Images and graphics make content more pleasant and easier to understand for many people, and in particular those with cognitive and learning disabilities.
To make images more accessible to users with visual disabilities, alt text is employed. This is a short descriptor of what is shown or happening in the picture. This text is read audibly by a screen reader.
When to use alt text – or not

The image above shows someone suffering from a common cold. Its alt text reads:
Unlucky person in bed with a heavy cold, pinned down by illness
This is an example of an image where the alt text is unnecessary. It does not add anything to the human experience, even on a page about the common cold. If you have had a cold, you know how that feels. In this case, it would be best to leave the alt text field blank (alt=””). A screen reader will skip this image entirely and read the text above and below it.
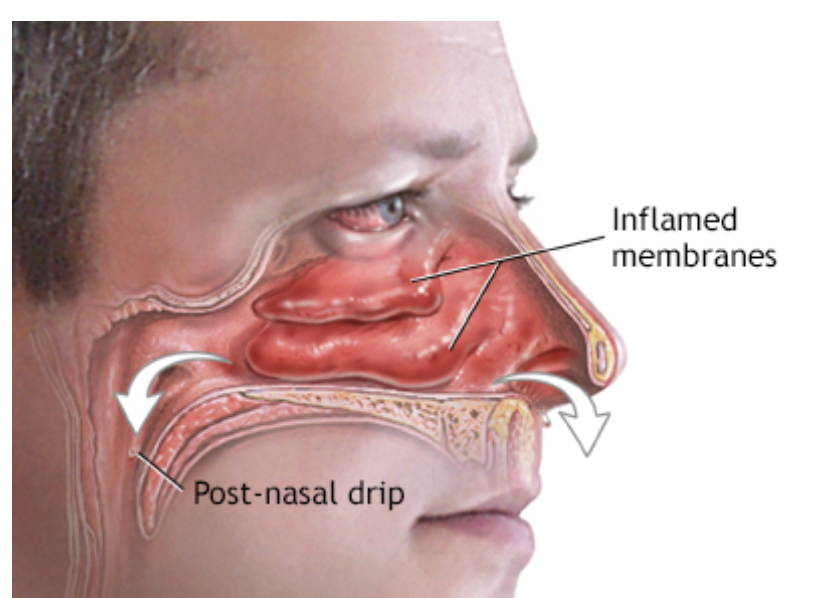
If however the image below was in use it is less about decoration and more about educating the user:

The alt text reads for this image:
The common cold can cause sinus inflammation and Post-nasal drip
Or
The inflamed membranes cause post-nasal drip as well which slides down the throat
This alt text is useful as it explains what the diagram is illustrating.
Images: pros and cons
They serve as cues that are used by people with visual impairments, including people with low vision, to orient themselves in the content.
However, images are used extensively on websites and can create major barriers when they are not accessible.
Accessible images are beneficial in many situations, such as:
- People using screen readers: the text alt can be read aloud or rendered as Braille
- People using speech input software: users can put the focus onto a button or linked image with a single voice command
- People browsing speech-enabled website: the text alternative can be read aloud
- Search engine optimization: images become indexed by search engines
How to create accessible images
- Size your images
- Use proper formatting
- Use Alt tags
How to use Alt Tags
- Informative images: images that graphically represent concepts and information, typically pictures, photos, and illustrations. The text alternative should be at least a short description conveying the essential information presented by the image.
- Decorative images: provide a null text alternative (alt=””) when the only purpose of an image is to add visual decoration to the page, rather than to convey information that is important to understanding the page.
- Images of text: readable text is sometimes presented within an image. If the image is not a logo, avoid text in images. However, if images of text are used, the text alternative should contain the same words as in the images.
- Complex images such as graphs and diagrams: To convey data or detailed information, provide a full-text equivalent of the data or information provided in the image as the text alternative.