Columns
Module 1.2 – Mastery: Text Blocks: Columns
Table of Contents
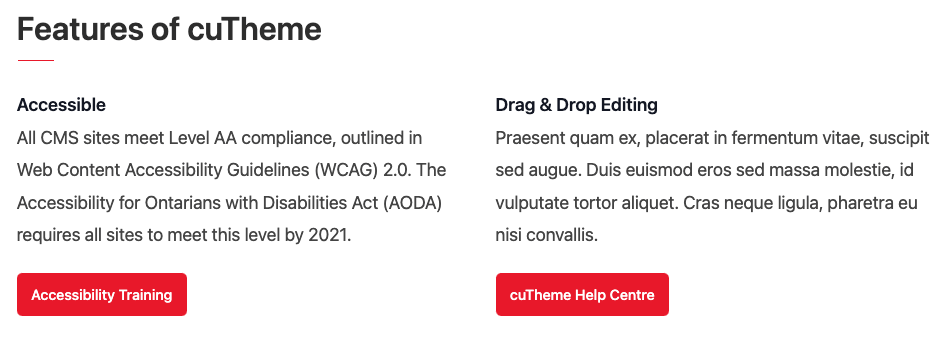
Columns allow you to break up text across two columns on your web pages. This can make your content easier to read as well as more visually appealing.
For example:

Step-by-Step
1. Add a Columns block using the block menu.

2. Enter text in each of the left and right columns. You can add paragraph, heading, quote and list blocks within each column.

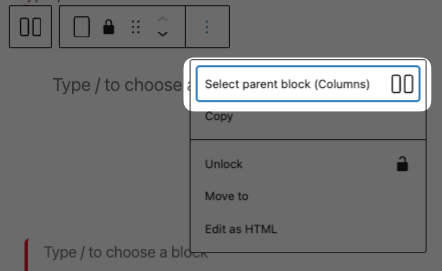
3. To select the parent (column block), click the menu options from the block editor and then Select parent block (Columns). This makes it easier to delete the entire columns block in one shot.

Video Tutorial
-
In this video, we are going to introduce you into using column blocks for your website’s content.
Column blocks provide a vertical break in a line of text or paragraph within a page, this makes them easier to read as the user does not need to scan the whole page width to read one line of text, this also makes the text more visually appealing as a result.
And as you can see in the page currently shown, you can see this in action, notice if you read the paragraph above, you must scan the whole page width to move to the next line of text.
But the one below with, the column blocks added, you only need to scan half the page’s width.
Now that we have explained the purpose of a column block and how it can improve your website’s content, we will now show you how to add them to your pages.
First, you want to go into editing mode of the page you want to add a column block into.
Then navigate to the block menu and add the column block to your page.
Once its in place, you can now enter a paragraph, heading, quote, and list blocks within each column.
If you want to select the whole column block, click the menu options from the block editor and then Select parent block (Columns).
This makes it easier to drag it into another location within your page, or delete the entire columns block in one go.
And by finishing that step, we have now successfully added a Columns block to a page.
Try it Out
Now that you have learned how to work with the quote block, it’s time to try it out!
- Add a columns block to your page
- Add a heading and some text to each column
- Add a button
- Delete the columns block