Text & Image
Module 3.3.2 – Getting Started: Basic Building Blocks: Basic Image Blocks: Text & Image
Module 3.3.1 – Getting Started: Basic Building Blocks: Basic Image Blocks: Image
Table of Contents
The Text-Image block allows editors to include pieces of text along with an accompanying image. This is yet another great way to add visuals to your pages and posts.
The text & image block is also a great option to use as a page banner. It can be used with or without an image (see the top of this page for example).
Below is an example of a Text & Image block using an image that is right aligned.

Step-by-Step
1. Add the Text Image block using the block menu.

2. Give the block a title.

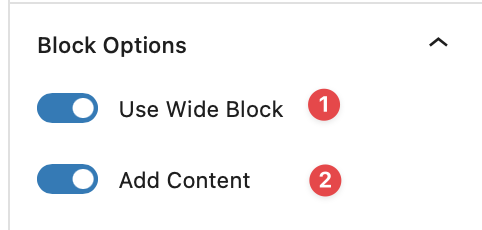
3. Use the block options at the right to add content. This can be text or a button.
- Use a wide block (available when the block is not the first element/banner on a page)
- Add content (text or a button)

4. You can also add an image using the Select Image button.

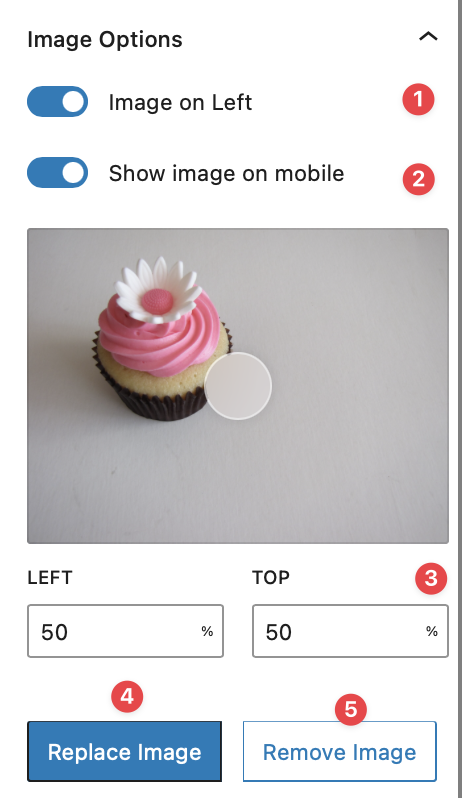
5. Once you add an image, you can use the image options to customize the look and feel.
- Set the image position to the left or right
- Choose whether or not to display the image on mobile
- Adjust the relative position of the image within the block
- Replace or Remove the image using these buttons

See more examples in our block library!
Video Tutorial
- transcript—text-&-image-block”>
Welcome to getting started with CuTheme Module 3. This video is going to introduce you to the text and image block.
As the name suggests, this block is used to display text – like a title and some content along with an image.
When you create a new page, the block at the top of the page, or the page banner, is a text and image banner by default. You can also add a text and image block anywhere else on your page using the block menu.
The text and image block is made up of three main pieces – the title, the text or the content, and the image which is optional. Here’s one with an image. And you can also add a button like we have right here.
By default, the only option that appears is the title. So let’s go ahead and give this block a title.
To add other content, such as the text buttons and images, click the add content button under the block options. Once you click that, you see that you’ll have an area to add text, up to 250 characters, as well as a button or two.
You can just go ahead and type content right into the block area. And you can also add a button below the text by adding a button block and then giving your button a name as well as a link.
The next part of the block is the image. To add an image, you click this blue select image button over here at the right. And you can either grab something from your image gallery or upload it from your computer.
Let’s grab this cupcake. Some options for the image – you can either have it on the left or the right of the image block, you can drag this around to move the center of the image to position it, and you can use these buttons to replace or remove the images.
Try it Out
Now that you have learned how to work with the Text-Image block, it’s time to try it out!
- Add a Text & Image block to a page.
- Add a heading and some text to the text.
- Add an image.
- Change the image position.
- Preview your results on the front end.