.g., tel:1234567890)
- Click Apply
Editing hyperlinks
- Click on the text with the hyperlink and select Edit

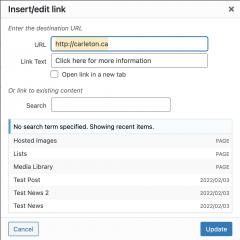
- When the Insert URL field appears, select Link Options

- You will see a pop-up window with more link options. To save your edits, click Update.


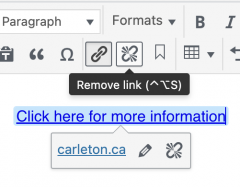
Removing hyperlinks
- Click on the text with the hyperlink
- Select Remove Link
Video Tutorial
Transcript
Try It Out!
Now that you have learned how to add and edit links in your post, time to try it out!
- Add a link to your favourite website.
- Make the link open in a new tab.
- Add a link to your email address and your phone number. Try clicking on them!