Tips & Tricks: Image Gallery
This week’s tip is all about Image Galleries!
Everyone knows you can add images to web pages, but did you know you can add an Image Gallery with a built-in image slideshow feature?
Keep reading to learn more about this awesome feature available right now for CMS sites!
Using an Image Gallery to Display a Batch of Photos
Do you have a bunch of photos you want to display, but don’t want them to just be floating on a page?
Using an image gallery will help you better display your images!
The image gallery feature allows you to have an image slideshow on your page where users can click through images.
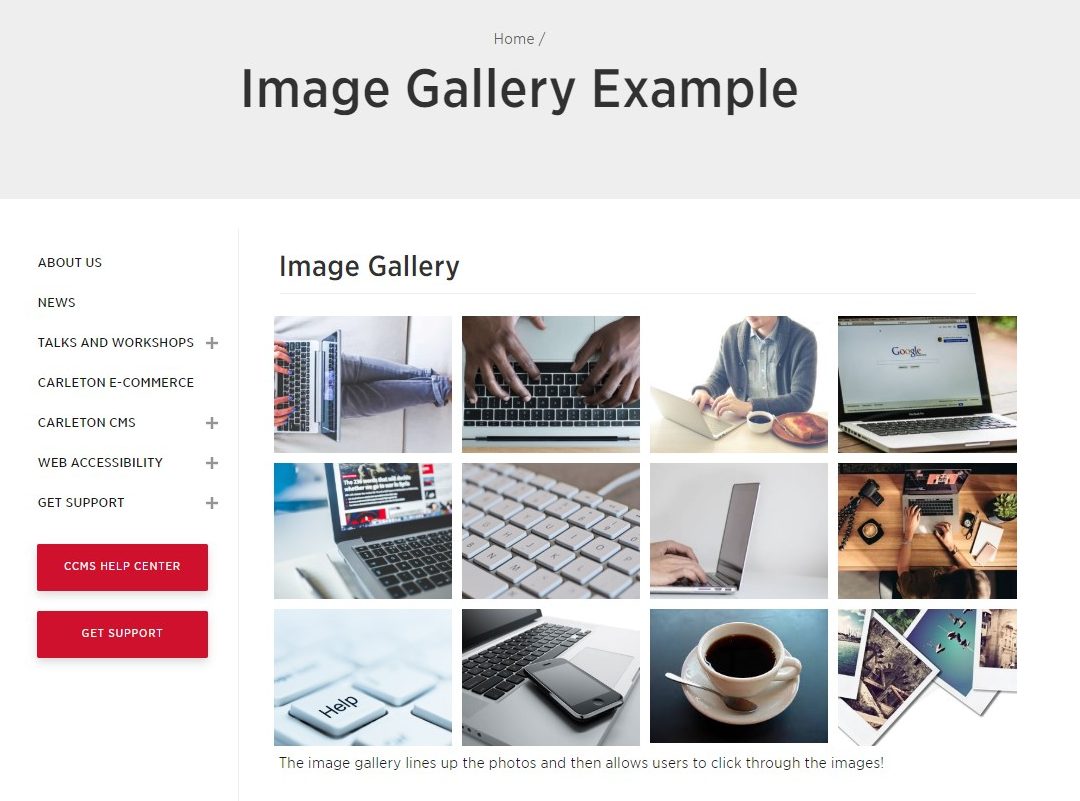
Here is an example of what an image gallery looks like:

Although the images look smaller when they are used in the image gallery, the gallery allows users to click on an image and it creates a slideshow.
Below is an example of how the gallery turns into an image slideshow:

See an image gallery in action:
Advantages of Using Image Galleries
- Lays out the images for you in a grid pattern so you don’t have to worry about formatting the images on the page
- Gives you the option to choose the order of the photos and gives an option to add a caption to an image
- Lets you better display a batch of images without taking up a lot of space and making your pages super long
- Allows users to see the images up close through the image slideshow
- You can take images right from the media library or you can upload your own, very simple process
How to Create an Image Gallery
To learn more about how to create an image gallery and insert it onto a page, click here!