- Upload an Image to a Page
- Add a Description/Caption to an Image
- Embed Image into Text Block
- Resize an Image
- Fixing a Rotated Image
- Add/Remove Image Comments
- Add an Image Gallery
Upload an Image to a Page
1. Click on the title/tab of the page you want to edit.
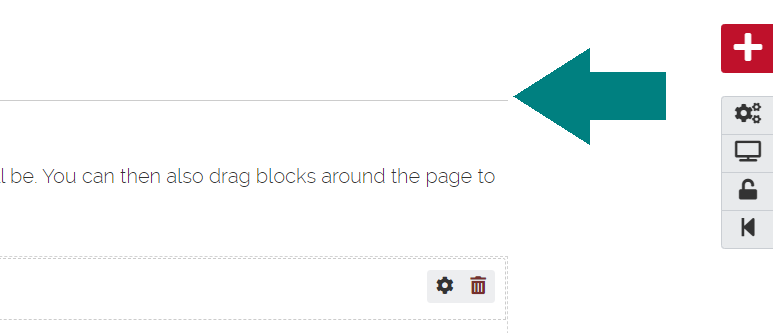
2. Click and hold down the red plus button to drag a new content block to your page.

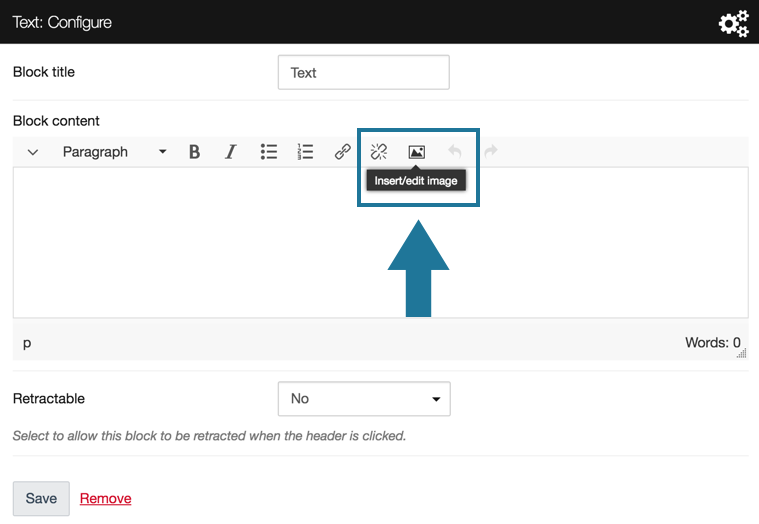
3. A popup box will appear to configure your content.
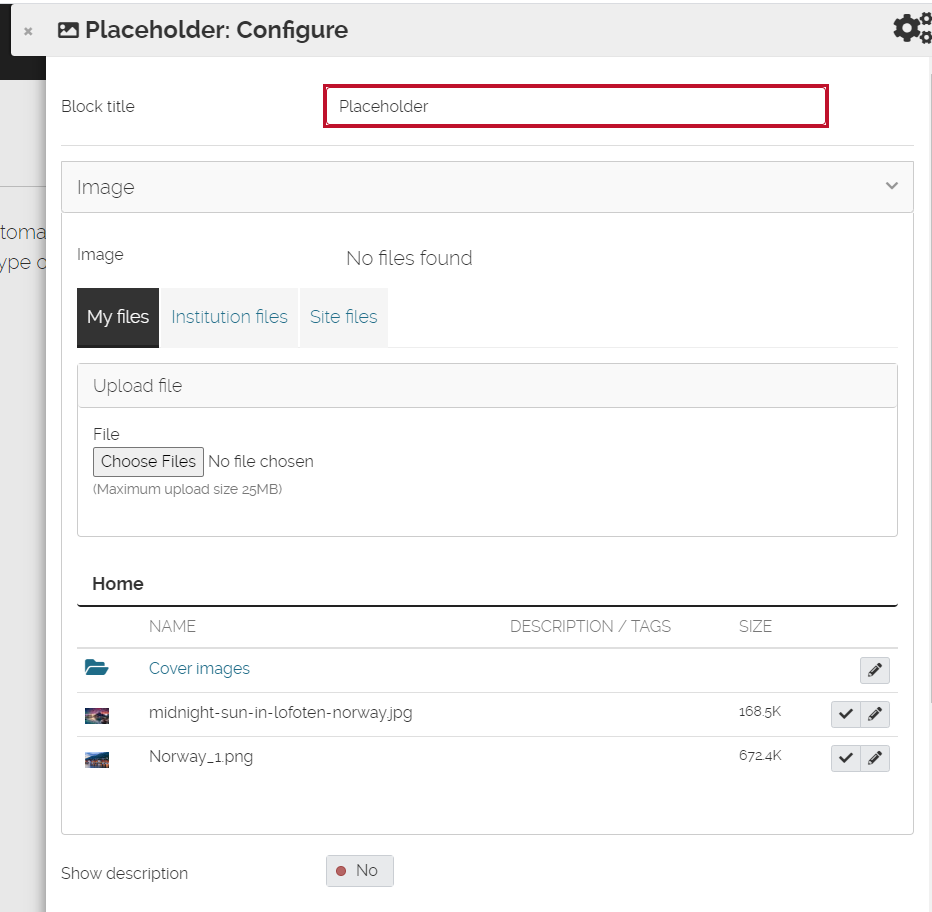
4. Click on the ‘image’ button.
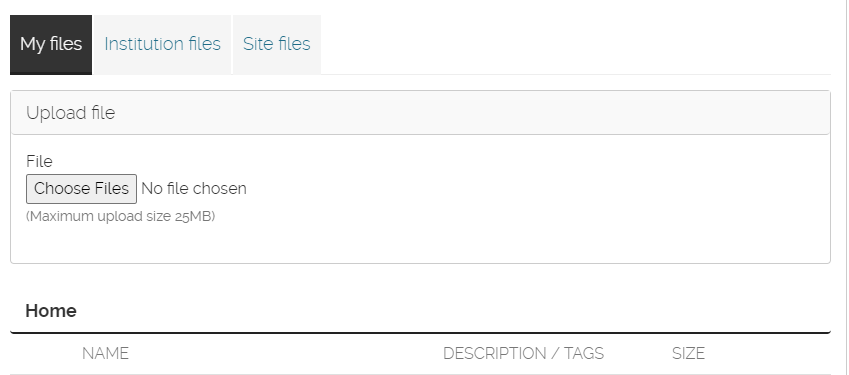
5. Click on the checkbox to the left of the ‘Choose Files’ button. This is the file upload agreement and needs to be checked in order for the ‘Choose Files’ button to be clickable.
6. Click Choose files to upload image from computer.

7. Browse your computer for the file you would like to upload. Click Open.
8. Scroll down, click Save.
Add a Description/Caption to an Image
Note: You must add an image to cuPortfolio before you can add a description
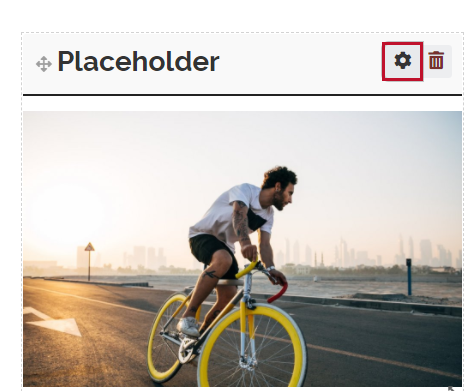
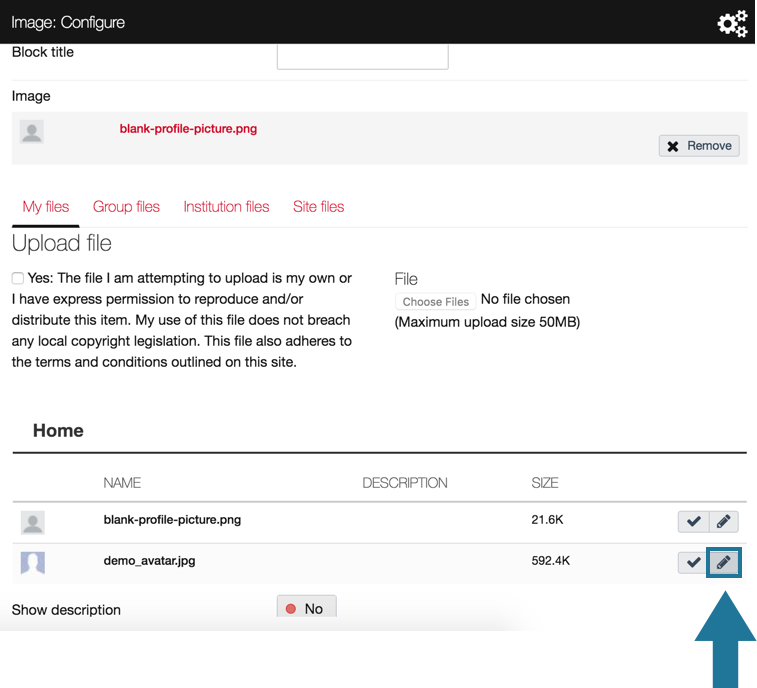
1. Click on the settings icon of the image block in your page, to re-open the block.

2. Click on the edit icon (pencil) in line of the pencil you want to add a description to.
![]()
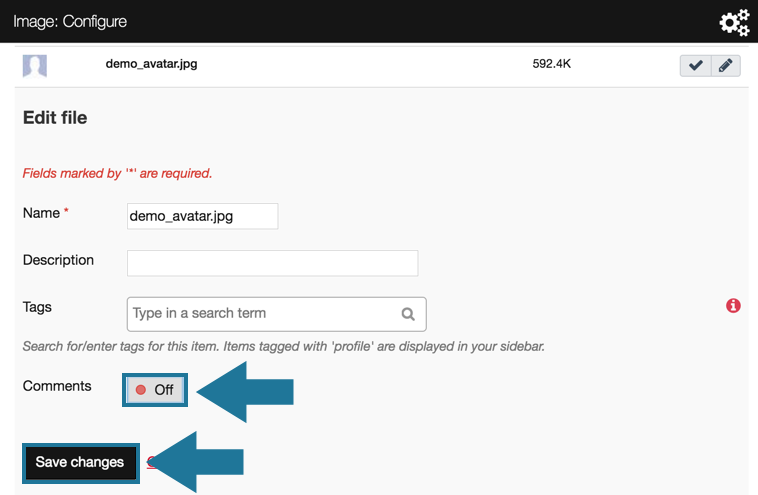
2. Add a description.
3. Press Save changes.
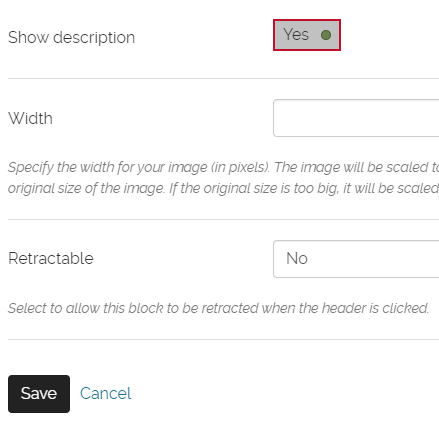
4. Scroll down to click the box Show description.
5. Click Save.

Embed Image into Text Block
The simplest way of adding an image to a page on cuPortfolio is to use the Image block. The instructions below show you how to embed an image within a text field on cuPortfolio.
- Click on the title/tab of the page you want to edit.
- Click and hold the red plus button to add a text box to your page.
- Click on Text.
- Click the Insert/edit image button in the text editor.

5. Click Choose files or Browse.

6. Browse your computer for the file you would like to upload. Click Open.
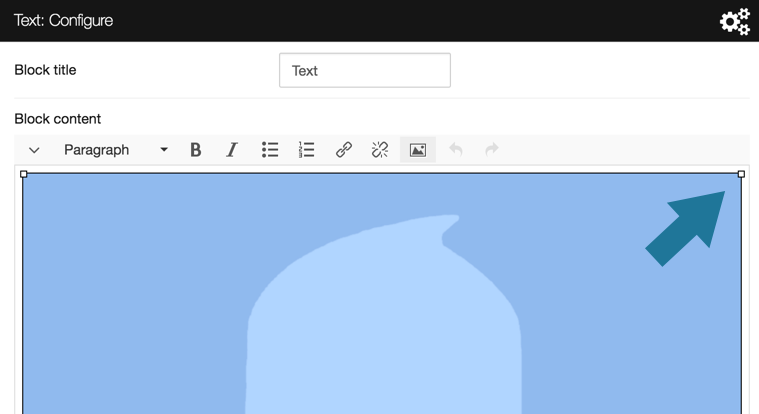
7. You can resize the image by pulling the corners of the image.

Resize an Image
An image will fit the size of the column/row that you place it in. The easiest way of changing the size of an image is to click and drag on the bottom right hand corner of the image or the right hand border of the image, to change the image size by changing the layout. View how to edit page layout for more details.
Fixing a Rotated Image
To fix an image that has rotated after you’ve uploaded it, complete the following steps:
- Re-open the image block by clicking on the settings cog icon.
- Scroll down to the list of images below the file upload area and click on the pencil icon to edit your image which has rotated.
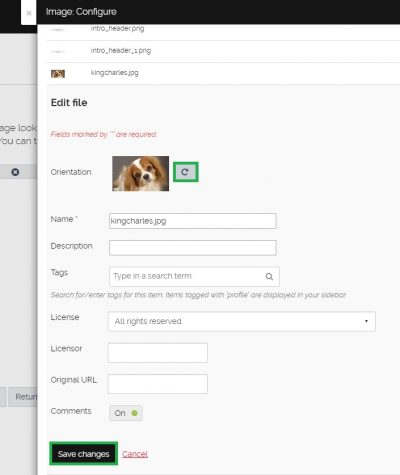
- A few editing options will appear and you will see the rotate icon to the right of the image preview. Click it until your image is upright.
- Click ‘Save changes’.
- Click ‘Save’.

Add/Remove Image Comments
- Click on the title / tab of the page you want to edit.
- Click the edit icon (pencil) in the top right hand corner of the page.
- Upload a photo or open the image block of an image you have already added to your page (to open an image block, click on the settings gear button of the block).
- In the image Configure pop-up box, scroll to the Home heading. Click on the pencil button of the image you would like to add/remove the comments box from.

4. Switch the Comments box to ON or OFF.
5. Press Save changes.

Add an Image Gallery
- Click on the title / tab of the page you want to edit.
- Click on the edit icon (pencil) in the top right hand corner.
- Click on ‘show more‘ under the content options and then click ‘image gallery‘.
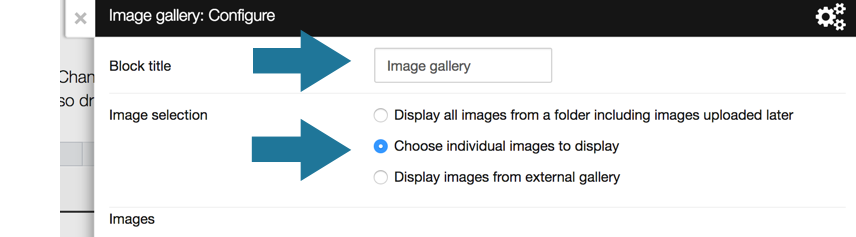
- Add a title for your gallery.
- Choose your image selection. Note: when you select ‘Choose individual images to display’ you can select from images previously uploaded and/or upload new ones.
- Click choose files to upload files.

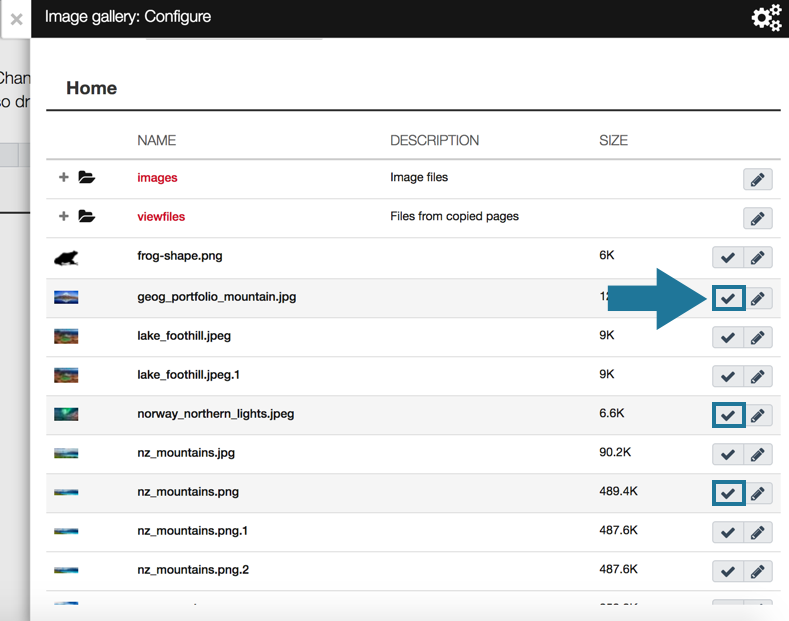
7. Click on the check mark next to each of the photos you want to add to your gallery. Note: you can check as many as you would like.

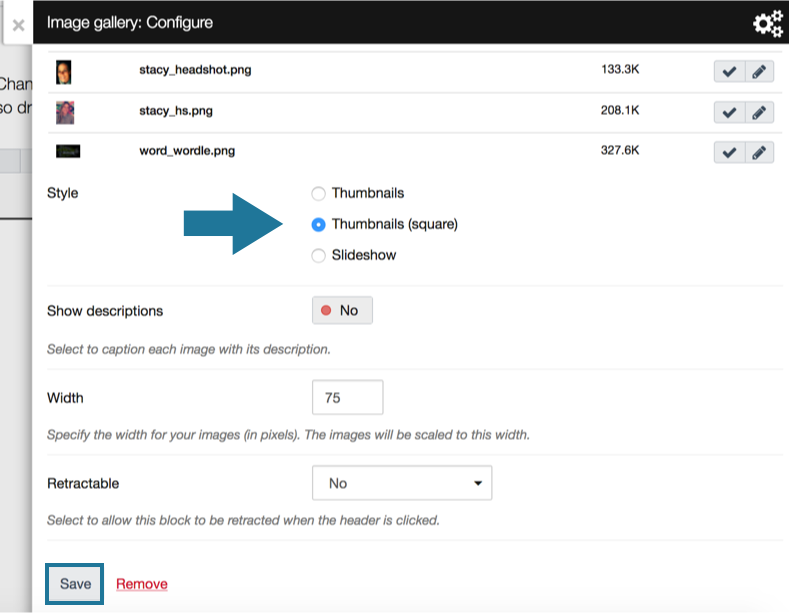
7. Select the style of gallery.
8. Click ‘Save’.

9. This is what the gallery looks like before being clicked on to view as a slideshow:

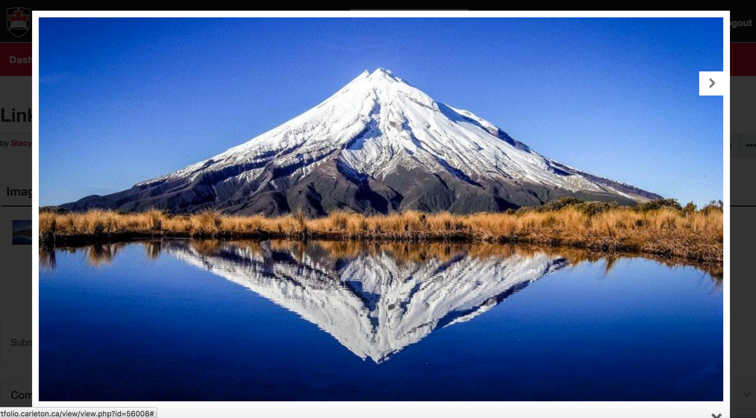
10. Once clicked on, this is the view of the image gallery, displaying the images in full size (the size they were uploaded):

Was this page helpful?
6 people found this useful