Testimonials
Module 1.4 – Mastery: Text Blocks: Testimonials
Table of Contents
The Testimonials block is a simple yet powerful way to showcase positive feedback from your students or community. Whether it’s student success stories, faculty achievements, or alumni experiences, this block helps build trust, foster connection, and adds a personal touch to your website!
Step-by-Step
1. Add the Testimonials block using the block menu.

2. Click Select Image at the right (in the Block options) to add an image. The minimum image width is 768 pixels.

3. Add the testimonial to the content area of the block.

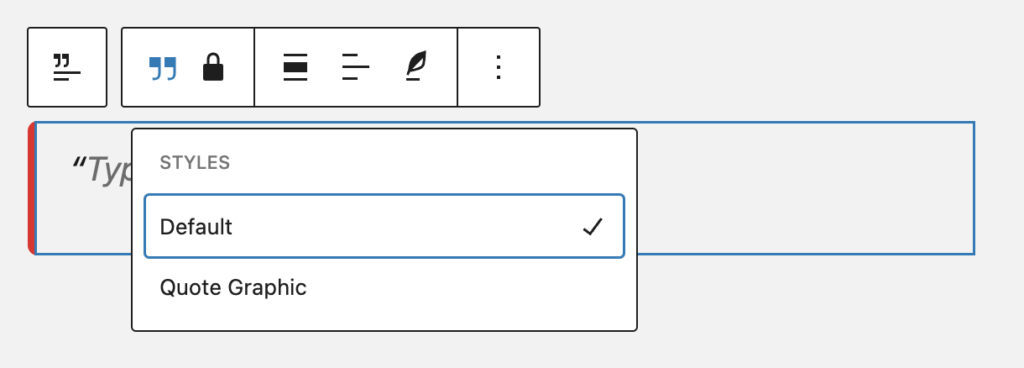
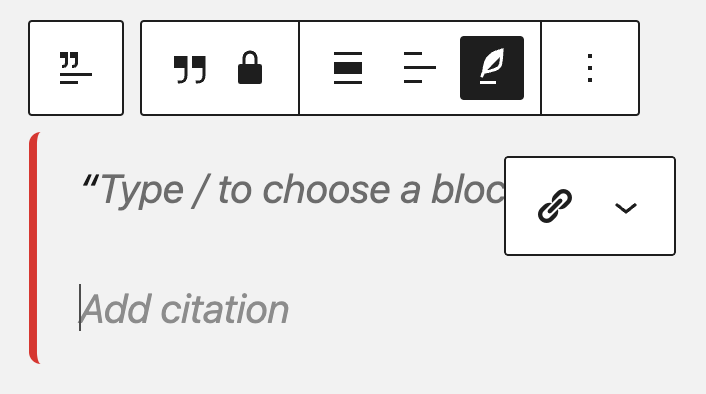
4. Block options
Add a quote graphic using the toolbar.

Add a citation using the toolbar. The citation can be hyperlinked.

Video Tutorial
-
Welcome to this video on how to use the testimonials block.
The testimonials block is a simple but powerful way to showcase positive feedback from your students or your community.
You could showcase student success stories, faculty achievements or alumni experiences for example.
This helps to build trust and connection and can also add a personal touch to your website.
Let’s look at how to add this block. Click on the Block Inserter and then search for the testimonial block.
Once you’ve added that, you’ll see you have some options. First of all you can add an image. Note that the image needs to be at least 768 pixels wide. So I’ll just select something that I’ve already uploaded to my website.
Over here is where you’re going to put the content – your testimonial. You’ll see that you already have quotation marks so you don’t have to add them in.
A few options that you have with this block:
- If you click on the icon up here you can add a quote graphic. This nice little quote graphic in the background.
- And you can also add a citation.
- And one last option is you can link that citation.
There you have it. So let’s save that and have a look at the finished product.
Try it Out
Now that you have learned how to work with the testimonial block, it’s time to try it out!
- Add a testimonial block to your page
- Add the quote graphic
- Add a citation and create a hyperlink for the citation