Stat Cards
Module 3.3 – Mastery: Featured Content Cards: Stat Cards
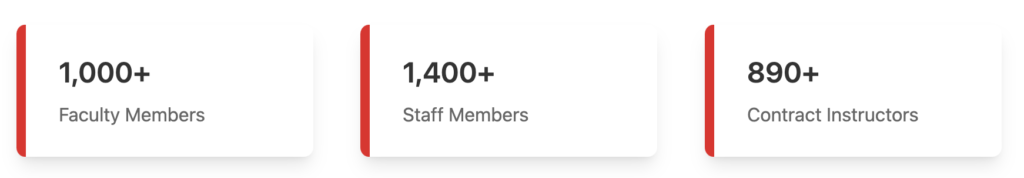
Stat cards allow you to display quick bits of interesting info. This could include stats about your programs, achievements, or research initiatives.

Step-by-Step
1. Add the Stat cards block using the block menu.

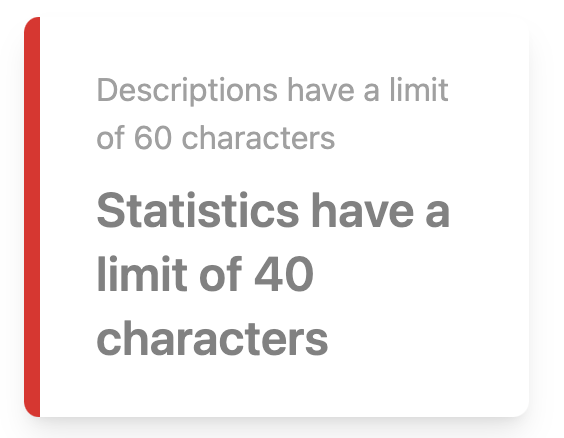
2. Click inside each card to enter a description and a statistic for that element.

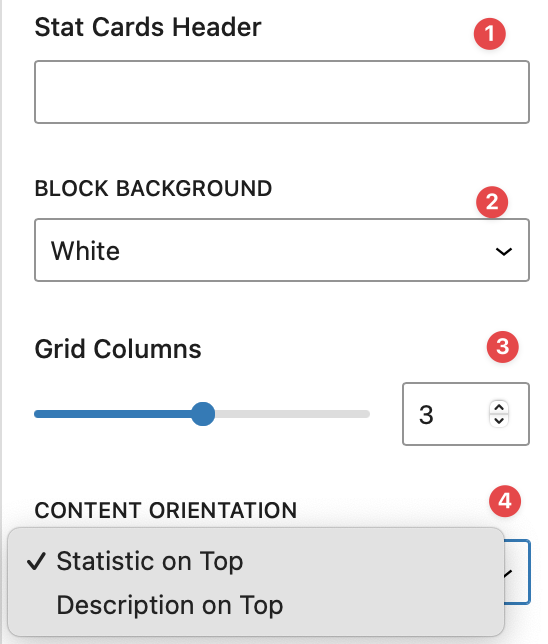
3. In the stat card block options you can add a header, change the block background to gray, choose the number of columns (two, three, or four), and change choose whether to have the statistic above or below the description..

Video Tutorial
-
In this video, we are going to explore using Stat Cards for your website’s content.
Stat Cards are a neat way to highlight certain statistics or data on your website. An example set of stat cards is shown in the screen in different customization options you can go for.
Now that we have explained the purpose of a Stat Cards block and how it can improve your website’s content, we will now show you how to add them to your pages.
First, you want to go into editing mode of the page you want to add a block into. Then navigate to the block menu and add the block to your page. Once it’s on your page, you can enter the information you want into each card.
If you want to add another card, select anywhere in the block. A blue plus button should appear on the bottom right of the block, click on that and a new card should appear.
Alternatively, you can also add another card by navigating in between each card, a similar button should appear and once you click on it, a new card will be added.
If you want to customize the block, you can do so by clicking on the card you want to edit, and a menu on the right should appear.
From there you can:
- Add a header
- Add a description
- Choose background colours
- Change your column amount
As well as change card specific appearances such as background colours, card shadows. Or if you want to invert the content orientation so that you can have your statistic on top of the card instead.
And by finishing those steps, we have now successfully added Icon Cards to a page.
Try it Out
Now that you have learned how to work with the stat cards block, it’s time to try it out!
- Add a stat card block to your page.
- Add a description and stat for each element.
- Experiment with the options: add a header, change the number of columns, and reverse the content.
- Publish and view your page!