Heading
Module 3.2.2 – Getting Started: Basic Building Blocks: Basic Text Blocks: Heading
Table of Contents
A “Heading” block is a block that allows you to create a title or heading for your content. If you look just below this paragraph, you can see an example of the “Heading” block in action, “Step-by-Step.”
Step-by-Step
1. To add a “Heading” block, open up the block menu and select “Heading.”

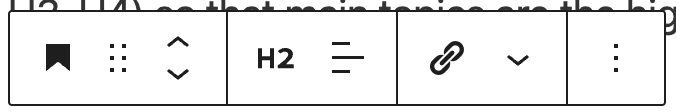
2. Use the editing toolbar to select the heading level. Remember that the headings must be nested (H2, H3, H4) so that the main topics are the highest level (H2).

Video Tutorial
-
Welcome to getting started with cuTheme, module 3. This video is going to explain how to use the heading block.
Headings are useful for splitting your content into subsections which makes it accessible, scannable, and logically organized.
To add a heading block, select it from the block menu. Then just type in your heading.
You can change the heading level by clicking the current heading which is H2 by default. And then you can select a new one.
Headings should be nested meaning that they need to start with the highest level – H2 and put any subheadings as progressively smaller levels – H3, H4 Etc.
You can also adjust the alignment of a heading by clicking on this icon and selecting a different alignment, such as align center.
Try it Out
Now that you have learned how to work with the Heading block, it’s time to try it out!
- Add a heading to your page/post.
- Change the heading level.
- Add a series of nested headings from H2 to H4.
Click on the “Next” button to get started with the “List” block.