Seeing the Smaller Picture: Why and How to Use Mobile View on Desktop
Did you know that by the end of 2021, mobile users made up 54% of website traffic? (source) That means over half of the visitors to your website are browsing from their phones or tablets.
That is a BIG number! That is also a lot of people to let down if your website content cannot display properly on their small screens!
“But how do I know how my page looks on the phone if I’m creating it on desktop?” you may ask. Don’t you worry – Here are some little tricks to access mobile view from your computer browser.
Trick #1: The Big Crunch

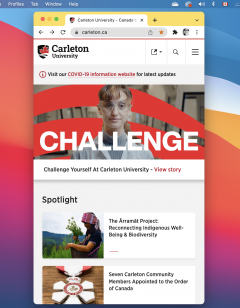
When you think about it, a mobile display is just a smaller desktop display. So, the quickest and easiest way to resize your browser window is to drag one side horizontally to see the content display changing. Make sure to exit Full Screen mode before you do this!
It should look like the image on the left:
The problem with crunching your browser window is that there is a minimum window width that prevents you from simulating smaller mobile phone screens. To resize your window to the size of a mobile phone screen, check out our Trick #2.
Trick #2: Device Mode
Most browsers allow you to approximate how your site looks from a mobile device in Device Mode. While it cannot emulate every aspect of a mobile web browser, it gives a good approximation!
[slideme title=”Safari”]
To access the Responsive Design Mode in Safari, you first need to enable the Develop menu.
- Launch Safari browser
- Click on Safari > Preferences > Advanced
- Select the checkbox next to Show Develop menu in menu bar

Follow the steps below to view the mobile version of a web page:
- Launch Safari and navigate to your desired URL.
- Click on the Develop menu and select Enter Responsive Design Mode.

- Now the target URL can be viewed in the desired iPhone or iPad.

Learn more about Responsive Design Mode in Safari.
[/slideme]
[slideme title=”Google Chrome”]
Follow these steps to access the Device Toolbar in Google Chrome:
- Launch Google Chrome and navigate to your desired URL.
- Open the Developer Tool by left-clicking anywhere on the browser and selecting Inspect.
- Click Toggle Device Toolbar
 or press Ctrl + Shift + M (or Cmd + Shift + M on MacOS) to open the user interface (UI) that simulates a mobile viewport. By default, the Device Toolbar opens in Responsive Viewport Mode.
or press Ctrl + Shift + M (or Cmd + Shift + M on MacOS) to open the user interface (UI) that simulates a mobile viewport. By default, the Device Toolbar opens in Responsive Viewport Mode.
Google Chrome’s Device Toolbar allows for several options to resize your viewport.
Option 1: Resizing your viewport manually
To manually resize the viewport, you can:
- Drag the handles on the side, bottom and lower corner of the viewport, or
- Enter specific values in the width and height boxes

Option 2: Selecting your mobile device
- From the Device Toolbar, click Dimensions: Responsive to open the Device
- Selecting a device will resize the viewport to the display dimensions of that device.
- If your desired device is not on the list, click Edit… to see a list of more devices.
- Click Rotate
 to rotate the viewport to landscape orientation.
to rotate the viewport to landscape orientation.

Learn more about Device Mode in Google Chrome.
[/slideme]
[slideme title=”Mozilla Firefox”]
There are three ways to toggle Responsive Design Mode in Firefox:
- From the Firefox menu: Select Responsive Design Mode from the Web Developer submenu in the Firefox Menu (or Tools menu if you display the menu bar or are on macOS).
- From the Developer Tools toolbox: Press the Responsive Design Mode button in the Toolbox’s toolbar
- From the keyboard: Press Ctrl + Shift + M (or Cmd + Opt + M on MacOS)
Firefox’s Responsive Design Mode allows for several options to resize your viewport.
Option 1: Resizing your viewport manually
To manually resize the viewport, you can:
- Drag the side of the viewport, or
- Enter specific values in the width and height boxes

Option 2: Selecting your mobile device
- From the Device Toolbar, click Responsive to open the Device
- Selecting a device will resize the viewport to the display dimensions of that device.
- If your desired device is not on the list, click Edit List… to see a list of more devices.
- Click Rotate
 to rotate the viewport to landscape orientation.
to rotate the viewport to landscape orientation.

Learn more about Responsive Design Mode in Mozilla Firefox.
[/slideme]
[slideme title=”Microsoft Edge”]
Follow these steps to access the Device Toolbar in Microsoft Edge:
- Launch Edge and navigate to your desired URL.
- Open the Developer Tool by left-clicking anywhere on the browser and selecting Inspect.
- Click Toggle Device Emulation
 or press Ctrl + Shift + M (or Cmd + Shift + M on MacOS) to open the user interface (UI) that simulates a mobile viewport. By default, the Device Toolbar opens in Responsive Viewport Mode.
or press Ctrl + Shift + M (or Cmd + Shift + M on MacOS) to open the user interface (UI) that simulates a mobile viewport. By default, the Device Toolbar opens in Responsive Viewport Mode.
Microsoft Edge’s Device Toolbar allows for several options to resize your viewport.
Option 1: Resizing your viewport manually
To manually resize the viewport, you can:
- Drag the handles on the side, bottom and lower corner of the viewport, or
- Enter specific values in the width and height boxes

Option 2: Selecting your mobile device
- From the Device Toolbar, click Dimensions: Responsive to open the Device
- Selecting a device will resize the viewport to the display dimensions of that device.
- If your desired device is not on the list, click Edit… to see a list of more devices.
- Click Rotate
 to rotate the viewport to landscape orientation.
to rotate the viewport to landscape orientation.

Learn more about Device Mode in Microsoft Edge.
[/slideme]
Good Practices
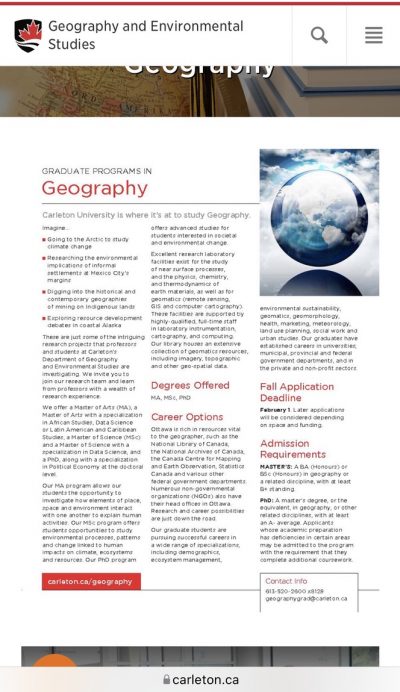
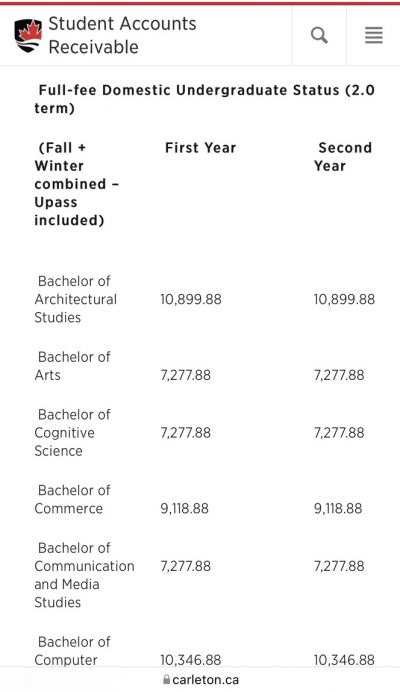
Tables and images that contain small text do not display well on mobile. To maximize your content’s viewability, keep in mind:
- Tables should only be used to display data when text cannot do so effectively. Never use a table for formatting page content.
- Images should not contain text, or should contain minimal text at a legible size and be accompanied with alt text.
[one_half]

[/one_half]
[one_half_last]

[/one_half_last]
There you have it – ways to make sure all of your audience are included!