Footer
Module 3.3 – Advanced: Site Organization: Footer
Table of Contents
Use the site options to customize the footer and add your departmental information.
Step-By-Step
1. From the Main Navigation Panel, hover over Appearance and click Site Options.

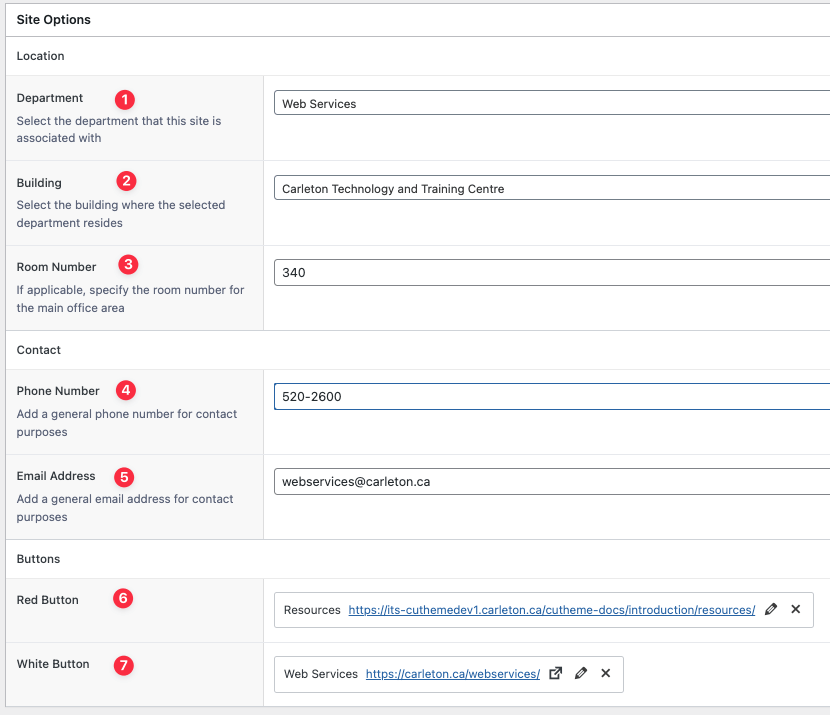
2. Fill in the site options, including departmental name, location, and contact information.

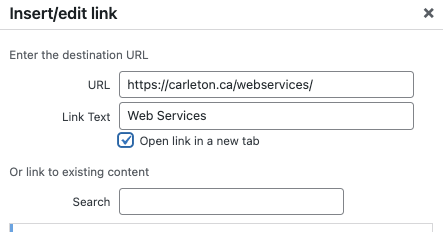
3. Optionally, add red and white buttons to link to important information such as a related site. You can link to internal pages or to external sites.

Video Tutorial
Try it Out!
Now that you have learned how to work with site options, time to try it out!
- Go to Site Options and edit your footer information.
- Add a red button and a white button.
- Save your info and check out how it looks on the front end of your website.