Call Out Block
Module 1.5 – Mastery: Text Blocks: Call Out
Table of Contents
The Call Out block allows you to highlight important information on your website. Use it to draw attention to key messages, announcements, or special offers. Be sure to include a call to action where possible!
Step-by-Step
1. Add the Call Out block using the block menu.

2. Add a title.

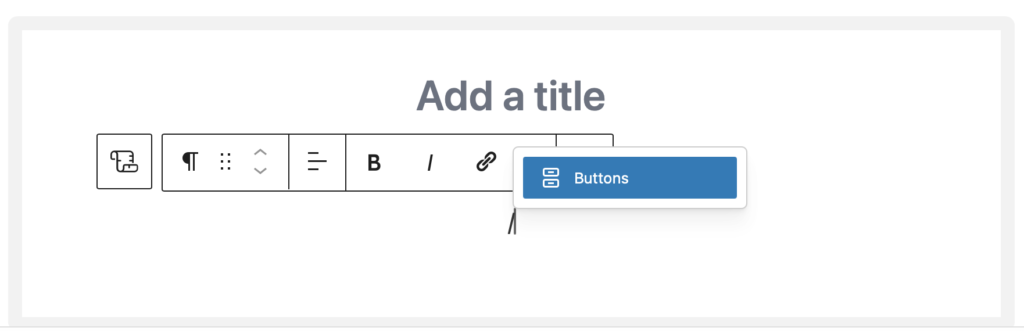
3. Add content to the block. You can add text and/or buttons by adding the appropriate block.

4. Block options:
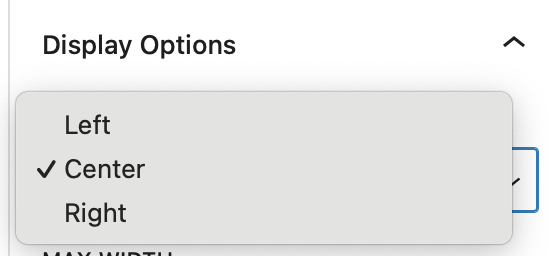
Choose the alignment for your content using the dropdown menu under Justify Content.

Choose the block width using the dropdown menu under Max Width.


Video Tutorial
-
Welcome to this video on how to use the Callout Block. The Callout Block is a really versatile tool that lets you highlight important information—things like key messages, announcements, or special offers. It helps you make content stand out, ensuring that visitors don’t miss important information.
To add a Callout Block, follow these steps:
- Add the block using the Block Inserter.
- Once you’ve added the block, enter your title here.
- Then, enter the details about whatever you’re highlighting.
You also have the option to add a button (or two), which is great as a call to action. Let’s center that button.
Next, you’ll notice over here on the right, there are some additional options for the Callout Block. You can choose to display it aligned to the center, left, or right. You can also adjust the width to be small, medium, or large.
Let’s have a look at how that looks on the front end of our website.
And that’s it! You’ve successfully added a Callout Block to your website.
Try it Out
Now that you have learned how to work with the call out block, it’s time to try it out!
- Add a call out block to your page
- Add a title, a sentence or two and a button.