Defence is the best form of defence: Protecting forms on your website
In the last few days of October we were alerted to a bot attack on a form on one of Carleton’s hundreds of websites. Because the email account to which the form submissions were sent is not monitored, the attack went unreported for a longer period of time. In just a few days a form was submitted over 19,000 times.
Eek!
We shut the form down (it was no longer in use) and no harm was done apart from 19,000 form entries to be deleted from the database, but this is a good time to remind ourselves about why forms are subject to these attacks and how to stop them.
Why me?
Bots are let loose on a relatively frequent basis against forms on Carleton’s websites. The forms they attack may seem random, but the point of these attacks is that they do not care if your form is popular or obscure. The aim of bots is to seek out fundamental flaws in a web server and exploit those vulnerabilities. John Conde, an admin at Stack Exchange’s Webmasters forum summarizes it thus:
They search for and fill in every form they can find. They’re looking for any vulnerability that they can exploit for their gain. It might be to see if they can gain access to your site or web server. It can be to compromise your form to send out spam.
It’s worth their time to do because it’s all automated. They just set their bots free and let them go about their business. Their cost is low and the potential reward is high.
(You can read more about why bots attack on the Stack Exchange forum.)
Of course, Carleton has measures in place to stop such attacks but you can add to this security with a few straightforward steps.
Stand by to repel bots!
Thankfully there are steps to take which can automatically do away with most bot attacks against your forms. Let’s take a look at how to employ these.
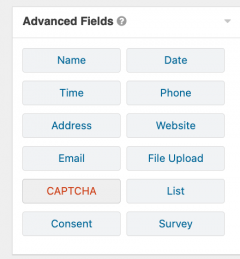
- Add a reCAPTCHA field (see below) – Web Services offers a reCAPTCHA field element for all forms on sites in the Carleton template. This field – we have all seen them – enables a non-robotic user to confirm their humanity with a tick. If there is some question as to whether you are a human or not you might be asked to prove this by demonstrating you know what a traffic light or a bicycle is. We’ll ignore the fact that it’s a computer making you prove you are not a computer. For details on how to implement this fix, see below.
- Turn off your forms if they are not in use. Although many forms are in continual use, many are seasonal or one use. For example, you may have a form which you embed in an event in order to allow users to register. You might want to use the form again next year. However, once registration is over for this year then you can go into the forms and switch if off. (See below.)
- Ensure the admin notifications for the administrator are set to go to a real email address. If you don’t then the form can accrue tens of thousands of submissions before anyone notices. Plus any genuine submissions are missed, even if your form is not attacked by bots. To check how to add the email address, please see below.
Adding reCAPTCHA
The main way to forestall the attack of the bots is to employ a reCAPTCHA field. To add this there are a couple of steps to carry out.
- Check your website has this feature enabled. reCAPTCHA is enabled by a license key so we switch it on as requested (partly because when we first purchased this tool we had 600 websites already). To check this, go to a form in the back end of your website and see if you can add the field. This can be seen by looking in the Advanced Fields area:

If it doesn’t appear then proceed to step 2. Otherwise, you can go to step 3.
2. If it is not there please submit a request to the ITS Service desk via the help form
3. Once it is enabled you can then add a reCAPTCHA field. Go into Forms > followed by clicking on the name of your form, click on Advanced Fields and then CAPTCHA (as in the image above).
Once you have updated the page you can see on the form that your users will need to check the box before they submit the form.
Switching off forms
When a form is not in use, you can switch it off, making it invisible to people visiting the page where it is hosted. To do so:
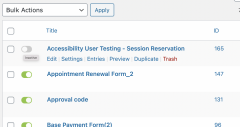
- In the back end of your website, click on the Forms link on the left hand side.
- You will see a list of forms, each of which has a switch button next to its name.
- Click on the switch to turn the form off.

Once off, the form will no longer on the page.
Direct your form submissions to their rightful home
It’s important to make sure your admin notifications go to the correct email address. If you do not set the address, all submissions will go to the Web Services junk mail folder. If your form receives 20,000 bot-generated submissions, no one will know. Even if it doesn’t, all genuine submissions will be lost to the ether.
To make sure the submissions go to the correct email address:
- Hover over the form name in the back end of your site and click on Notifications.
- Click on Admin.
- In the To: field, paste in your or your admin’s email address. Save the notification.
—
Now you have some methods to protect your forms from bot attack.
We will leave you with the exciting news that in cuTheme 2.0, all sites will have CAPTCHA switched on by default. Additionally, we will have some templated forms for your general needs, and all of these will have CAPTCHA switched on by default. Watch this space!