Add Forms to a Page
Module 5.4 – Mastery: Forms: Adding forms to a page
Table of Contents
In order for users to fill out your form, you will need to add it to a page.
Step-By-Step
1. Edit or create the page you would like your form to appear on.
2. Add the Gravity Forms block using the block menu.

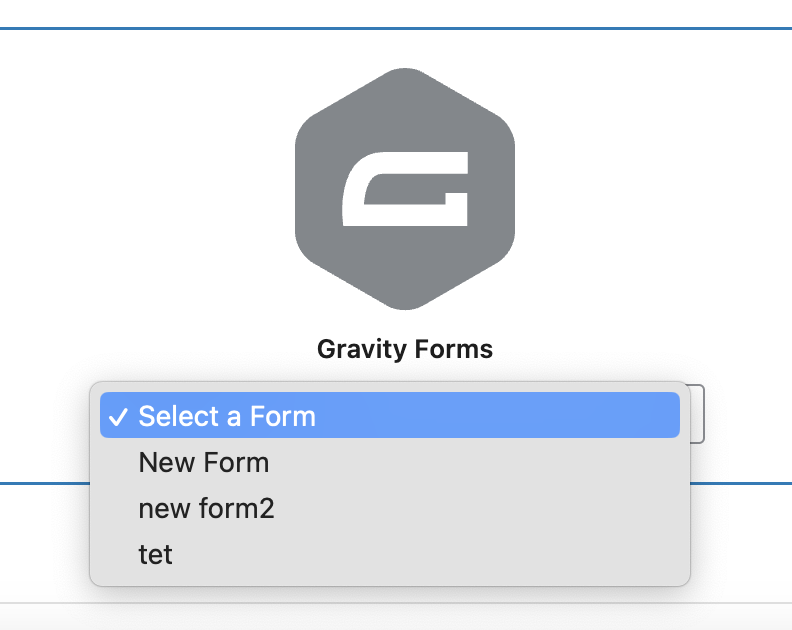
3. Choose your form from the Select a Form dropdown menu.

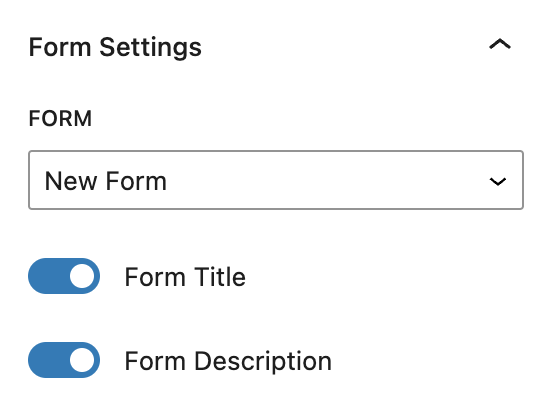
4. Under Block Options > Form Settings at the right, toggle Form Title, and Form Description to stop either from being displayed. Note you can also change the form by selecting a new one from the dropdown.

Video Tutorial
-
Hello and welcome to cuTheme Mastery Training, Module 5. In this video, we will go over Adding a Form to a Page.
The previous videos have gone over customizing the form itself, so it’s now time to add the form to your site.
First, go to the page you want the form to be on. I want it to be here, so I’ve got this up.
Now, to the block selection menu, open it up, and scroll down to “Embed”, and select “Form”.
It’ll ask you to select a form, so I’m going to put my Test Form here. And just like that, my form is now on my page.
Now there are some settings here, you can toggle the form title, the form description, and you can also choose to change the form if you want.
Try it Out!
- Create a new page to house your form
- Add your form to the page
- Turn off the title and description
- Save your page
- View the page and test out your form by filling it out and submitting it!