- Step-by-Step
- Important Notes
- Video Tutorial
- Transcript
- Try It Out!
Columns are useful for displaying content on your page or post.
Here are some examples of columns.
Step-by-Step
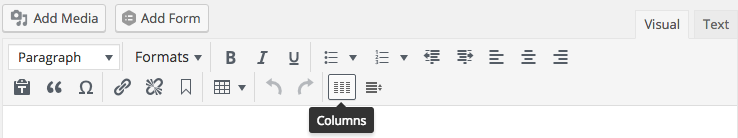
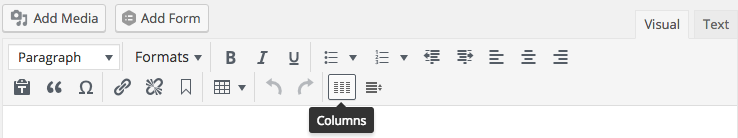
- Select the column button as shown below

- Select whether you would like two or three columns from the drop-down menu.
- Click OK.
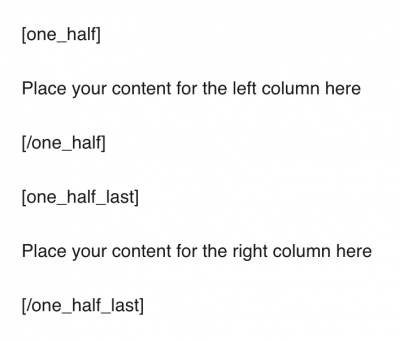
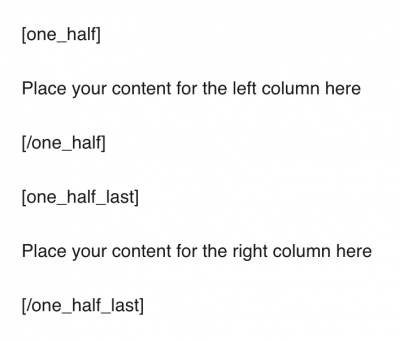
- A few lines of shortcode will now appear in the editing box. Enter your content for the columns where prompted.

- Update the page.
Important Notes
- Do not remove or modify the code, as the columns will not appear correctly
Video Tutorial
Transcript
- Module 3: Columns
Hello and welcome back to Module 3 of the Basic CMS Training. This video is about columns.
Columns are useful to display and organize content on your page. You can have two or three columns.
To add columns, click the “Columns” button. You will be prompted to select the number of columns you want to display. Then click “OK”.
A few lines of shortcode will now appear in the editing area. Insert your content where it says “Place your content for the column here”.
Do not remove or modify the code, as the columns will not appear correctly.
Now, click “Preview” to see your columns on the front end.
Try It Out!
Now that you have learned about columns, time to try it out!
- Create 2 or 3 columns on your page or post.
- Try adding different types of content: heading, image, lists, etc., and click “Preview” to see the result!
Posted in Basic Training, BM-3: Post Elements
Share: Twitter, Facebook
Short URL:
https://carleton.ca/webservices/cms-help/?p=1409