Picture Perfect: Optimizing Your Images for SEO and Accessibility
So you’ve found an image, made sure it has the appropriate copyright license, and edited it to your liking. Surely, that’s enough for everything to be picture perfect?
Not quite yet! Using images on your website isn’t simply about knowing how to add them to your page or post, you also need to optimize them for your website, both for SEO and accessibility purposes. This means alt text, image sizing, and file naming.
File Naming

Google and other search engines are pretty intelligent (so I’m hoping that this compliment boosts our SEO). What this means is that an image is not a blank rectangle of mystery to search engines trying to return relevant information. Metadata, such as the image title, influences a search engine’s decision on whether or not to retrieve a page or site as a search result.
The takeaway from this is to make your image title relevant and useful in order to help search engines identify it. Describing the image or the reason you have included it in your page or post is a much better way to title it than, say, IMG_1234.
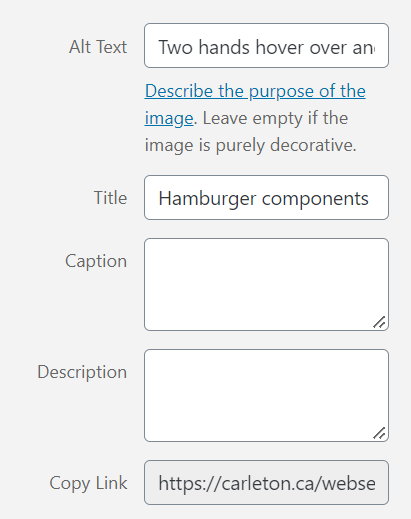
You can change the title of any image in CMS and CuTheme that is in your media library. Just select the image and fill in the Title field.
Alt Text
While you’re at it with titling your image, be sure to add alt text! Besides making the image accessible to users browsing your site with a screen reader, alt text also further helps search engines understand the content of the image and improve the chances that your page or post will be listed as a search result.
Not sure what to put in your alt text? Check out our article all about alt text!
Image Sizing
Bigger is not always better when it comes to image size. While it is nice to know that users could zoom in on your cat picture and count each individual whisker, loading all those pixels can make your page slow, affecting both user experience and SEO.
The size of the image should reflect how big it will be displayed, as well as how many other images you have on the page (so as to not overly burden loading speeds).
We generally suggest keeping images for pages between 800-1000 pixels in width. Sizes for specific image uses, such as banners and thumbnails, are indicated on our sites alongside the option to upload them.
Ideally you want your file size to be below 200 kilobytes (kb). This can be achieved by resizing your images, compressing them, or saving the image as a different file type. Keep in mind, though, that each image adds to the amount of content the page has to load, so if you have lots of images on a page, you’ll want to make them as small as possible with regards to bytes.
[one_third]

[/one_third]
[one_third]

[/one_third]
[one_third_last]

[/one_third_last]
Above, we have the same cat at three different levels of quality. Unless your monitor is much better than mine, it can be difficult to see the difference between the 1.4mb and 200kb cats. With that in mind, why slow down your site with unnecessarily high-quality images?
What Not To Put in an Image
While your image can be optimized using the techniques above, there is still the issue of image contents. Aside from making sure your image is not violating copyright rules, you should also ensure that your image isn’t trying to convey information not otherwise stated in the body of your page or post.

Text in images cannot be read by screen-readers and usually cannot be scaled without pixilation. Therefore, having vital information in your images runs the risk of this information not being conveyed to your audience.
If it is absolutely necessary to have information or text in an image, you need to replicate that information in the alt text or body text of your page or post. However, this can also lead to the information being repeated, so it’s best to err on the side of keeping information out of your images.
The Big Picture
To sum up, the best images
- are titled appropriately and relevantly
- have alt text attached
- are of an appropriate resolution and size
- do not convey vital information that is not also included in the body text.
Now go make your images into their best selves!