Card Blocks
Module 2.3 – Advanced: Listing Blocks: Cards
Table of Contents
Card listing blocks are used for pulling categorized content onto a page in a card format (vs stacked listings which are formatted like a list). There are six card blocks available: news posts, events, people, videos, files, and pages.
Follow along below to learn more about how you can use a card block. I’ll focus on News Cards, but the process is the same for all card blocks with different display options available.
Step-By-Step
Add a Card Block
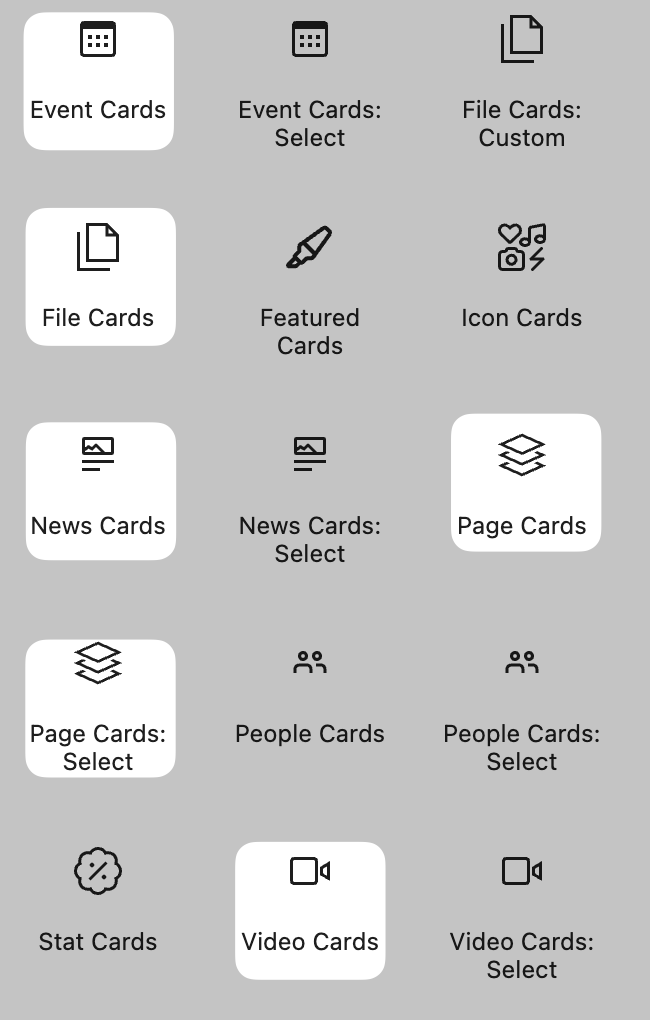
1. Add a Card block using the block menu. Under Card Grids, choose from Event Cards, News Cards, People Cards, Video Cards, File Cards, or Page Cards.

2. Select options from the Block menu on the right.
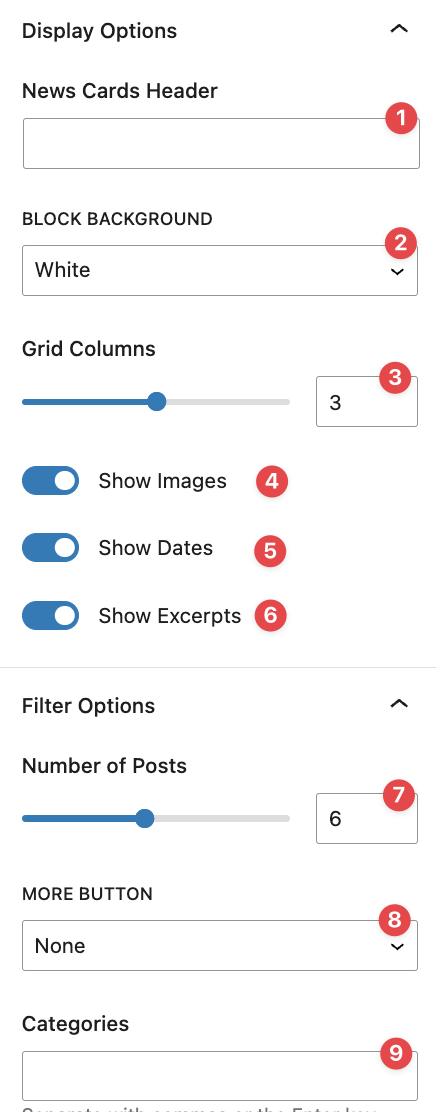
News Card Display Options
- Add a header (title) to the card block
- The block background can be white or grey
- Select the number of columns (2,3, or 4) using the slider
- Toggle images off or on
- Toggle dates off or on
- Toggle excerpts off or on
- Determine the number of news cards to display using the slider.
- Add a More Button to show more cards
- Choose Load More to display more on the page
- Choose View More to bring visitors to another page
- Display cards (posts) from one or more categories by typing the category name into the text box

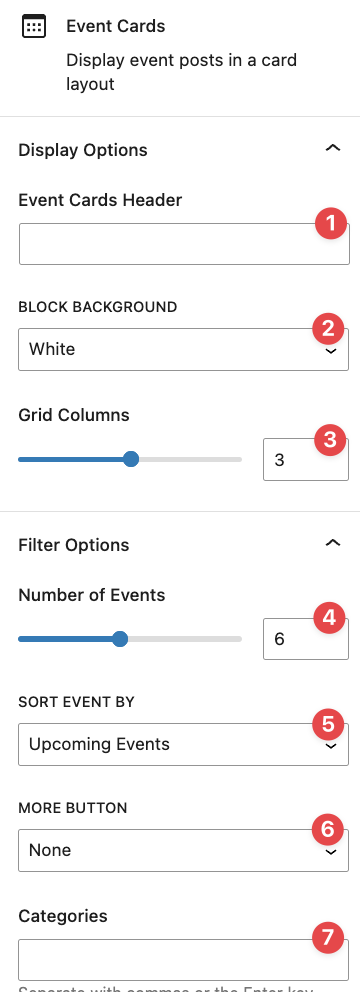
Event Card Display Options
- Add a header (title) to the event card block
- The block background can be white or grey
- Select the number of columns (2,3, or 4) using the slider
- Use slider to select the number of events to display
- Display either upcoming or past events
- Add a More Button to show more cards
- Choose Load More to display more on the page
- Choose View More to bring visitors to another page
- Display events from one or more categories by typing the category name into the text box

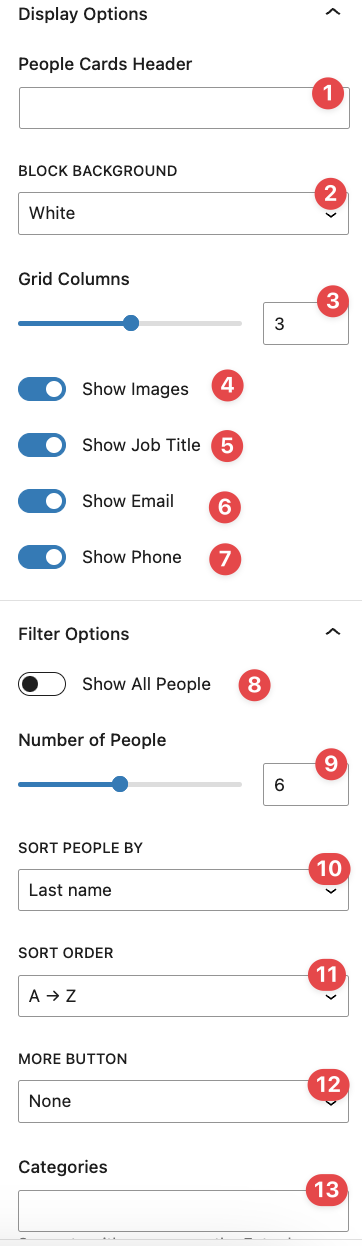
People Card Display Options
- Add a header (title) to the people card block
- The block background can be white or grey
- Select the number of columns (2,3, or 4) using the slider
- Toggle images off or on
- Toggle job title off or on
- Toggle email off or on
- Toggle phone number off or on
- Show all people
- Determine the number of people cards to display using the slider.
- Sort by first or last name
- Determine sort order
- Add a More Button to show more cards
- Choose Load More to display more on the page
- Choose View More to bring visitors to another page
- Display people from one or more categories by typing the category name into the text box

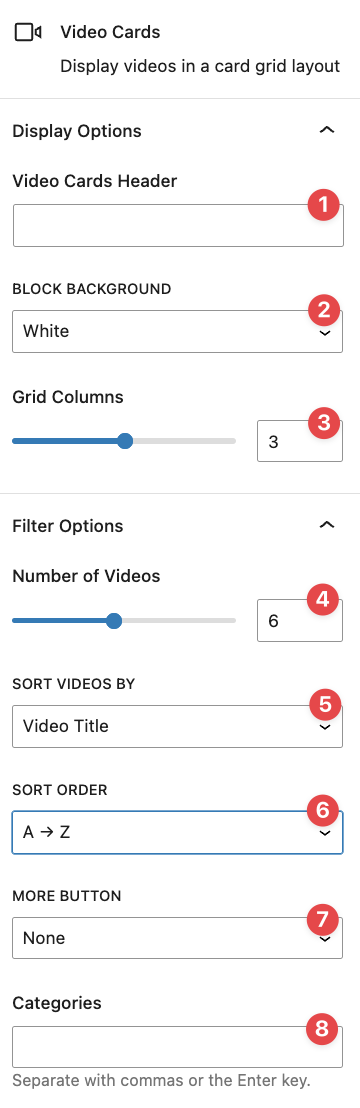
Video Card Display Options
- Add a header (title) to the video card block
- The block background can be white or grey
- Select the number of columns (2,3, or 4) using the slider
- Determine the number of video cards to display using the slider.
- Sort by either video title or publishing date
- Determine sort order
- Add a More Button to show more cards
- Choose Load More to display more on the page
- Choose View More to bring visitors to another page
- Display video from one or more categories by typing the category name into the text box

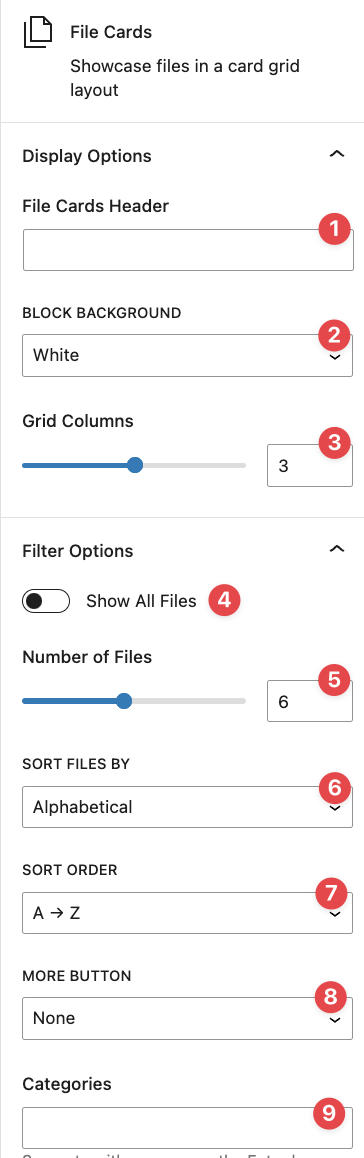
File Card Display Options
- Add a header (title) to the file card block
- The block background can be white or grey
- Select the number of columns (2,3, or 4) using the slider
- Show all files
- Determine the number of file cards to display using the slider.
- Sort alphabetically or by date modified
- Determine sort order
- Add a More Button to show more cards
- Choose Load More to display more on the page
- Choose View More to bring visitors to another page
- Display files from one or more categories by typing the category name into the text box

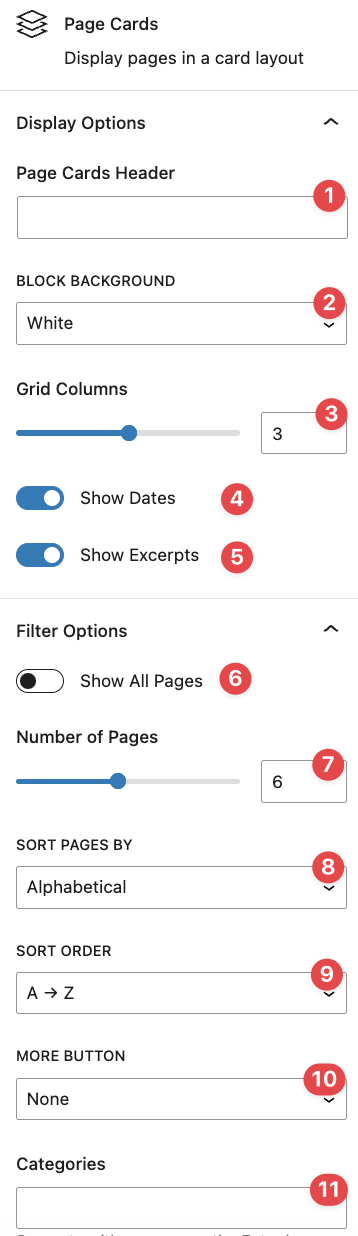
Page Card Display Options
- Add a header (title) to the page card block
- The block background can be white or grey
- Select the number of columns (2,3, or 4) using the slider
- Show dates
- Show excerpts
- Show all pages
- Determine the number of page cards to display
- Sort alphabetically or by date modified
- Determine sort order
- Add a More Button to show more cards
- Choose Load More to display more on the page
- Choose View More to bring visitors to another page
- Display pages from one or more categories by typing the category name into the text box

Example: Event Card Block

Oct 26
Coffee Break
-
4:00 PM to 6:00 PM
-
TBD
Example: People Card Block
Video Tutorial
-
Hello, and Welcome to cuTheme advanced training, Module 2. In this video, we will be covering Card Blocks.
Card Blocks are a way to display categorized content on pages as “cards”, these allow the user to select an individual piece of content within the block.
Card Blocks are available for News, Events, People, Videos, and Files.
In this video, I will be going over all five types.
To add a Card Block, go to the block selection menu, and select the card you want. I’m going to start with a News Card.
Once selected, you will see there are various options on the right side of your screen, which I will take you through.
For every type of card block, you can add a header and some intro text.
You can change the block’s background, between white and grey, and you can choose how many columns the block has, between two and four.
You can also choose the number of cards shown in the block here, between 1 and 12. As well, you can choose whether or not there will more that will load, by clicking the “load more” button, or if you will be redirected to a page where you can view all of them, with the view more button. You can add the link to that page here.
Lastly, you can filter by category in your categories, in your news, people, events, you can filter by category.
For the news cards specifically, you can toggle whether images are shown, dates are shown, or excerpts are shown.
Next up are Event Cards, I’m going to add one here.
It has a lot of the same features as before, like columns, numbers, but for events you can sort by either upcoming, or past. There is also the more button and categories for if you want to refine your events even further.Next up after Events Cards are People cards, I’m going to add one here. People cards offer a lot of customization. Aside from the options gone over already like the title and background, for people you can toggle their images, job titles, emails, and phone numbers.
You can also choose to show all people on your site instead of a static number. You can sort people by first or last name, from A-Z or Z-A.
Next up we have Video Cards, I will add one here now. Just like for events and people, you can choose how you want your videos sorted, either by title or date of publishing. For title, you can sort by Title, from A-Z or Z-A. For publishing date, you can go from old-new or new-old.
Next up, we have file cards. These show all the files on your site, and just like for people, you can choose to show all the files on your site, instead of a static number. And like videos, you can sort either alphabetically or by date modified, from A-Z or Z-A, or Old-New or New-Old if you are going by date modified.
The last type of block is a page card block, which shows all the pages on your site. You can toggle to have dates and excerpts on or off., and you can choose to show all pages.
Lastly, you can sort by either name or date in both directions.
And that is a walkthrough of all the types of card blocks in cuTheme.
Try it Out!
Now that you have learned how to add a listing, time to try it out!
- Add a news card block.
- Display news from one category only.
- Play around with some of the card block options.
- Add an event card block and try out options.
- Add a people card block and try out options.
- Add a video card block and try out some options.


