Fantastic Training Modules and How We Make Them
Have you noticed the recent changes on the Web Services CMS Help Centre? Are you curious about what is happening behind the scenes? I am Krist, a co-op student at Web Services, and I am about to reveal to you our secret lab where my fellow co-op Sarah and I produce the CMS training!
Step 1: Re-organizing the training modules
If you remember, the CMS Help Centre used to be more like a knowledge hub where you searched for specific content. We have re-arranged the tutorials into modules to provide a more linear learning experience, and that means a lot of content has to be moved around!
I am in charge of building the Basic Training modules, and Sarah pieces together the Advanced Training. Occasionally the topics we cover will overlap, so many of our conversations look like this:

Step 2: Writing the Step-by-Step
Most of the time, we adapt the tutorials that have been made before us (with frequent reference to the back end of CMS to make sure the steps are up to date); but we occasionally write new tutorials from scratch as well. It takes a lot of rehearsing on the back end, and we learn many things as we go!
In fact, Sarah has a Secret Testing Laboratory where they do all sorts of Advanced Training experiments to test their tutorials (it’s also the place where they demo instructions in their training videos).
We have a lot of fun learning about CMS, and a lot of conversations like this:

Once we have mastered a feature in CMS, we condense the steps into bullet points and add some screenshots for demonstration.
Step 3: Recording
When we have the Step-by-Step ready, we start writing the script, which is basically translating the step-by-step into full sentences.
The FUN part, however, is recording. So many things can go wrong during recording: your voice cracks, you forget the script, your dog barks in the background, Teams notifications go off, you accidentally close a tab you need to keep open, and so on. How do we know? We learned the hard way :).
I cross my fingers and chant “I can do it” every time I start a recording. Sarah’s technique is to hit record as soon as the script is done, so they don’t have a chance to get nervous. This means many fumbled takes and fun new ways to pronounce words like “website”, “media”, or “page”.
But you know what they say, practice makes perfect. And we’re getting a lot of practice! After 5-10 takes (our record is 21), there’s sure to be a good one eventually.
Step 4: Editing
There are 2 types of people. There is myself, who edits all her stuttering out and pretends she is perfect. And then there is Sarah, who is actually perfect just rerecords whenever they mess up, which means a much longer recording process and a shorter editing one.
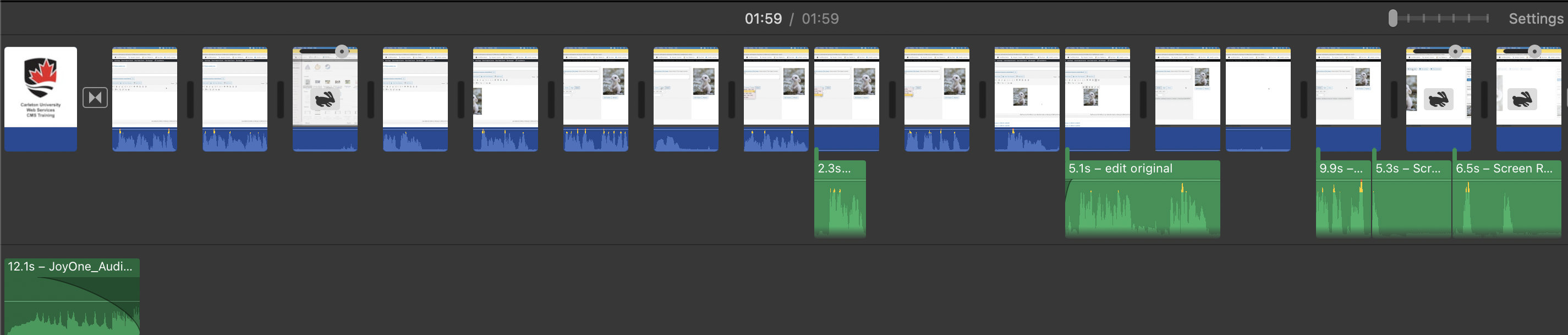
Here is a sneak peek into my video editing behind-the-scenes, which is more patched up than Frankenstein’s monster:

And in case you ask, I use iMovie for editing my videos, and Sarah (the lone PC user in our group of Macs) uses FilmForth!
Step 5: Uploading the Video to YouTube
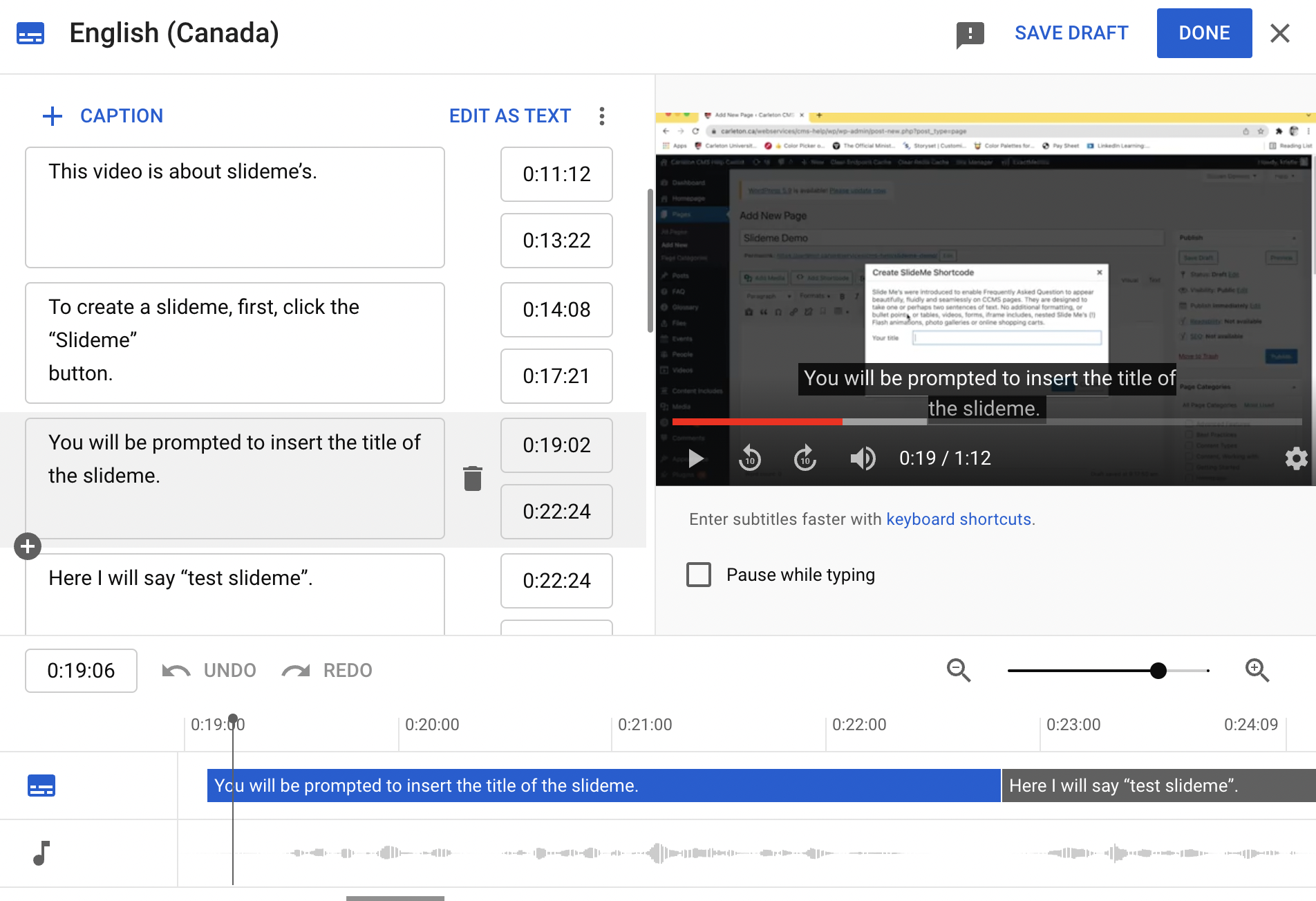
Once we have done our amazing work, it is important that you see it! Our training videos are uploaded to the Carleton CMS YouTube channel and organized into Basic Training and Advanced Training playlists. Closed captions are always added so that our videos are accessible to all audiences!

Step 5: Assembling the Tutorial Page
Finally, we put all the pieces of the puzzle together! We start with the Step-by-Step, then follow up with the video tutorial and transcript. We also add a section named “Try It Out!” to test your knowledge of CMS. And finally, we place a “Next” button so you can move on to the next topic in the module.
And that is how a CMS training tutorial is created. We learn so much about CMS in the process and we are super excited to share them with you through these trainings. If you are interested in learning about CMS, definitely visit our Help Centre!