Table of Contents Block
Module 2.3 – Mastery: Design Blocks: Table of Contents Block
Table of Contents
The table of contents block is great for making long pages easy to navigate! It is based on the headers on the page (H2 and H3). You’ll see that it is used in 90% of the pages on this training site.
Step-by-Step
1. Add the Table of Contents block using the block menu.

2. You’re done!
A few things to note:
- You can move the table of contents around your page. The contents will be created based on whatever is below the block.
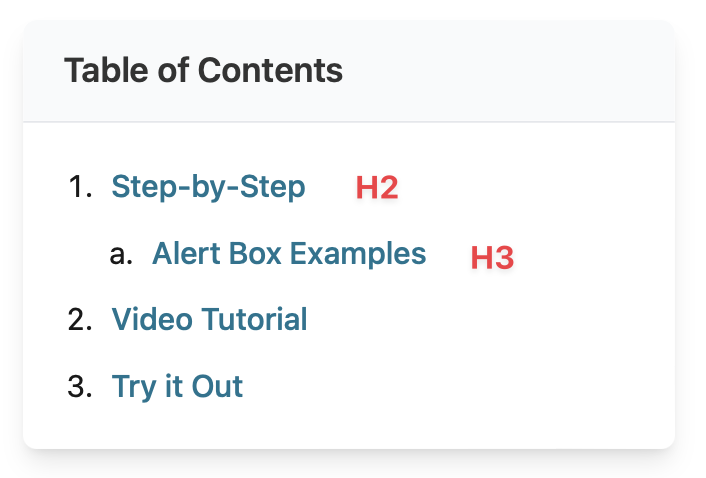
- The table of contents is based on Headers with H2 being the top level and H3 being the second level

Video Tutorial
-
In this video, we are going to explore using the Table of Contents block in your pages.
This is especially helpful in very long, or content heavy pages, where one may need to scroll a lot, or parse through a lot of information, just to find what they need.
Adding a table of contents to your page is very simple.
When you are in your page editor, navigate to the block menu and click on the table of contents block.
And once its on your page, you can move it around to anywhere you like.
One thing to keep in mind is that this block sorts information using the H2 and H3 header levels. H2 being the top level. And H3 being the second level.
By finishing those steps, we have now successfully added a Table of Contents to a page.
Try it Out
Now that you have learned how to work with the table of contents block, it’s time to try it out!
- Add a table of contents block to your page.
- Update and preview the page.
- Add another header or two and not how the block updates automatically!