Video Embeds
Module 4.1 – Mastery: Embed Blocks: Video Embeds
Table of Contents
There are two ways to work with video in cuTheme:
- Use the video post type to upload, categorize, and display video galleries (find out more in Module 1, advanced content)
- Use the video embed block to add videos directly to your pages
In this module, you will learn about option 2, embedding videos right into your pages using the video embed block.
*Please note, that videos are not uploaded directly to your website. Instead, upload them to a service (we recommend YouTube) and then embed them into your web pages.
Step-by-Step
1. Add the Video Embed block using the block menu.

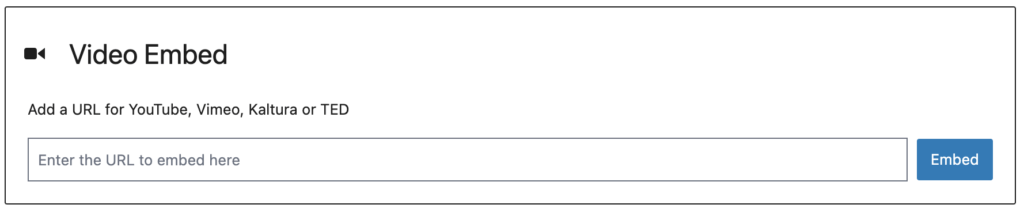
2. Enter the URL for your video and click Embed. You can embed videos from YouTube, Kaltura, or TED.

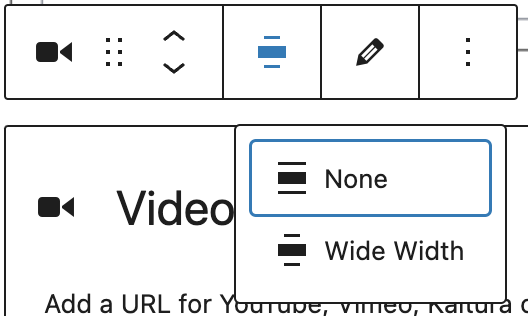
3. Use the video embed toolbar to select Wide Width if you would like to expand your video across the screen.

Video Tutorial
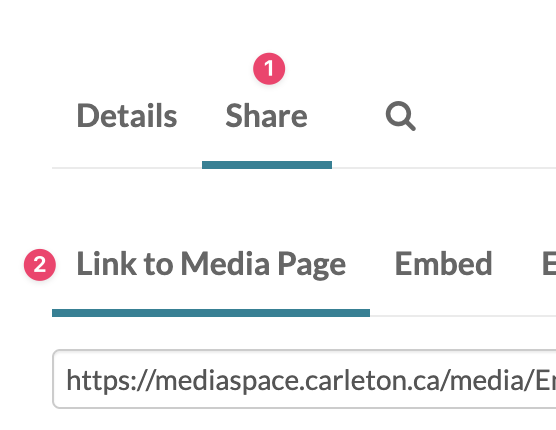
Note: For Kaltura (Mediaspace) videos, please use the URL in the “Share” option (not the address bar) in order for it to work correctly!

-
Hello and welcome to cuTheme Mastery Training, Module 4. In this video, we will cover video embeds.
Earlier in training, we covered video posts, which are one of two ways to add a video to your site. Video Embeds are the other way. The main difference between the two is that video embeds are not posts, but rather a video that is simply embedded within a page. Video Posts have their own link and post, while video embeds do not.
To add a video embed, go to the block selection menu, go down to “Embed”, and click “Video Embed”.
Just like for video posts, a video must be hosted on either YouTube, Vimeo, Kaltura or TED to be embedded.
To embed the video, go to the tab the video is located in. I’ve got this one right here. Copy it, and paste it within the box, and click embed.
And just like that, you have a video embed.
Try it Out
Now that you have learned how to work with the video block, it’s time to try it out!
- Add a video embed block to your page
- Enter the URL of your video
- Change video to display at a wide width
- View your handy work on the front end