- Accessing the Brightspace Editor
- Format Text
- Add Bullets, Numbering, Horizontal lines, and Alignment
- Add Equations, Code Snippets, Symbols, and Emojis
- Add Heading Styles
- Embed Multimedia
The Brightspace Editor integrates with all D2L Brightspace Learning Environment tools that have HTML content creation capabilities. For example, the Brightspace Editor is available when you edit discussion topics, create custom instructions for assignment folders, create ePortfolio artifacts, create content topics, or create webpages.
→D2L Video Tutorial: How to Make Use of the Brightspace Editor
The Brightspace Editor allows you to:
- Format text
- Add Headers
- Embed multi-media
- Add bullets, numbering, horizontal lines, and alignment
- Add equations, symbols and emojis
Accessing the Brightspace Editor
The Brightspace editor appears in multiple tools and content areas within your Brightspace course. Below are some examples of where you can access the editor:
- Adding instructions for an assignment, quiz, etc.
- Adding a description for a file, link, video, etc.
- Posting a Discussion topic or reply
- Sending Emails from your Classlist
- Editing widgets from your course homepage
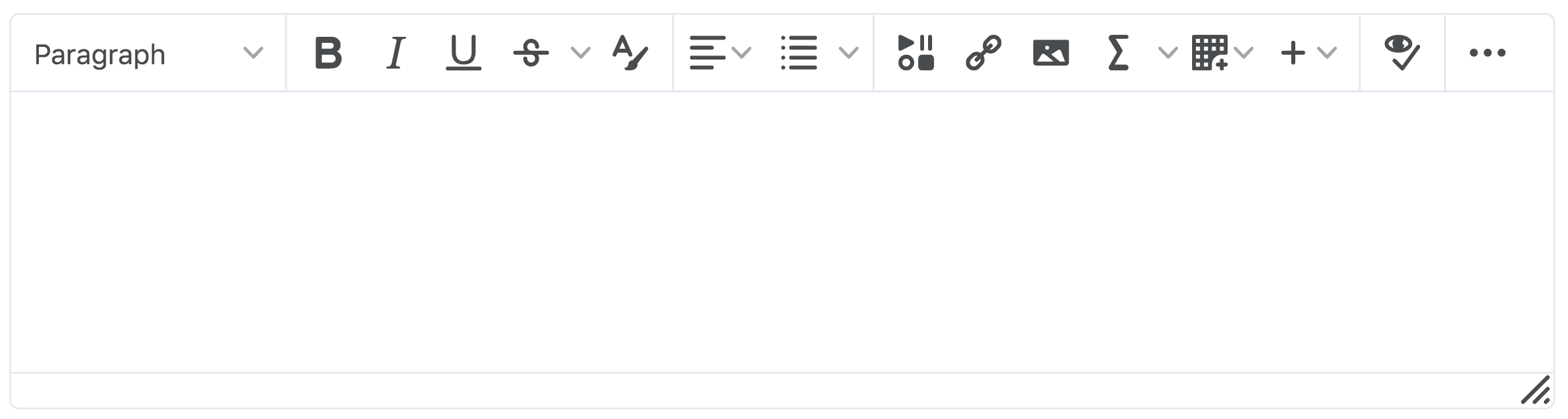
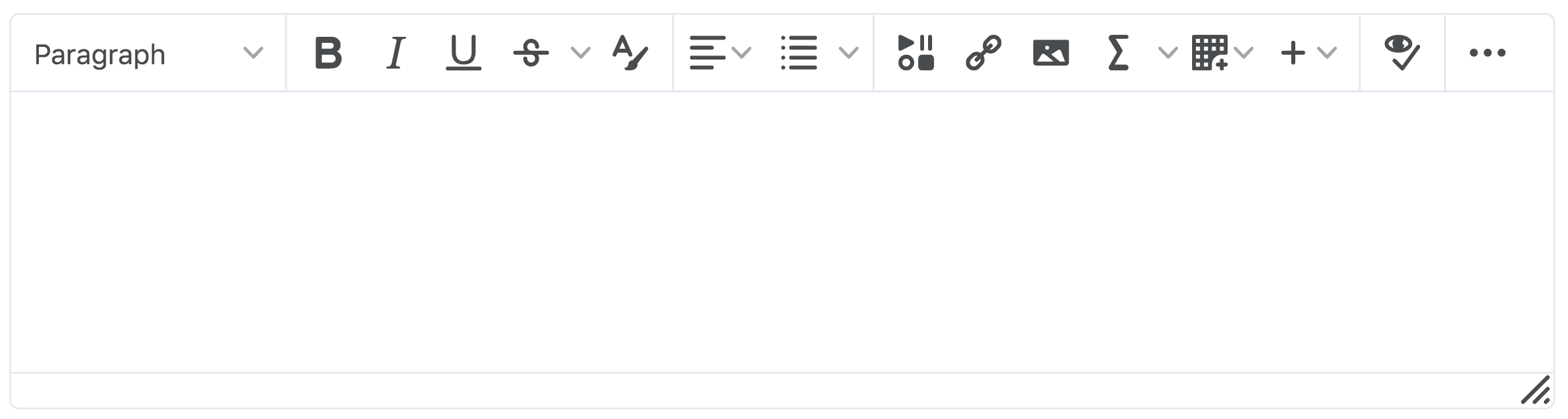
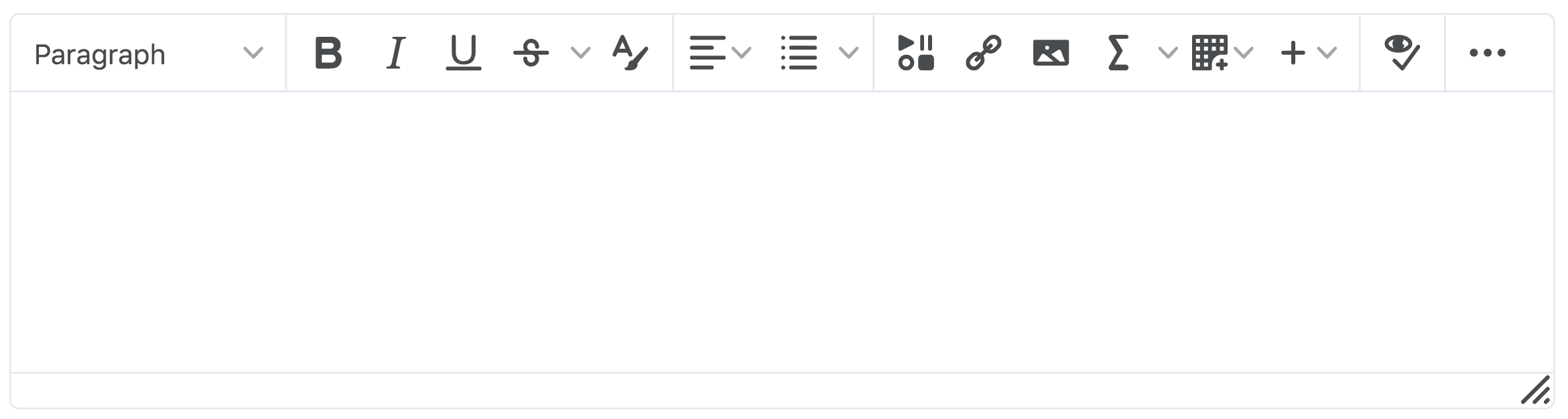
Example of a Brightspace Editor:

| TIP: Click the Preview icon to view how your content will appear to students |
| NOTE: When you are done adding content into the Brightspace Editor, click Save, Publish or Update to save your work. The options will vary depending on which tool you are using the Brightspace Editor within. |
Format Text
Bold, Italicize, or Underline text
- Highlight the text you want to format, then click Bold, Italic or Underline buttons

Strikethrough, Subscript, or Superscript text
- Highlight the text you want to format, then click the strikethrough button
 , or click the arrow to access the subscript, or superscript options
, or click the arrow to access the subscript, or superscript options 
- Select strikethrough, subscript, or superscript from, the drop-down menu.
Change Font Colour
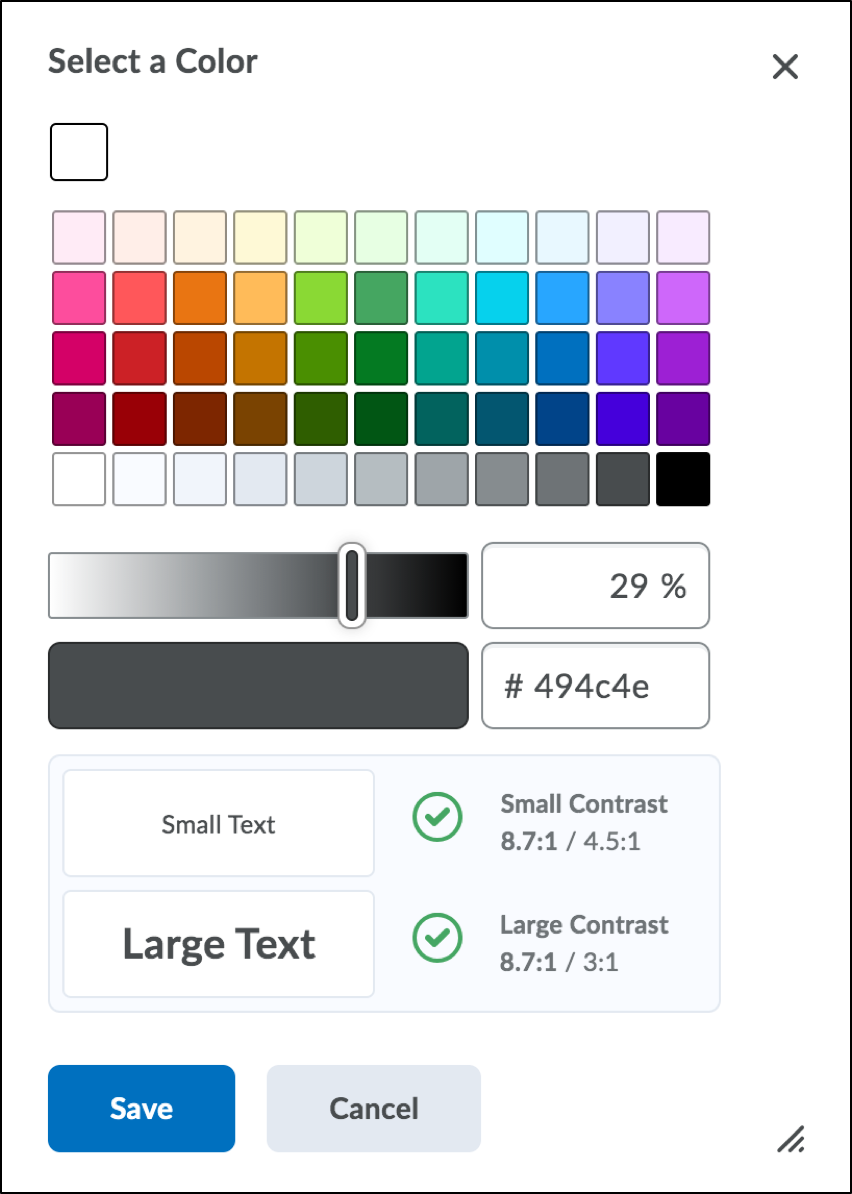
- Highlight the text you want to format, then click the Select Colour button
 button to open the Select a Colour window.
button to open the Select a Colour window. - Select a font colour or enter a hex value.
TIP: Make sure you see a checkmark next to contrast for both large and small text. If you see an “x”, your text has not passed the accessibility check and might be illegible to some users. 
- Click Save.
Add Bullets, Numbering, Horizontal lines, and Alignment
Change Text Alignment
- Place your cursor where you want to align the text, or highlight the text you want to format.
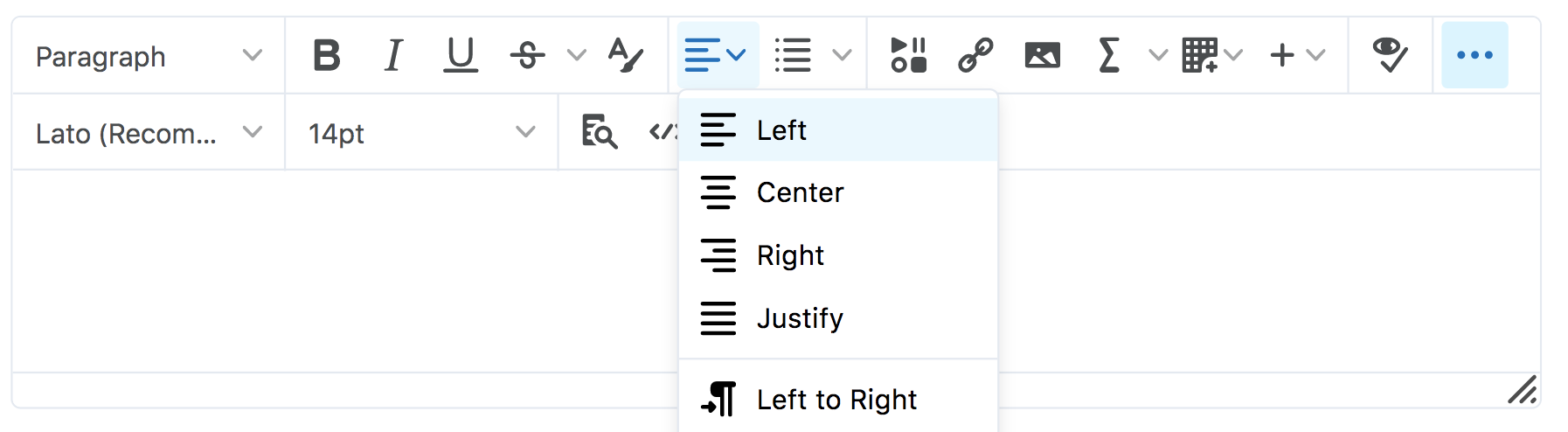
- Click the alignment button

- Select an alignment option from the menu.

Add a Bulleted List
- Place your cursor where you want to create a bulleted list, or highlight the text you want to format.
- Click the bulleted list button.

Add a Numbered List
- Place your cursor where you want to create a numbered list, or highlight the text you want to format.
- Click the drop-down arrow next to the bulleted list button

- Select Numbered list from the drop-down menu.

Add Horizontal Lines (Page Breaks)
- Place your cursor where you want to add a horizontal line.
- Click the other insert options button

- Select divider from the drop-down menu.

Add Equations, Code Snippets, Symbols, and Emojis
Insert Equations in the Brightspace Editor
The Graphical Equation Editor enables users to insert mathematical equations within the Brightspace Editor. It supports the input of MathML, LaTeX, graphical, and chemistry equations.
| NOTE: The Graphical Equation Editor in Brightspace Learning Environment 10.2 and newer does not require Java support or have specific browser compatibility considerations. Existing equations created before Brightspace Learning Environment 10.2 will still require Java Applet support but are up-converted to MathML upon an edit. |
- Access the editor you wish to create an equation in.
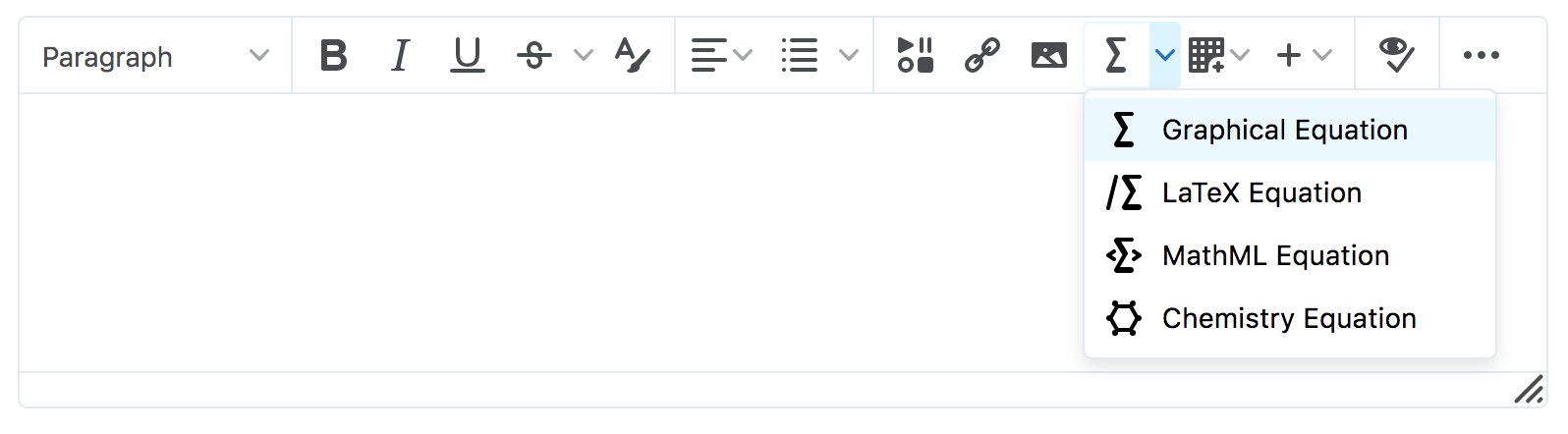
- Click the graphical equation icon
 in the editor toolbar.
in the editor toolbar. - Click the drop-down arrow next to the graphical equations button

- From the Graphical equation drop-down list, do one of the following:
- To insert a graphical equation, click Graphical equation.
- To insert a chemistry equation, click Chemistry equation.
- To insert a MathML equation, click MathML equation.
- To insert a LaTeX equation, click LaTeX equation.

- In the Insert Equation window, enter your equation using keyboard characters and your cursor to select symbols from the tabs.
- Click Insert.
- Click Save or Publish or Update to save your work. The options will vary depending on which tool you are using the Brightspace Editor within.
You have now inserted an equation into the Brightspace Editor.
Insert Code Snippets in the Brightspace Editor
- Access the Brightspace Editor and place your text cursor in the spot where you wish to create a code snippet.
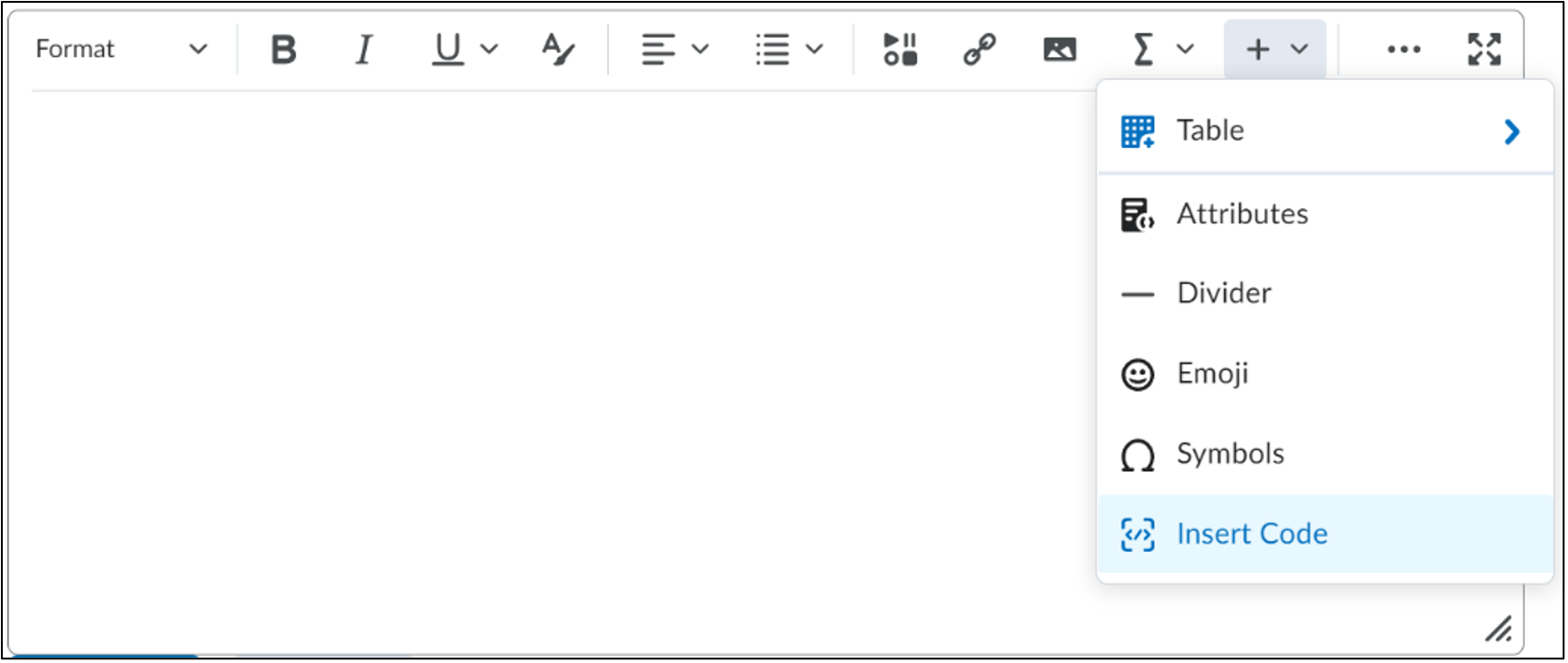
- Click the Other Insert Options icon
 in the editor toolbar.
in the editor toolbar. - Select Insert Code from the drop-down menu.

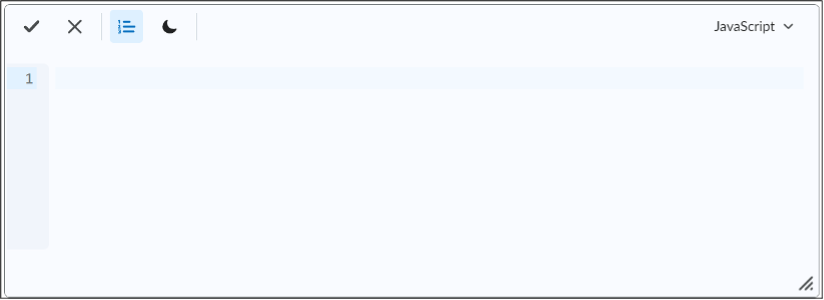
- Once you select Insert Code from the menu, a source code editor will open in place of the text editor.

- Adjust your display settings:
- Select your coding language from the drop-down menu in the top right-hand corner.
- Click on the bullet icon to enable or disable line numbering.
- Toggle between dark mode and light mode using the moon/sun icon.
- Enter your code the same as you would in a source code editor.
- Click on the code snippet to edit it after it has been inserted into the text editor
- Click the checkmark to save and insert the snippet into the HTML Editor.
| NOTE: The code snippet feature is not available for quiz questions, but it can be used in any other HTML Editor throughout Brightspace and is available to students as well. It is therefore possible for students to submit Text Submission assignments in a code snippet format. |
Insert Symbols
- In the Brightspace editor, place your cursor where you want to insert a symbol.
- Click the other insert options icon
 in the editor toolbar.
in the editor toolbar. 
- Select Symbols from the drop-down menu.
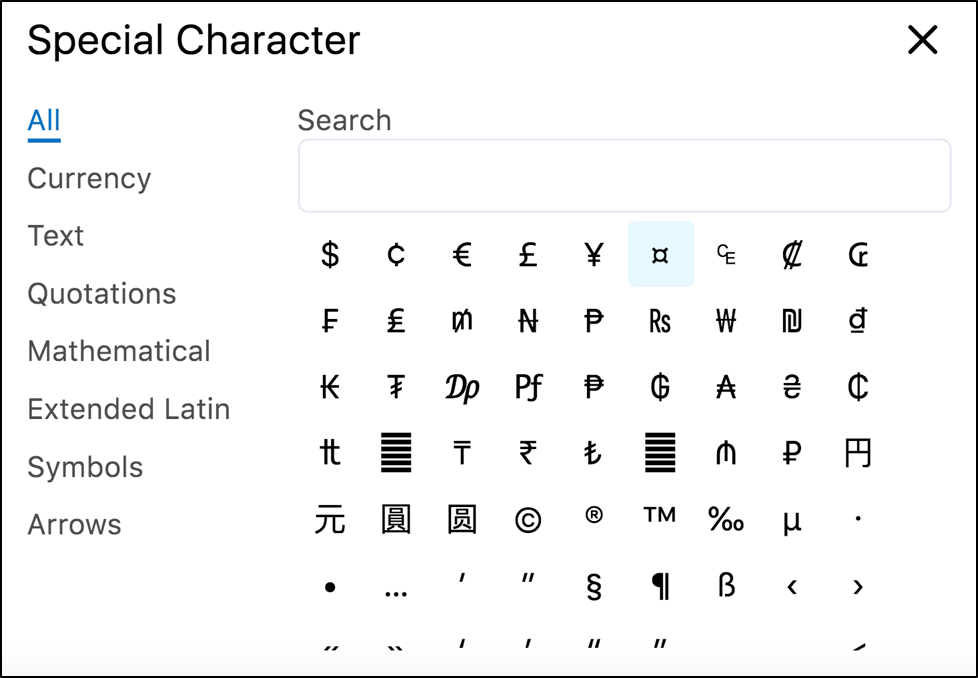
- In the Special Character pop-up, select the symbol you want to insert.

Add Emojis
- In the Brightspace editor, place your cursor where you want to insert an emoji.
- Click the other insert options icon
 in the editor toolbar.
in the editor toolbar. 
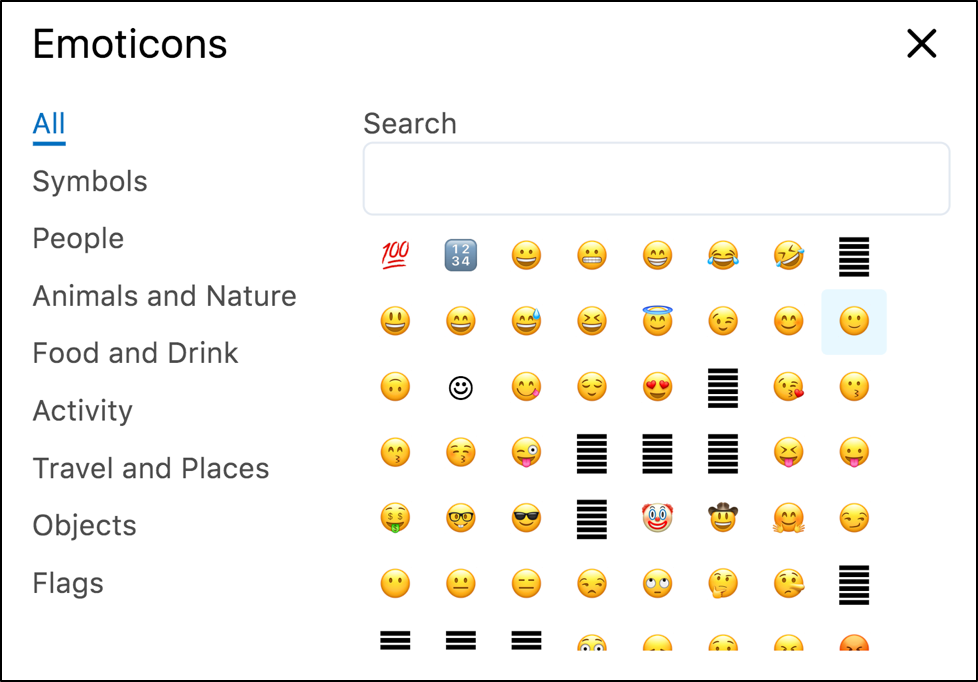
- Select Insert Emoticon from the drop-down menu.
- In the Emoticons pop-up, select an emoji.

Add Heading Styles
Use heading styles to structure your text and make your content more accessible for students using screen readers.
To add a heading style:
- Click the format drop-down menu (set to Paragraph by default)

- Select a Heading style (H1, H2, H3, etc.) from the drop-down menu.
Embed Multimedia
Inserting an Image in the Brightspace Editor
- Access the Brightspace Editor you wish to add the image to.

- Move your cursor to the location in the Brightspace Editor textbox where you would like to place the image.
- Click the Insert Image button in the Editor toolbar

- Choose the image location:
- If the image is on the computer, select the My Computer button. Choose the file from your computer and drag and drop it on the designated area, or click Upload to select the image from your computer, click the selected image and then click Add.
- If the image is located on the web, select URL. Enter or paste the web address for the image, then click Add.
- If the image is located within the course, select the Course Offering Files. Choose the file from your course files, then click Add.
- Once you click Add, the system will prompt you to add an alternative text for the image selected. To ensure that the image is accessible to all users, enter a short description of it on the field Alternative Text or check the ‘This image is decorative’ box if it is a decorative image.
TIP: The alternative text should convey the message you want students to get when they look at the image. If the image refers to an intricate infographic that needs further explanation, enter a short description in the provided Alternative text field and add a more detailed description under or next to the image in the textbox so all learners benefit from the explanation. WARNING: Only select ‘This image is decorative’ if the image contains no information valuable to the student. You can always edit the image later and edit the alternative text. - Select OK.
- Click Save or Publish or Update to save your work.
You have now inserted an image within the Brightspace Editor.
Inserting a QuickLink into a Brightspace Editor
Quicklinks are direct links to existing files or activities in your Brightspace course that can be inserted anywhere the Brightspace Editor appears (descriptions, announcements, discussion forums, etc.). For example, you could insert Quicklinks into a module description to link to assessments (Assignments, Quizzes, etc.) that you would like your students to complete for that particular week/module. Quicklinks can enhance course navigation and help make your course files/activities easier for students to find.
| NOTE: It is recommended to use the Quicklink tool instead of copying and pasting a URL link. Quicklinks will continue to work if your content is exported or copied to another course. |
To insert a Quicklink:
- Access the Brightspace Editor you wish to add the Quicklink to.

- Select the location for the link within the Brightspace editor textbox.
TIP: You can also highlight text to act as the URL text. By default, the name of the material will generate as the URL if no text is highlighted. - Click the Insert Quicklink icon on the Editor toolbar.

- A pop-up window will open with two categories: Course Materials and Third Party.
- Select the course item you wish to insert into your HTML Editor.
- The pop-up window will close and a URL will be generated to link.
- Continue to edit your content in the Brightspace Editor.
- Click Save or Publish or Update to save your work. The options will vary depending on which tool you are using the Editor within.
You have now inserted a link to a content item within the Brightspace Editor.
Making Course Links Open in a New Window
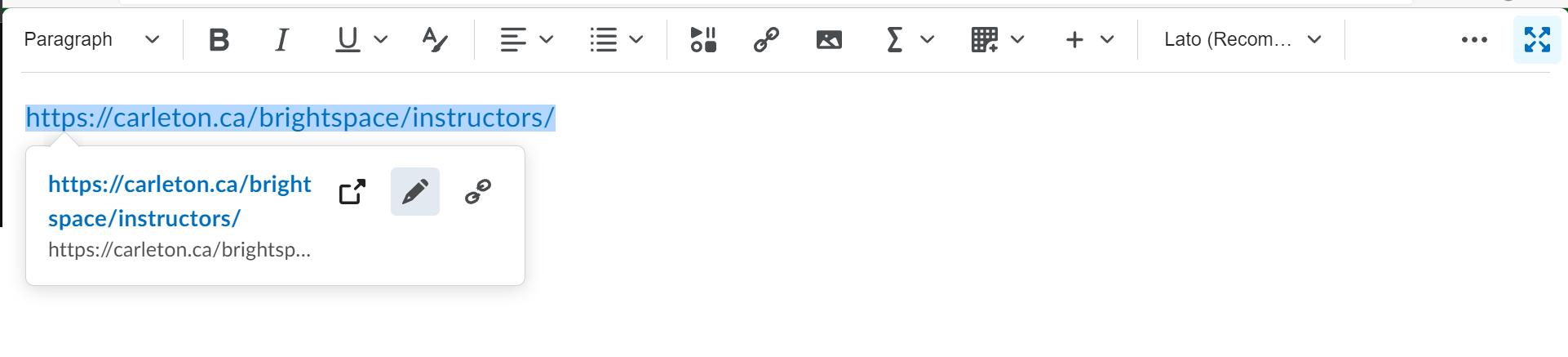
When pasting a URL directly into a Brightspace Editor, the default “target” (i.e. how it opens) will be to open in the same window. It is possible to edit this setting to make links open in a new window. To do this for a link you have pasted into a Brightspace text editor:
- Click on the URL (this will not open the link, it will just select it).

- Click the Insert Quicklink icon in the toolbar
. An Insert Quicklink pop-up window will open.
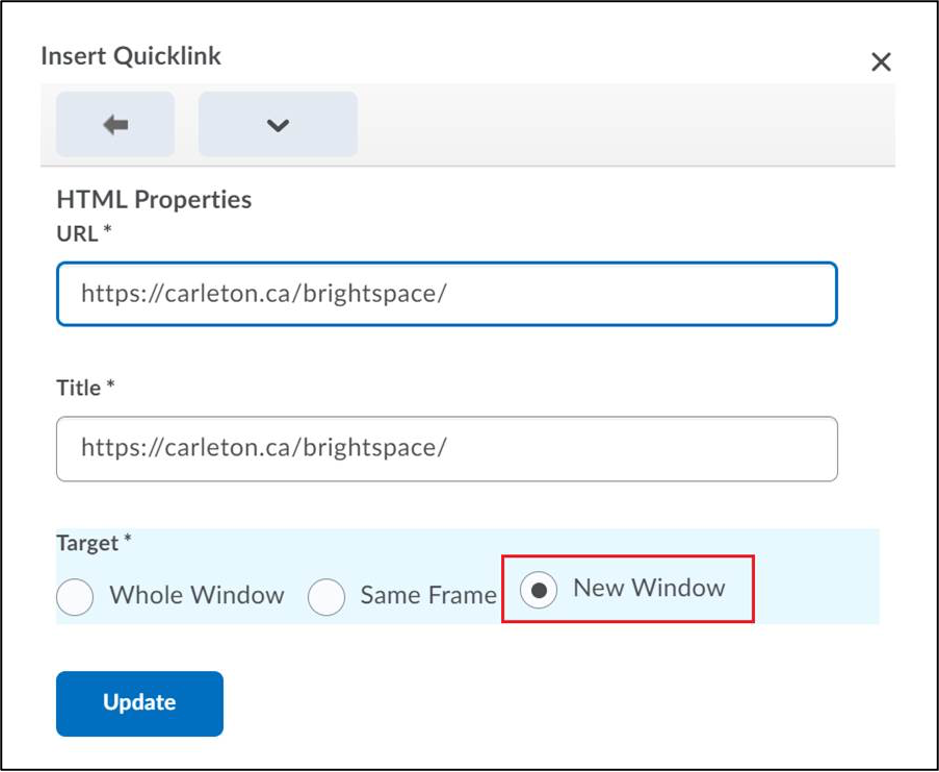
- Under Target, select New Window.

- Click Update.
Your link will now automatically open in a new window when clicked.
Insert MediaSpace Video/Audio Files
- Access the Brightspace Editor you wish to add your media to.

- Click the Insert Stuff button in the Editor toolbar

- In the Insert Stuff pop-up window, select where you will be uploading your media from.
- To insert a video/audio file from MediaSpace:
- Select Insert MediaSpace.
- Click the Embed button next to the video you want to upload.
- You will see a preview of your selected media. Click Insert to embed your media into the HTML editor or Back to make changes to your selection. Your media will automatically appear in the HTML editor.
- To insert a video/audio file from MediaSpace:
- Click Save or Publish to make your media visible to students.
Insert a File from Your Computer
- Access the Brightspace Editor you wish to add the image to.

- Click the Insert Stuff button in the Editor toolbar

- In the Insert Stuff pop-up window, select My Computer.
- Click Choose file, then select a file from your computer.
- Click Upload.
Was this page helpful?
3 people found this useful
Still need help? Contact us