Files Post
Module 1.4 – Advanced: Advanced Content: Files Post
Table of Contents
The Files tool is a good way to organize files (like pdfs) on your website. Files can easily be replaced and the URL will not change or break.
You can categorize and pull groups of files onto a page using a card block.
Step-By-Step
Add a Files Post
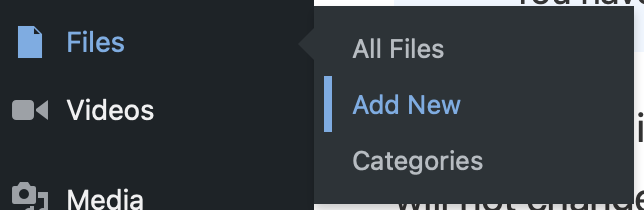
1. From the dashboard, go over to the left side of the screen, hover over Files, and click Add New.

Edit the Banner
2. Click in the banner area to add a title and description.
Upload a File
3. Click the button to select a video from your media library or to upload from your computer.

Accepted file type are:
- PDF (pdf)
- Word documents (doc, docx)
- PowerPoint (ppt, pptx)
- Excel (xls, xlsx)
4. Files can be categorized which is useful for organizing and pulling specific files onto a part of your site. Learn how to create categories.
5. You can create file listings by pulling files onto a page using a listing or card block. View this lesson for details.
Video Tutorial
-
In this video we are going to show you how to use the files post.
The files post is good way to organize files like documents or pdf files on your website
Files can be easily modified, and the URLs will stay persistent, meaning they will not change after modification or replacement.
To insert a files post to your website, first navigate to the left side menu of your dashboard.
From there hover to Files, then click Add New
A new page should appear and click in the banner area to add a title or description of the page.
Then click the Select/Upload File button to select a file from your media library, or from your computer.
Accepted file types for the files post block is shown in the screen.
These files can be categorized for better organization and wayfinding for specific files. can be also be pulled into a listing or card block.
To replace a file, simply click on the Replace File button that replaced the previous button. From there you can choose another file.
By completing those steps, we have now successfully created a files post to your website.
Try it Out!
Now that you know how to create a file post type, try it out!
- Add a new file post.
- Give it a title and description.
- Upload a file and save.
- Go to the next lesson to learn how to pull files onto a page.