Introduction to Blocks
An overview of blocks – the main content pieces you will use to build your web pages.
What are Blocks?
Blocks are a fundamental building element for creating page content in cuTheme.
They are used to structure and design your web pages. Each block represents a specific piece of content or functionality. For example, paragraphs, images, headings, lists, quotes, embeds, and more.
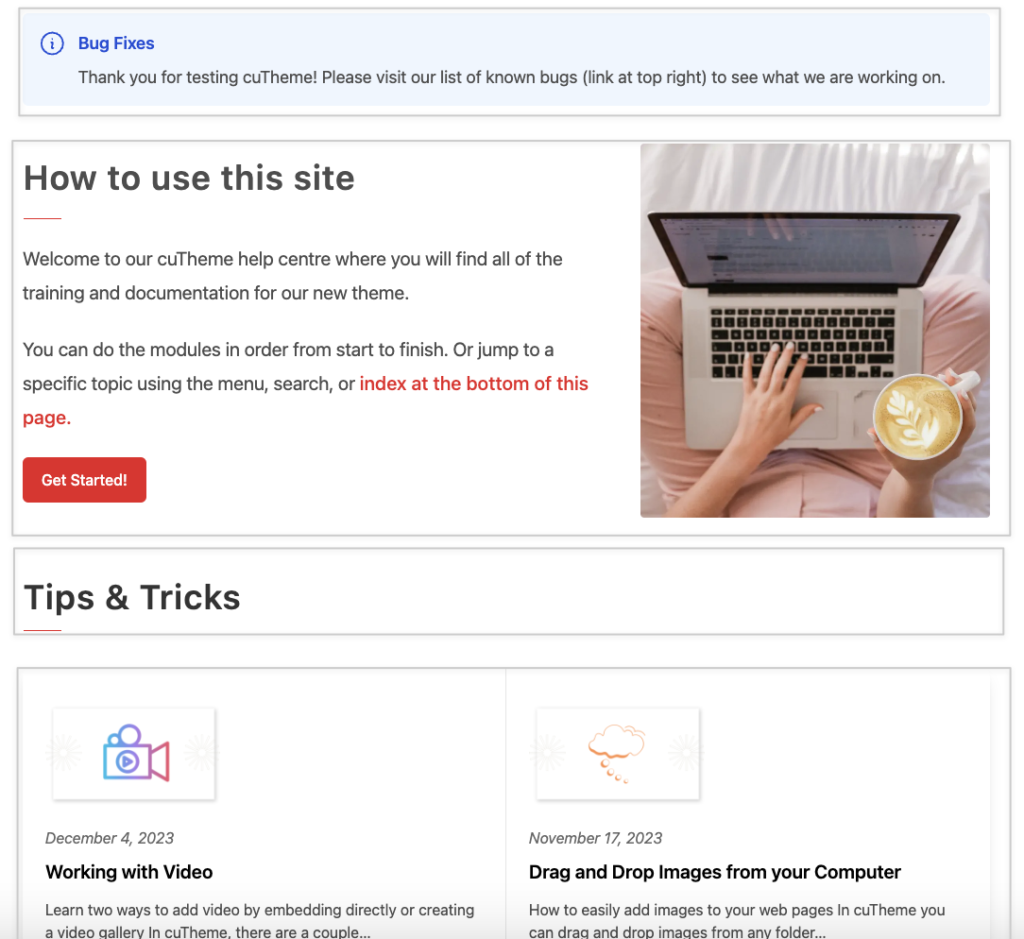
Everything you see outlined in gray in the image below is a separate “block” and together they make up the content of the page.

Benefits of a Block System
- Modular Content & Flexibility: Blocks allow you to create and edit content in a modular way. You can easily add, rearrange, and customize blocks. This makes it simple to build interesting and complex page layouts.
- Content Consistency: Blocks promote content consistency throughout your website. You can establish templates and reusable designs that keep a unified look and feel.
How Blocks Work
Each web page is typically made up of several blocks. And each block has custom options. In addition, individual blocks can be moved around your page in order to create a unique page design.
- Adding Blocks: To add a block, you simply click the “+” button and choose the type of block you want to insert. There are a couple of other ways to add blocks that we will delve into throughout the training. Learn more about how to add blocks.
- Editing Blocks: Each block has its own editing options and settings. You can modify text, adjust images, and configure block-specific attributes. We’ll go in to each block in detail in the training. You can also have a look at the block library to see examples.
- Reordering: Blocks can be moved up and down within the editor, allowing you to control the order of your content.