vscode: Remote Access and Code Editing

Step 1: Install vscode
Step 2: Install Remote-SSH Extension
Step 3: Create Remote-SSH Connection
Step 4: Open Folder on Remote Server
Step 5: Open a terminal, edit some code, run some code!
Troubleshooting: Failed Login
Troubleshooting: Disk Full
In addition to these instructions, you can find a video tutorial here: Video: vscode: Remote Access and Code Editing
Step 1: Install vscode
The first thing you need to do is install vscode on your local device (person computer). We won’t go into the details of installing it here as it varies depending on your device (Linux, Windows, iOS). The install is usually straight-forward.
The vscode download for various platforms can be found here: vscode download
Step 2: Install Remote-SSH Extension
vscode cannot make remote connections initially. The Remote-SSH extension is required
-
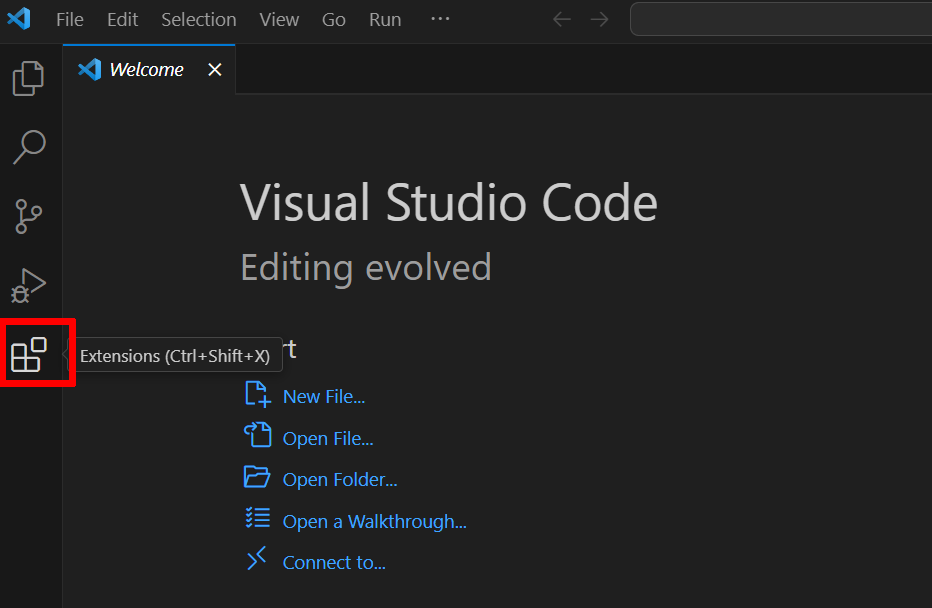
Open vscode and click on the Extensions panel button (see Red Box in the image below)

-
Click on the extension search bar (see Red Box in the image below) and start typing
remote ssh.
The Remote – SSH extension should appear (see Green Box in the image below).
Click on the Install button (see Purple Box in the image below).

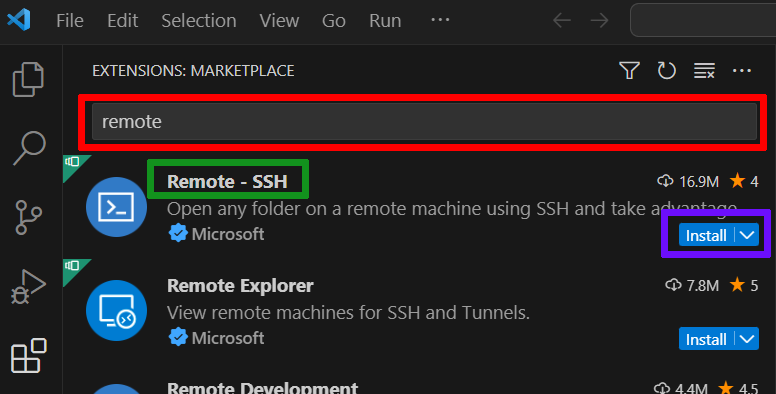
Step 3: Create Remote-SSH Connection
-
A new panel button called Remote Explorer should appear – you may have to close and reopen vscode (see Red Box in the image below). Click on the Remote Explorer button.
Expand the tree down until you see the SSH branch (see Green Box in the image below).
Click on the plus (+) button to begin adding a new SSH connection (see Purple Box in the image below).

-
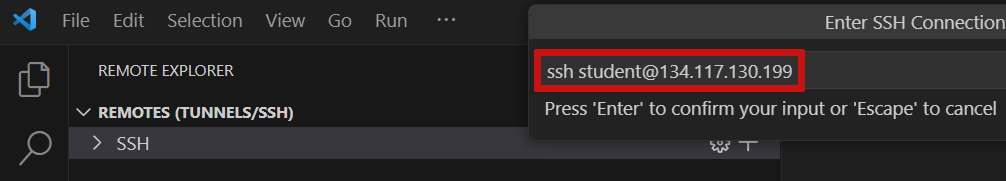
In the SSH Connection box that opens (see Red Box in the image below)
Enterssh student@134.117.130.199– replacing the IP with you own 134.117.#.# IP address

-
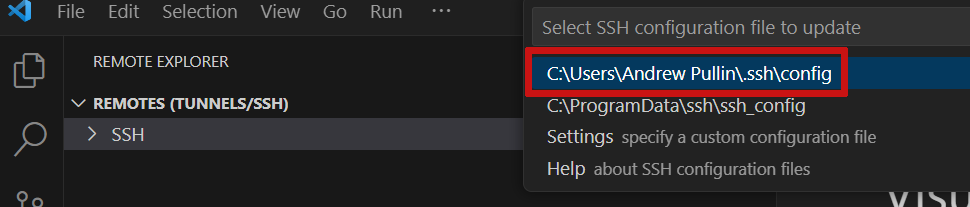
It will ask you to save the connection information to an ssh config file. The default one will vary depending on what operating system you are running. In general you can select the first option (see Red Box in the image below)

-
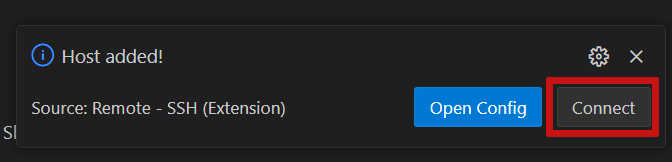
A pop-up will appear saying the host was added. If you want, you can manually modify the ssh config file by clicking Open Config. However, this is not required, and in this case we will just click Connect (see Red Box in the image below)

-
You will then be prompted for the password for the student account (see Red Box in the image below).

-
It will then show a pop-up on the bottom right showing the vscode-server being added to the remote account. This make take a few moments to complete.

- And that should complete adding the connection. A new empty vscode workspace should open that is connected to that remote server.
Step 4: Open Folder on Remote Server
-
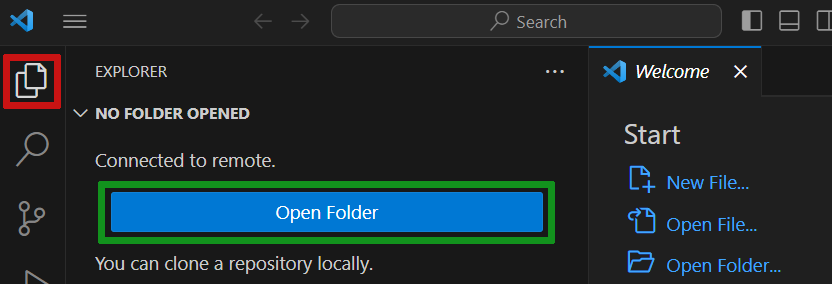
Now that the vscode workspace is connected to the remote server, we need to open a folder. Click the Explorer navigation button (see Red Box in the image below) and click Open Folder (see Green Box in the image below)

-
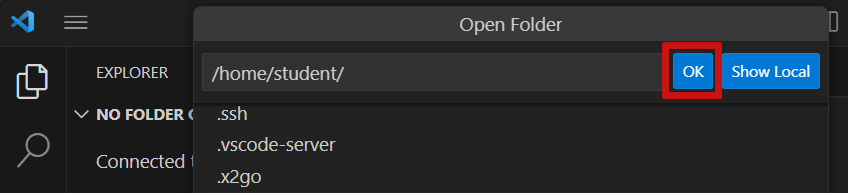
The open folder search box will automatically start in the home directory (
/home/student) of the student account, so simply click OK (see Red Box in the image below) unless you want to open a specific sub-folder.

-
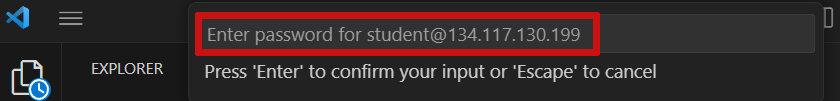
You will again be asked to enter the password for the student account (see Red Box in the image below)

-
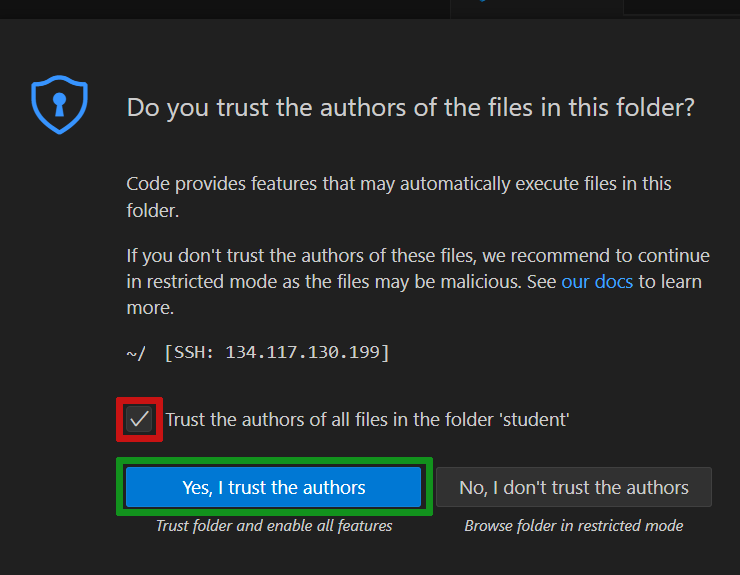
A window will pop up asking if you trust the authors of files in this folder. If a check box is shown to trust all files in the folder ‘student’, check it (see Red Box in the image below), although this may not appear in all cases. Click Yes, I trust the authors (see Green Box in the image below)

-
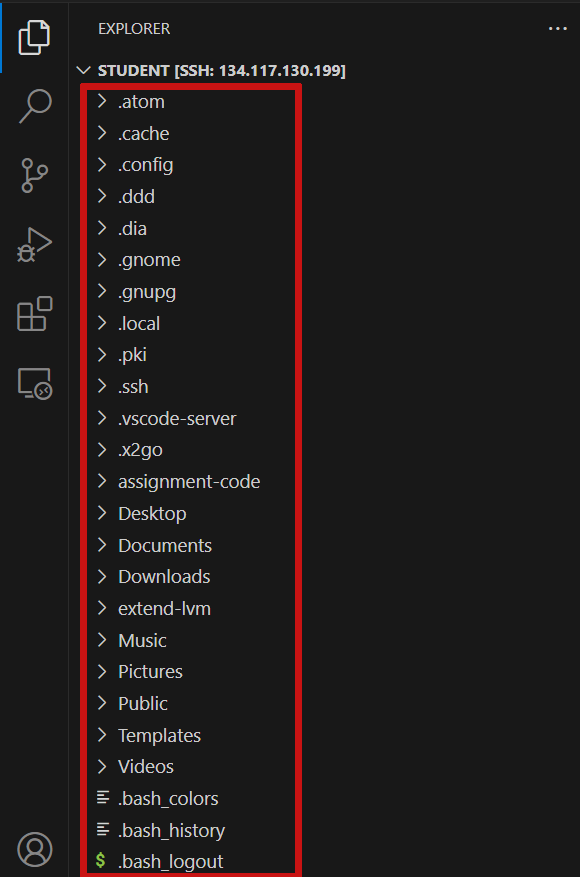
The Explorer view will now show all of the files and folders in the student account home directory (see Red Box in the image below).
NOTE: The exact content of the directory will vary depending on which course image you are connecting

Step 5: Open a terminal, edit some code, run some code!
-
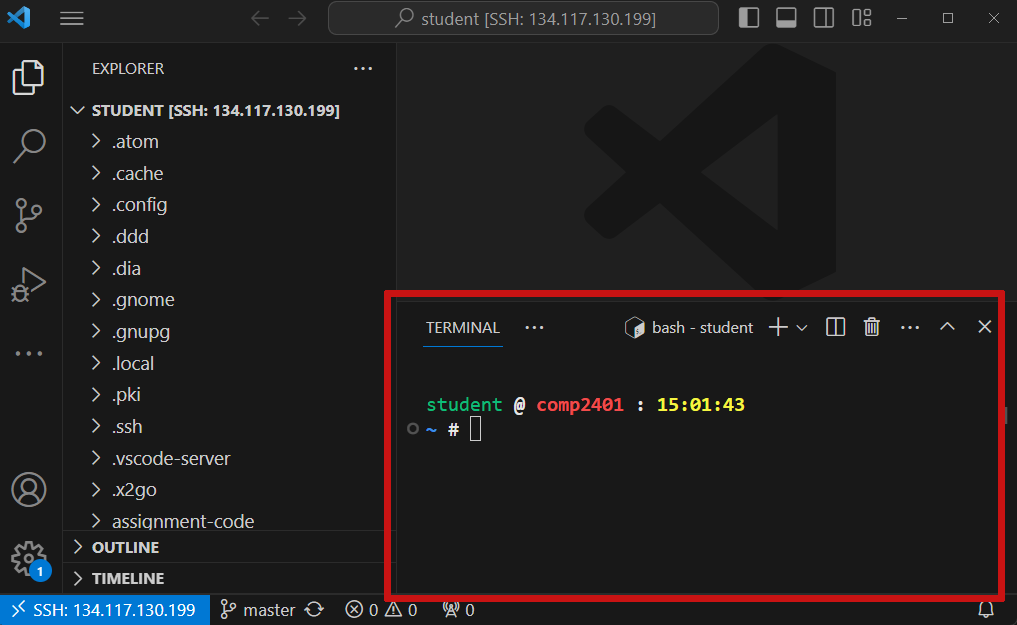
It can be convenient to open a terminal window so we can run commands just like we would if we had ssh’d into the system. You can open a terminal window in many ways. Here are three easy ones:
- With the Ctrl + ` (Ctrl + backtick) hot key
- By right-clicking on any file or folder in the student home directory and clicking Open in Integrated Terminal
- By clicking on any file or folder in the student home directory, and going to the View menu and click Terminal
Either of these actions will open a terminal, as seen in the Red Box in the image below

-
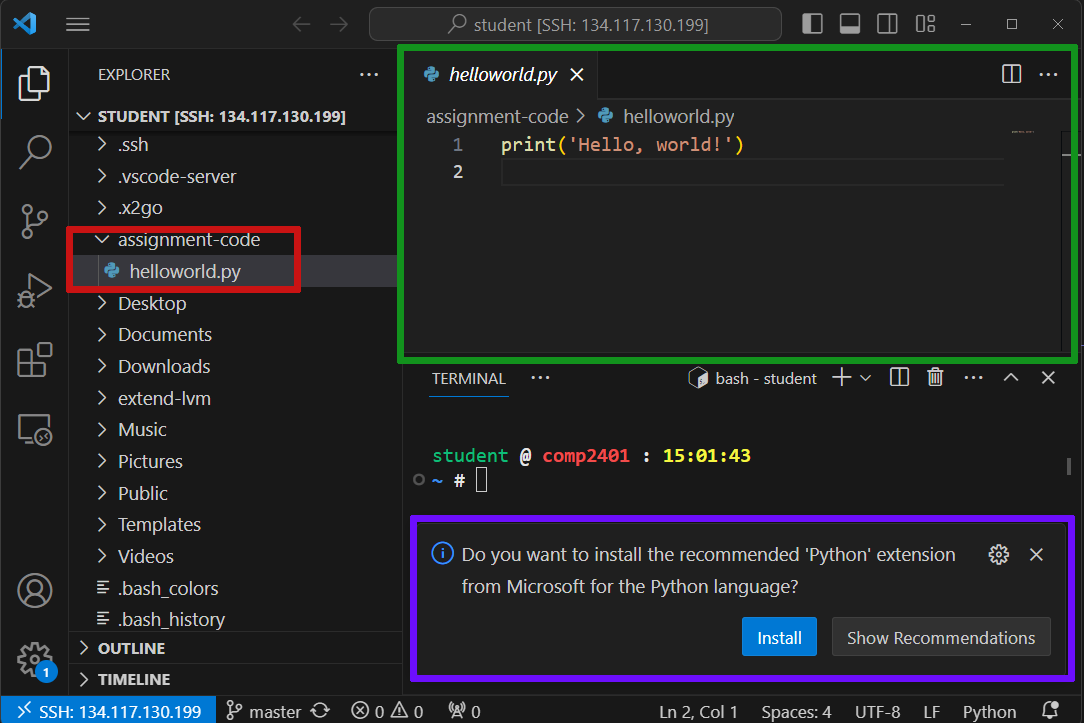
Next, we can open a file to edit with vscode. In the example below, we have a folder called assignment-code, with a python file called hello-world.py (see Red Box in the image below). If you click on the hello-world.py file, it will open the file in the workspace so you can edit it (see Green Box in the image below).
NOTE: If this is the first time you have edited a python file, vscode may helpfully offer to install a python extension to help with you python coding (see Purple Box in the image below). It will often do this for any programming language that you open for the first time. It is up to you to decide if you want this extension. In some cases, your instructor may ask that you install specific extensions with certainly capabilities. So make sure to check your course notes.

-
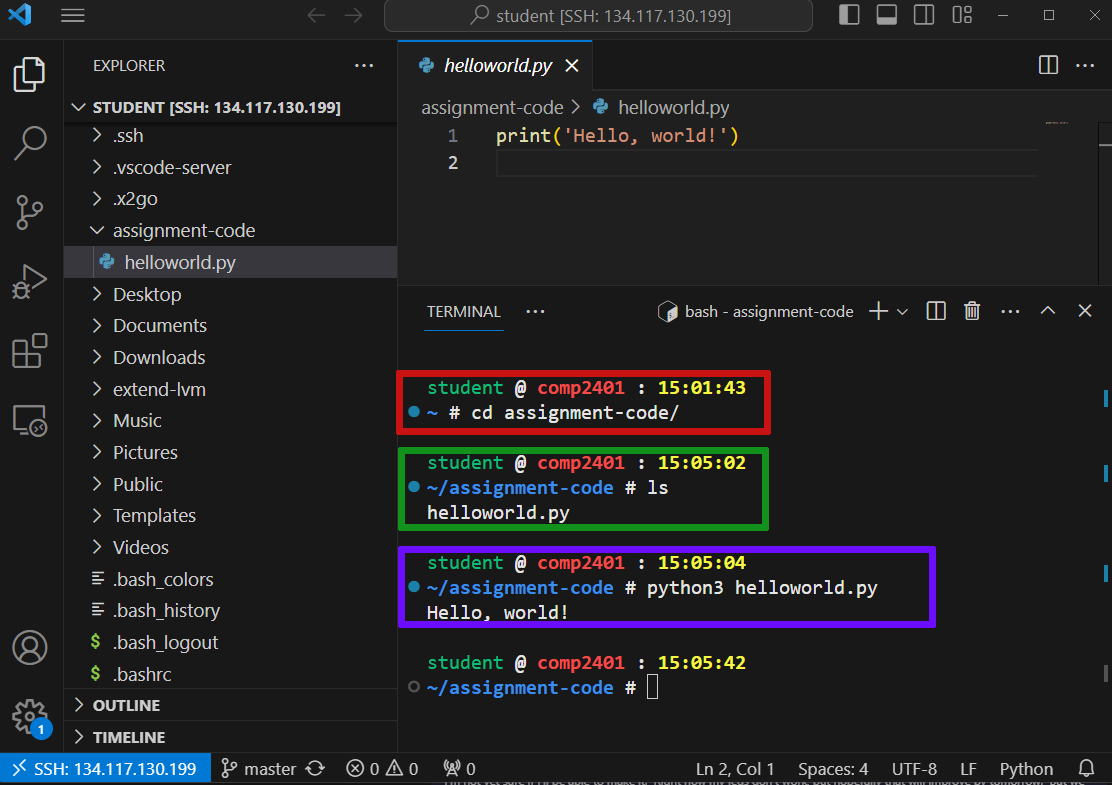
We can use the terminal window to conveniently run commands. In this example, we manually run the python program hello-world.py.
- First we cd assignment-code to get into the assignment directory (see Red Box in the image below)
- Then we enter ls to list the files and make sure we see the hello-world.py file (see Green Box in the image below)
- Then we run the python file with python3 hello-world.py and we see the output (it prints Hello, world!”) (see Purple Box in the image below)
NOTE: The commands you run to execute code will vary, this is just one example of a possible way of running a python file

Troubleshooting: Failed Login
vscode failed logins are most often caused by two things:
- New Openstack Instance with Expired Password: New openstack instances have a default username and password, and the password is expired and must be changed. This cannot be done through the vscode remote connection interface, so you must use a different Connection Tool to connect to your instance for the first time. Once you have set a new password, you can use vscode normally.
- Instance Disk Full: If an instance’s disk drive fills up, it will not be possible to login with vscode as the tool needs to setup temporary files to initialize. The indicator of this problem is (usually): when you enter the password, vscode will hang, sometimes showing an installing vscode server message that never goes away. If you see that behavior, it is likely that the disk is full. You must login with another Connection Tool, free up some disk space, and then return to using vscode.
Troubleshooting: Disk Full
vscode installs a lot of libraries and support tools to make you coding easier. It also stores a cache of all the original downloaded installers, which it keeps even after the tool has been successfully added to vscode. It is quite common for all of this to quickly fill an openstack instance’s disk drive. Check with your course instructor for instructions on how to clear the vscode cache as it can vary.