Slideme’s show and hide content. Users collapse and expand the slideme by clicking on a highlighted title.
Examples of slideme’s have been seen throughout the CMS training modules for video transcripts.
Be sure not to hide crucial content behind slideme’s and please be aware that inserting features that use code into slideme’s may break the slideme.
Step-by-Step
Creating a slideme
 Select the Slideme button on the text editor bar
Select the Slideme button on the text editor bar- In the Your title field, enter the title of the slideme and click OK
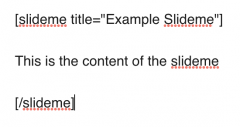
- A few lines of shortcode will now appear in the editing box. Enter your content for the slideme where prompted.

Important Notes
- Do not remove or modify the code, as the slideme will not appear correctly
- You can change the title of the slideme at any time – simply replace your current title in the code (between quotations) with your new title
- When entering content after your slideme code, make sure you begin on a new line
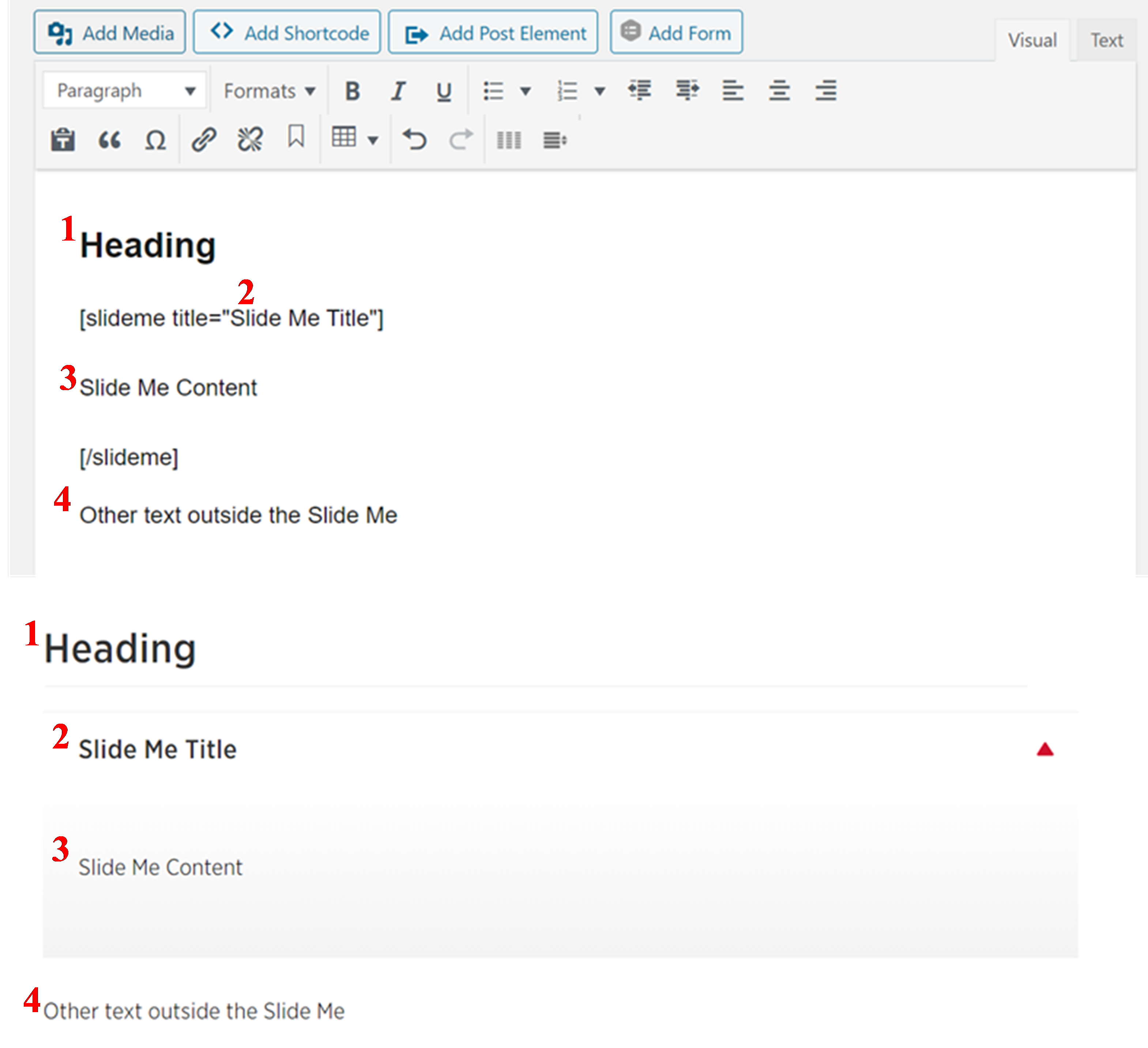
Comparison of a Slide Me on the Front and Back End

Each numbered element on the back end (top view) corresponds to its output on the front end (bottom view)
Video Tutorial
Transcript
Try It Out!
Now that you have learned how to use a slideme, time to try it out!
- Add a slideme to your page/post.
- Change the slideme’s title.
- Preview/View the slideme on the front end and try interacting with it.