How to Add Blocks
Module 3.1 – Getting Started: Basic Building Blocks: How to Add Blocks
Table of Contents
Blocks are used to present content on pages or posts in several ways. They can contain a variety of information and are all designed uniquely, so there is always a block that will match your needs.
When creating a page or post, you will use blocks to present text, images, videos, and more. One way to think of it is like you’re putting together a virtual puzzle or scrapbook, uniquely presenting information in an aesthetically pleasing, organized way.
If you’re repeatedly adding the same content to the same block or group of blocks, you can create reusable blocks. With reusable blocks, you can save a block (or a group of blocks) to use later in any post or page on your site.
There are all kinds of different content blocks that you’ll learn about in detail throughout this training. For now, we’re just going to focus on how to add and remove blocks.
Step-by-Step
There are multiple ways that you can add a block. You can
- Use the block menu, by clicking either at the top left, clicking within the content area, or hovering between blocks until the + icon appears
- Use a keyboard shortcut
Add a Block using the Block Menu
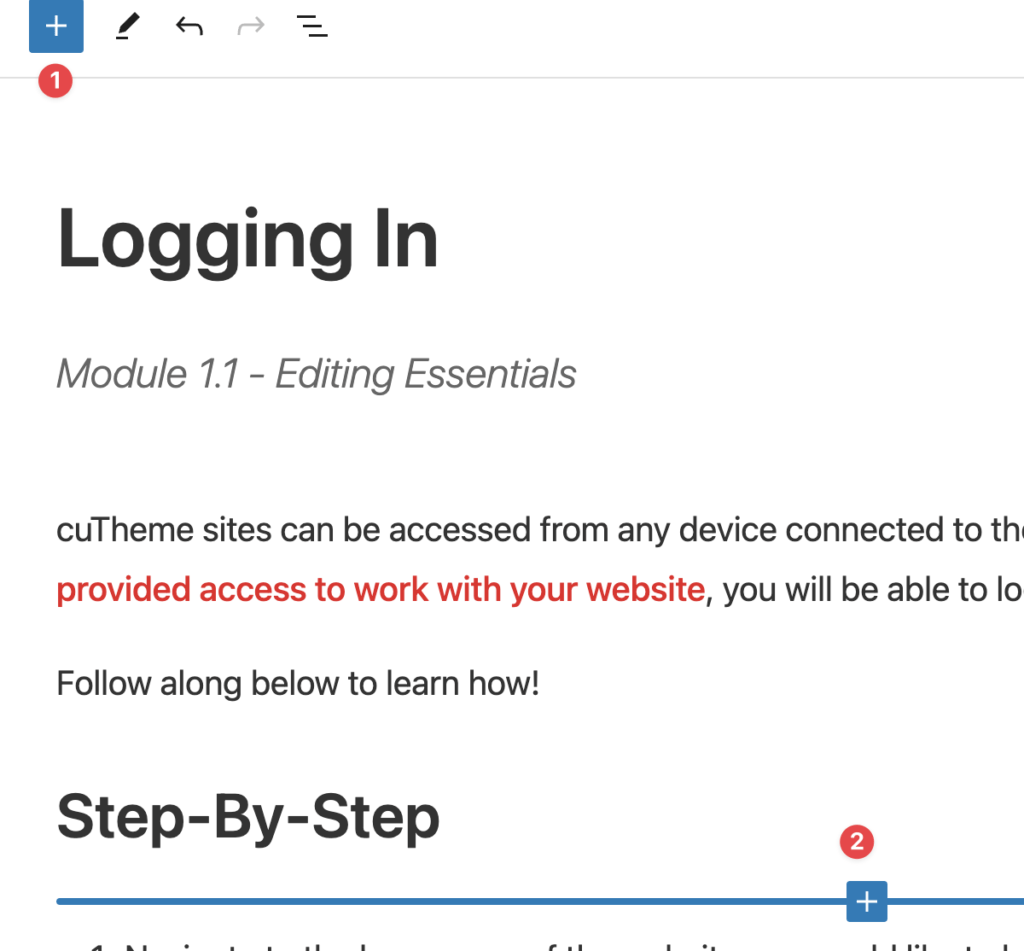
- To open the Block Menu, click the 1) Block Inserter from the Editor Toolbar, 2) Add Block button in the editing area, or 3) Hover between blocks until the + appears. Look for the + sign.

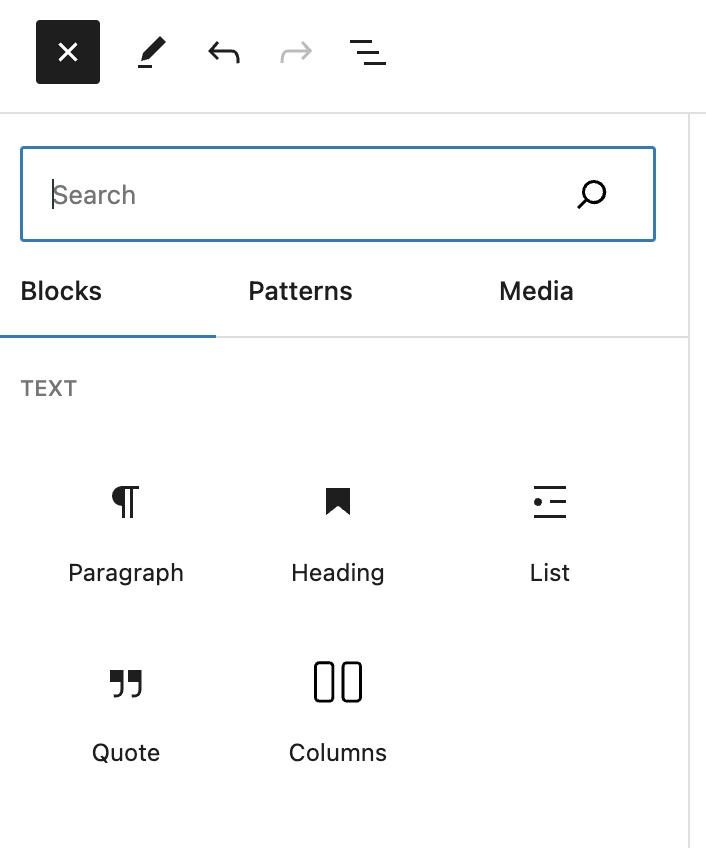
- Once you’ve pulled up the Block Menu, you can search and select blocks.
- To search for a block, type in its name, or keywords that might relate to it. For example, if I wanted to add pictures, I could type in “image” and see all of the image blocks.
- To select or add a block, simply click on it and it will be added to your page or post.

Add a Block using a Keyboard Shortcut
Once you’re comfortable with the names of the different blocks, it might be easier to add them by typing in a shortcut. To do this:
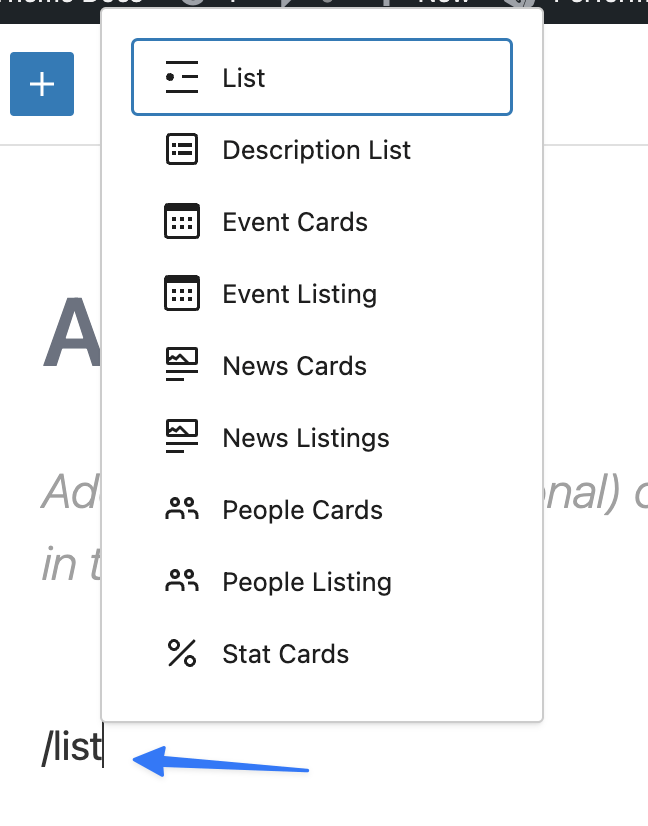
- Click on an empty paragraph block.
- Type “/” followed by the name of the block you are looking for, or keywords that might be attached to it.
- Click on the block to add it to your page or post.

3. Adding a Block by Hovering Between Blocks
Remove a Block
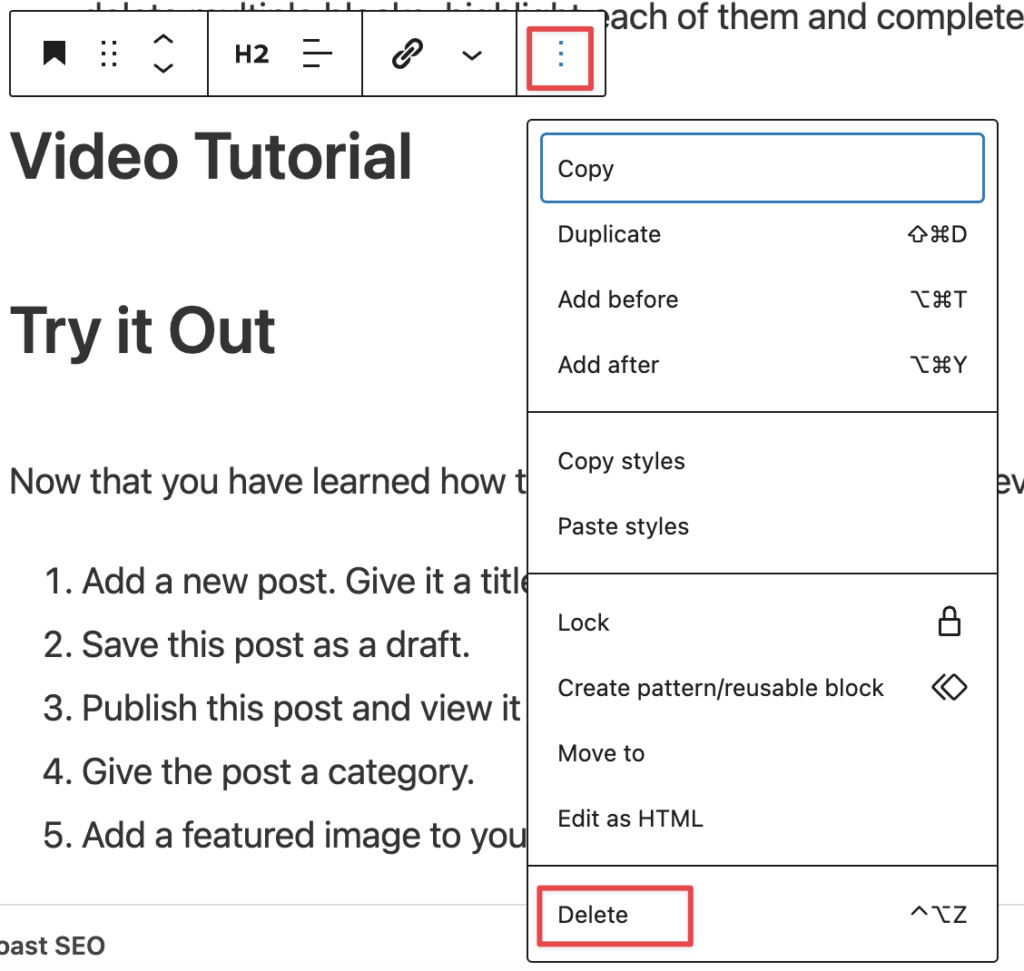
- To remove a block you’ve added, click on it and navigate to the text editing menu. Once you’re here, click on the ellipsis (three dots).
- This will display more options. At the bottom of the new menu that appears, click on “Delete.” To delete multiple blocks, highlight each of them and complete the same process.

Video Tutorial
-
Hello and welcome to our CU theme training on basic building blocks. This video is going to give you an overview of what blocks are, what kind of blocks are available, and how to add them to a page.
Blocks contain the pieces of content you use to build all of your web pages and your posts. From the front end the web page looks like this. But when you go into the back end you can see how each piece of content is an individual block. So when I click on the block, it gets highlighted by that blue border.
To test things out I’m going to practice on a test page that I’ve already created.
There are several different ways to add blocks to a page. First, you can pull up the block menu using the block editor over here at the top left. So just hover over and you’ll see “toggle blog inserter.” Click on that to see a list of all of the blocks.
Another way to add a block to the page is by clicking on this when you’re in the edit area. Click on this plus sign and that will bring up the same menu. When you’re in the block menu, there are tons of options for you to choose from. All these different kinds of blocks including – text blocks, design blocks, embeds, and card and listing
blocks.To search for a specific block you can type the name in up here. So I typed in the image and that brings up all of the different image blocks. To add it to a page, I simply select that particular block and now it’s added to my page right over here.
A third way to add a block is in a content area simply type a slash and then you can either click on one of these blocks or if there’s something in particular you want to add (a paragraph block or a video embed) start typing that in and that will appear. You just click on the name and then you have your video embed block.
The final way to add a block is by hovering over the section between blocks and then you’ll see this block editor add block dealie up here. So you just click on that and again you’ll have all these block options and you just pick one.
Every Block’s going to be a little different. Just take your time to get comfortable using them and experimenting and trying each of them out.
Try it Out
Now that you have learned the basics about adding and removing blocks, it’s time to try it out!
- In a new page or post, add a block using the Block Inserter.
- Add a block by typing in the shortcut manually.
- Remove the blocks you just added.