- Adding Audio or Video to a Page
- Embed Audio or Video from an External Source
- How to Add a YouTube Video
- Examples of Content to Embed to Portfolio
- Changing Height or Width of Embedded Media
Adding Audio or Video to a Page
In most cases when uploading a video, you will have to upload it first to Youtube or Vimeo or Carleton’s Media space and then embed it as external media into cuPortfolio.
When the file sizes are small, namely for shorter audio files, it can be uploaded directly from your computer.
Embed Audio or Video from an External Source
First you need to check if the site you want to embed content from is an allowed source. To do this:
1. Click on the title/tab of the page you want to edit.
2. Click the ‘Edit’ icon (pencil) in top right corner to edit that page.
3. Click and hold down the red plus button to drag it onto your page and add a new content block.
4. Click on ‘External Media‘.
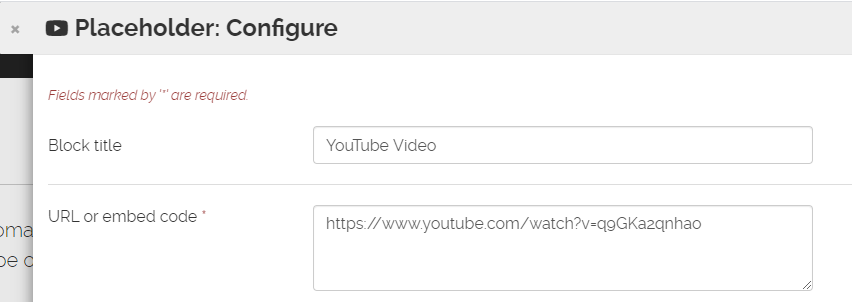
5. Copy the URL of the video or the embed code and paste it into the URL or embed code field.
6. Click Save.


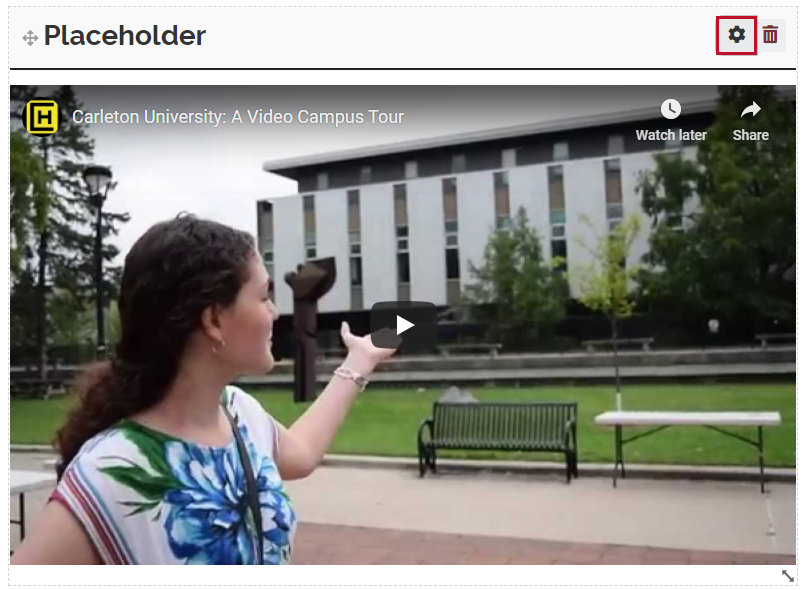
How to Add a YouTube Video
Examples of Content to Embed to Portfolio
Click here to view examples of various kinds of media you can embed in your portfolio including Timeline, Juxtapose, StoryMap, ThingLink, Infogram and more: https://cuportfolio.carleton.ca/view/view.php?t=8vGV7QlYiCFmaUw6EgLO
Changing Height or Width of Embedded Media
To change the size of your embedded external media, simply click and hold on the right hand border or bottom right hand corner of your block and drag it to be larger or smaller. To see an in-depth tutorial on these steps, click here.
Was this page helpful?
1 Person found this useful