Custom Listings
Module 2.3.5 – Advanced: Listing Blocks: Custom Listings
Table of Contents
Custom listings allow you to create listings on the fly, that point to other content on your web page. Custom listings are available for files (cards) and descriptions (stacked listing).
Step-By-Step – File Cards: Custom
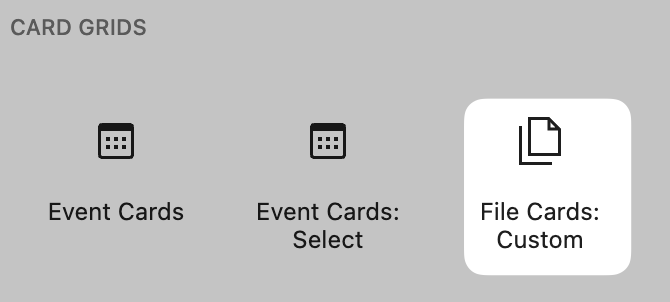
1. Add a Custom listing block using the block menu.
- Under Card Grids, choose from File Cards: Custom.

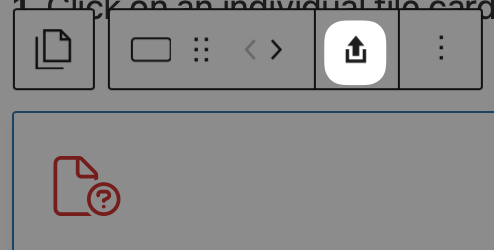
2. Click on an individual file card and then click the upload icon to select a file.

The icon will automatically switch to the appropriate file type. Accepted file type are:
- PDF (pdf)
- PowerPoint (ppt, pptx)
- Word documents (doc, docx)
- Excel (xls, xlsx)
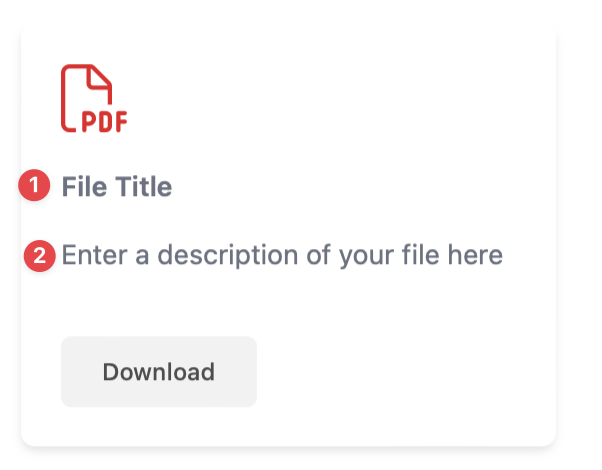
Add a 1) file title and 2) enter a description of the file.

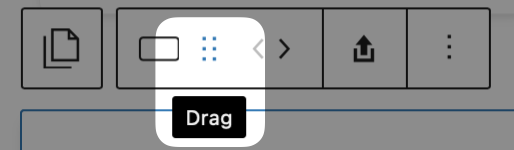
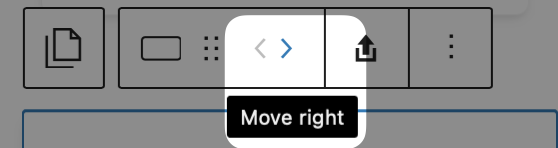
3. Customize the order of cards by using the drag and drop or left/right arrows.


4. Select options for file card block.
Step-By-Step – Descriptions: Custom
1. Add a Custom listing block using the block menu.
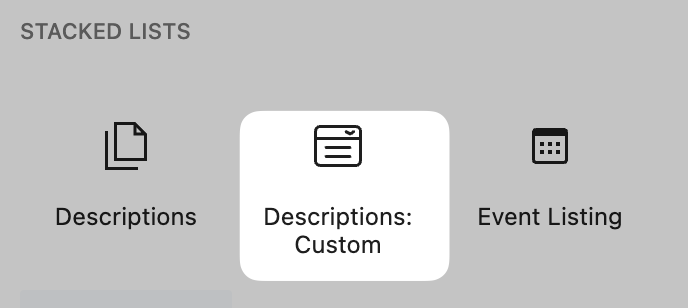
- Under Stacked Listings, choose Descriptions: Custom.

2. Add the Descriptions: Custom block using the block menu.

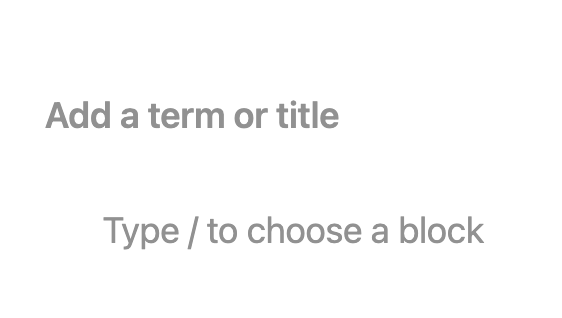
3. Enter the term or title and the content.

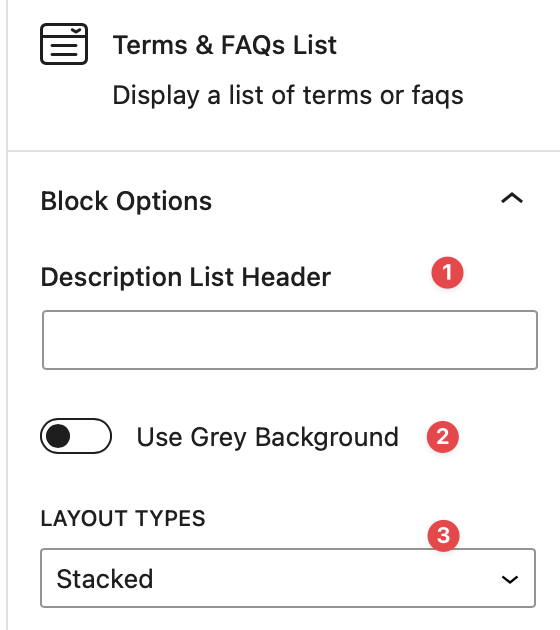
4. Descriptions: Custom Block Options
- Add a header or title
- Add a grey background
- Choose your display mode:
- Stacked
- Columns
- Accordion (click to expand)

Video Tutorial
-
In this video, we are going to explore using Custom Listings in your pages
Custom Listings are a way for you to create listings on the fly that point to other content in your pages.
They are available for files in the form of cards, or descriptions in the form of a stacked listing.
This video is split into 2 sections that cover both types of cards.
In this section, we are going over adding custom file cards to a page.
First, navigate to the block menu and click on the File Cards: Custom block.
Once the block is in your page, click on an individual card, then click the upload icon to select a file.
Once the file is added, the icon will automatically change to its corresponding file type.
Do not forget to add a title and a description of the file.
You can customize the order of each card that you add, by using the drag or the left/right arrows on the card settings pop-up.
By clicking on the options menu for the block, you can customize it like any other card block.
By finishing those steps, we have now successfully added a Custom file card listing to a page.
In this section, we are going over adding custom description cards to a page.
First, navigate to the block menu and click on the Descriptions: Custom block.
Once the block is in your page, click on an individual card, then add a title and its corresponding content.
You can customize the order of each card by using the drag or the left/right arrows on the card settings pop up.
By clicking on the options menu for the block, you can customize it like any other card using headers, backgrounds, or a different display mode
By finishing those steps, we have now successfully added a custom Description card listing to a page.
Try it Out!
Now that you have learned how to add custom block, time to try it out!
- Add a File Card: Custom block.
- Upload 3 files.
- Add titles and descriptions.
- Change the order of cards with the arrows.
- Add a Descriptions: Custom block.
- Add some content
- Experiment with the options, trying stacked, column and accordion formats