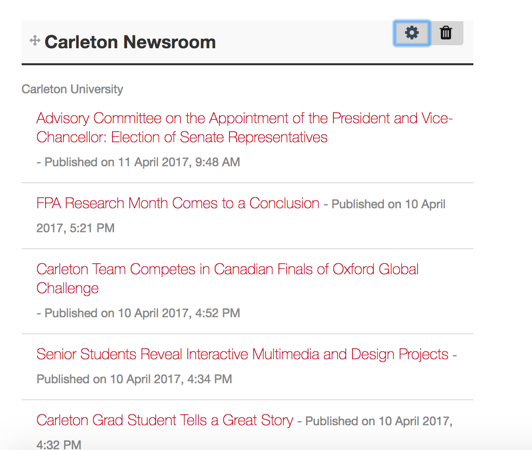
Embedding an RSS or ATOM feed on to a page in cuPortfolio will allow you to showcase content from websites that are frequently updated such as blogs and news sites. Below is an example of how the feed will look once embedded into cuPortfolio:

In order to embed an RSS or ATOM feed on to a page in cuPortfolio, you first need to copy the feed URL from the website. To do this, you will need to browse around the website to find the feed link or RSS icon. If you would like to embed a blog that you have created, you will need to make sure that you have enabled the RSS or ATOM feed to be displayed on your blog. Check the help instructions for your blogging site to learn how to create a feed for your blog.
The example below demonstrates how to get the RSS feed information for the Carleton Newsroom:
1. Go to the website that you would like to get the RSS feed for.
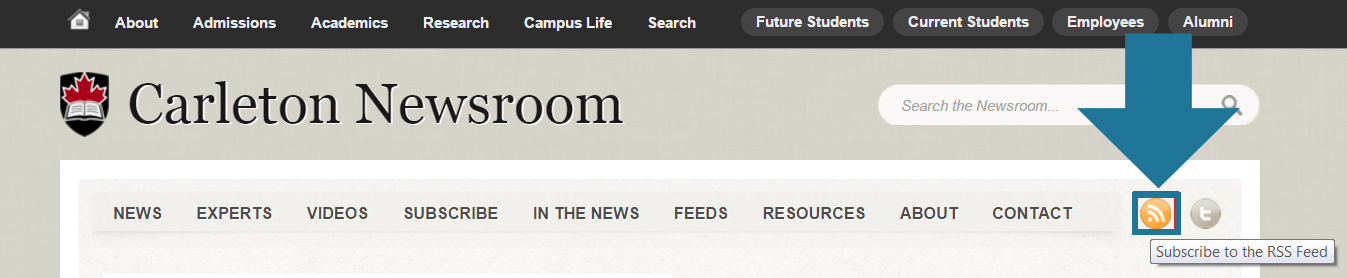
2. Click on the RSS feed link or button to go to the feed’s website.

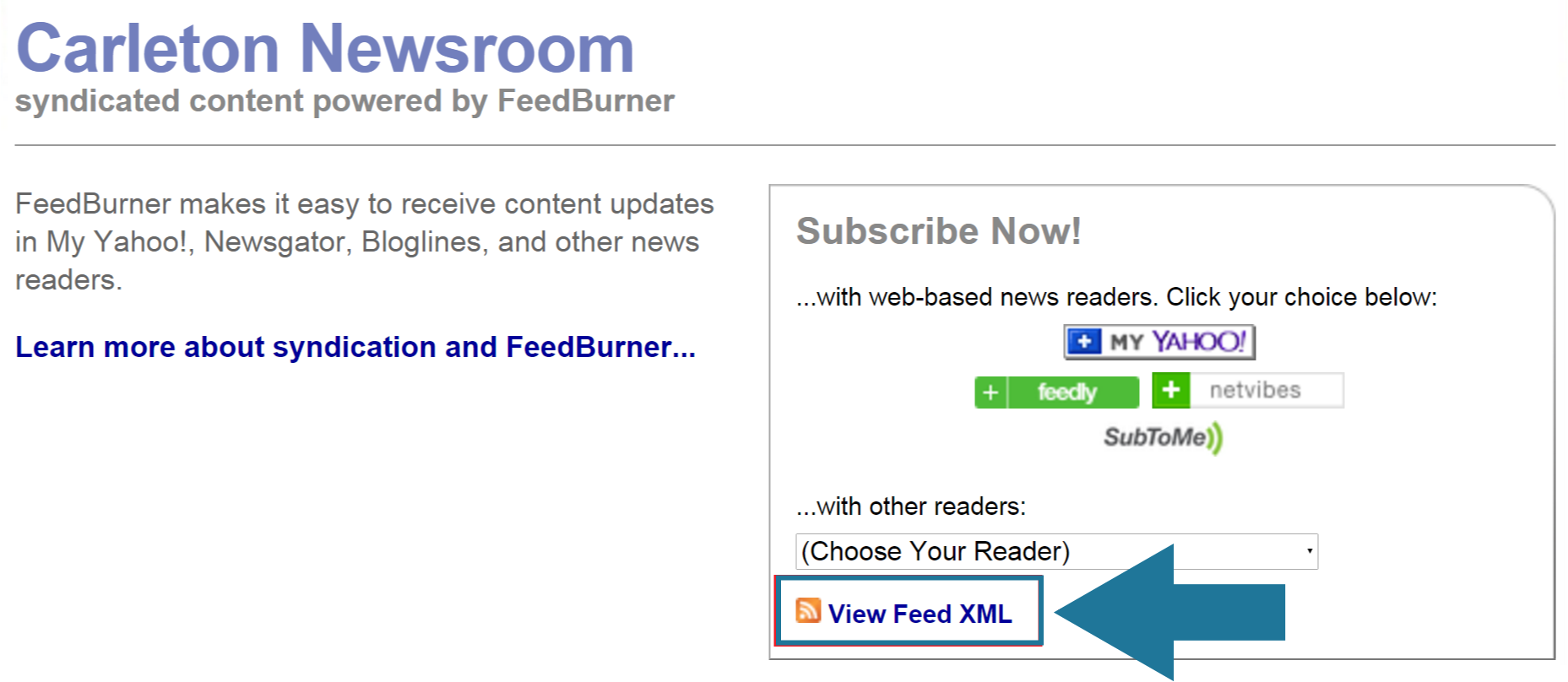
3. In this case, once you have clicked on the RSS feed button, you need to click the “View Feed XML” link to generate a URL that you can use to embed the RSS feed.

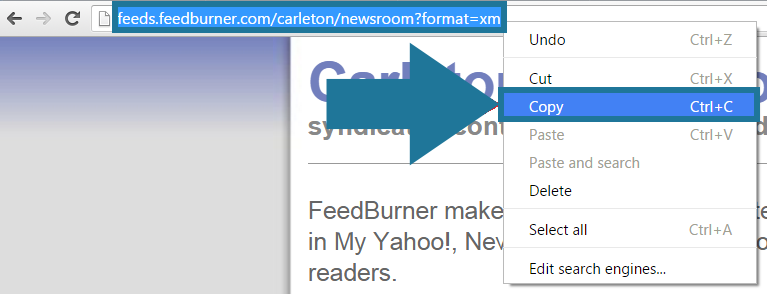
4. Copy the URL.

To Embed an RSS or ATOM Feed on to a page:
1. Click on the title/tab of the page you want to edit.
2. Click the edit icon (pencil) in the top right hand corner of the page.
3. Click and hold down the red plus button to drag it onto your page and add a new content block.

4. Click on ‘External Media‘.
5. Paste the feedburner url into the URL or embed code field.

6. Read through the list of options within the pop up box. You may want to change the number of items to show (maximum of 20 posts) or choose to show the feed items in full (instead of just the titles of the posts).
7. Press Save.
Was this page helpful?
1 Person found this useful