Having an anchor on your page will bring your site’s visitors to designated areas of a page. Adding an anchor involves two steps: creating an anchor and creating a link to that anchor.
For a sample anchor, this link leads to the video tutorial further down this page
Step-by-Step
Create an anchor
- Click in the Content Editor area where you would like to place the anchor.
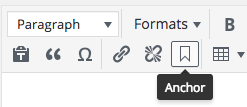
- Click on the anchor icon from the editing panel.

- Enter a name for your anchor. Be sure to use a name that will be recognizable. Do not use spaces or special characters in the name.
- Click OK.
- A small anchor will appear in the content editing area. This icon will not be visible on your site. This anchor indicates the point where the anchor link will lead.
Link to an anchor
- Create an anchor using the steps above.
- On the page you would like your link to appear on, highlight the linking text.
- Click on the “Insert/edit link” button.
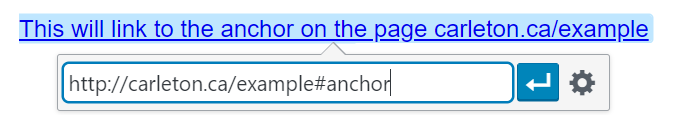
- Paste the URL of the page you are linking to, and add a hashtag and your anchor name to the end of the URL (ex. carleton.ca/example#anchor).

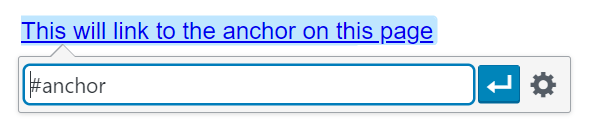
- If you are linking to an anchor on the same page as your linking text, you can also just type the hashtag and anchor name (ex. #anchor)

- If you are linking to an anchor on the same page as your linking text, you can also just type the hashtag and anchor name (ex. #anchor)
- Hit Enter or press the Apply button
Video Tutorial
Transcript
Try It Out!
Anchors are useful for easily navigating page content. Try adding one to your page!
- Create an anchor on a page.
- Link to that anchor from that same page.
- Link to that anchor from another page.