- Finding Images for Brightspace Courses
- Change the Banner Image From Your Brightspace Homepage
- Change the Banner Image From Your Course Page
- Change the Banner Text
- Remove the Banner Image From Your Course Page
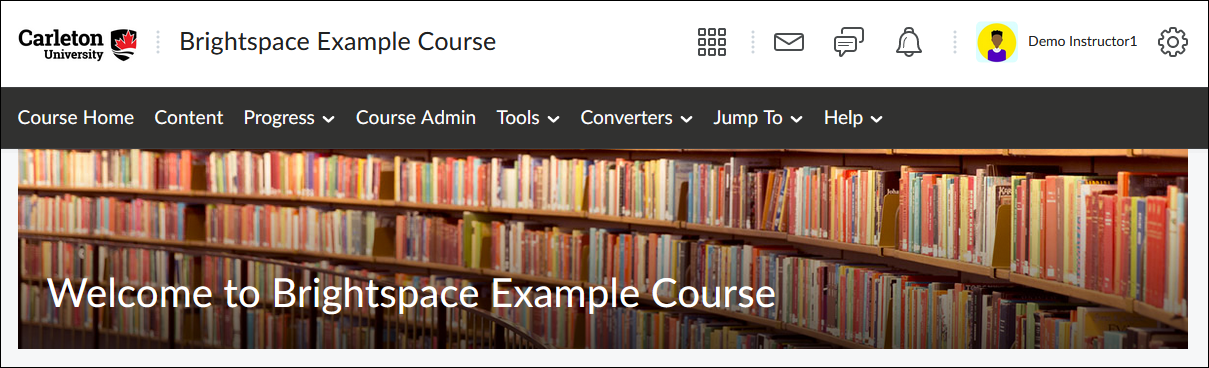
The course banner image spans the top of course pages in D2L Brightspace. The banner image is also the course thumbnail in the MyCourses widget on the Brightspace homepage. You can select an image from the Brightspace image gallery or upload your own image. Choose an image that says something unique about your course. Students may come to associate the banner image with the course.
Related Support Page: Customizing Your Homepage and Widgets
NOTE: PNG image files are currently not working for Banner images.
NOTE: Course banner images should be 1200 x 200 pixels.
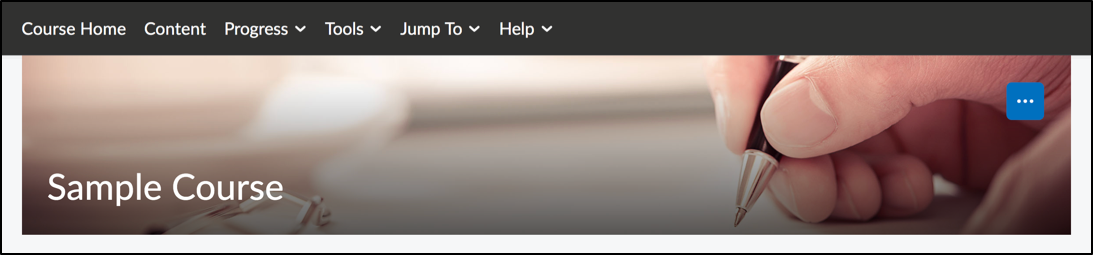
Example of a Brightspace course banner:

Finding Images for Brightspace Courses
There are a number of royalty-free and/or creative commons licensed images you can use for your Brightspace course site.
Check out some additional ideas below:
- Creative Commons (CC) Search
- Google Image Search (images, tools, and usage rights)
- Carleton Library Site
Public Domain and CC0 License Photo Sites
A number of free, stock images are available for use in your teaching and learning. Visit the links below and search for images to use in your content. Be sure to review the relevant use guidelines and specifications.
- pixabay.com
- pexels.com
- unsplash.com
- burst.shopify.com
- gratisography.com
- stocksnap.io
- publicdomainpictures.net
- metmuseum.org/art/collection
Web Services at Carleton also has an informative page on image use for the web, including additional sites for free images. See their page, The Ultimate Guide to Finding Images for Your Website.
Change the Banner Image From Your Brightspace Homepage
- Log into Brightspace with your MyCarletonOne credentials.
- On the Brightspace homepage, locate your course in one of the following ways:
- Select the course tile under the My Courses widget.
- Select the Course Selector Grid
 and select the course from the drop-down menu. If you are enrolled in more than 20 courses, you can search for the course name using the search bar.
and select the course from the drop-down menu. If you are enrolled in more than 20 courses, you can search for the course name using the search bar.
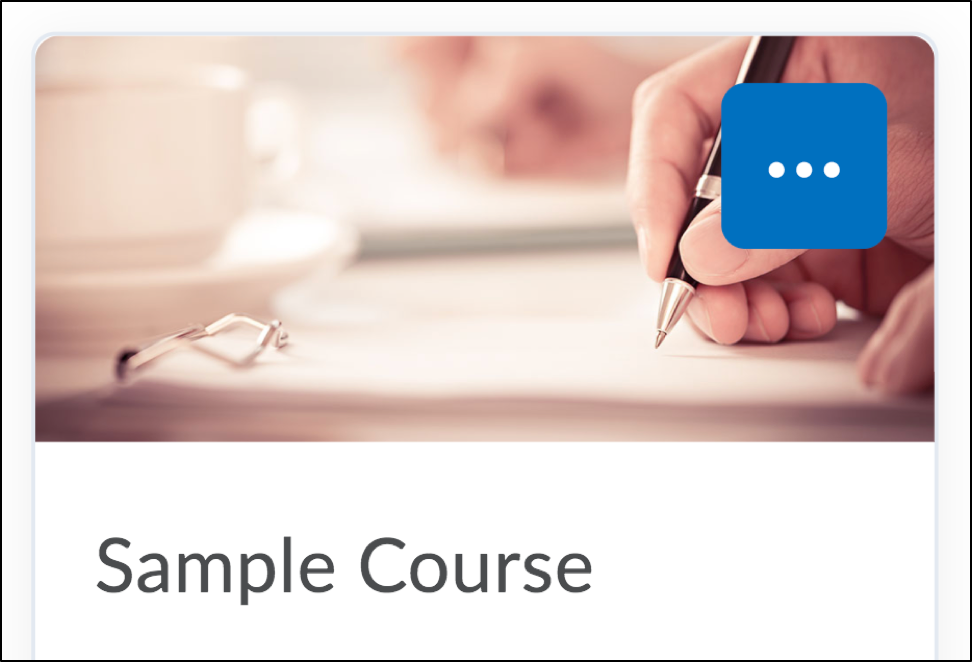
- Hover the cursor over the course, then select the […] button in the top-right corner.
NOTE: If you have pinned the course, the […] button will appear slightly toward the middle rather than right.

- In the drop-down menu, select Change Image.
- Choose an existing image in the course image library or upload your own banner image.
- To select an image:
- Hover your cursor over the image.
- Select Use this image.

TIP: You can search images/ topics within the course image library (eg. Chemistry) to focus your search.
- To upload an image:
- Select
 Upload to the right of the search field.
Upload to the right of the search field. - Select an image from your computer or your course offering files.
TIP: If you are uploading your own image, banner dimensions must be 1200 x 200 pixels.
- Select
- To select an image:
Your chosen image will now appear as your course banner on your course page and Brightspace homepage.
Change the Banner Image From Your Course Page
- Log into Brightspace with your MyCarletonOne credentials.
- On the Brightspace homepage, locate your course in one of the following ways:
-
- Select the course tile under the My Courses widget.
- Select the Course Selector Grid
 and select the course from the drop-down menu. If you are enrolled in more than 20 courses, you can search for the course name using the search bar.
and select the course from the drop-down menu. If you are enrolled in more than 20 courses, you can search for the course name using the search bar.
-
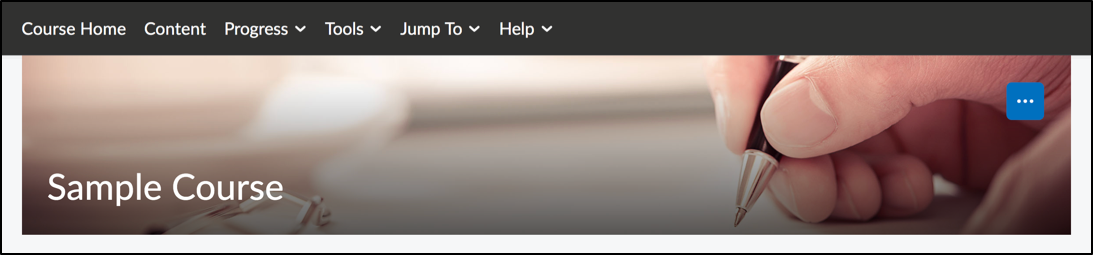
- Hover the cursor overtop of the banner image on the course page.
- Select the […] button in the top-right corner.

- In the drop-down menu, select Change Image.
- Select an existing image from the Course Image Library or upload your own banner image.
- To select an image:
- Hover your cursor over the image.
- Select Use this image.
TIP: You can search images/ topics within the course image library (e.g., Chemistry) to focus your search.
- To upload an image:
- Select
 Upload to the right of the search field.
Upload to the right of the search field. - Select an image from your computer or your course offering files.
TIP: If you are uploading your own image, banner dimensions must be 1200 x 200 pixels.
- Select
- To select an image:
Your chosen banner image will appear as your course banner on your course page and Brightspace homepage.
Change the Banner Text
- Log into Brightspace with your MyCarletonOne credentials.
- On the Brightspace homepage, locate your course in one of the following ways:
-
- Select the course tile under the My Courses widget.
- Select the Course Selector Grid
 and select the course from the drop-down menu. If you are enrolled in more than 20 courses, you can search for the course name using the search bar.
and select the course from the drop-down menu. If you are enrolled in more than 20 courses, you can search for the course name using the search bar.
-
- Hover the cursor overtop of the banner image on the course page.
- Select the […] button in the top-right corner.

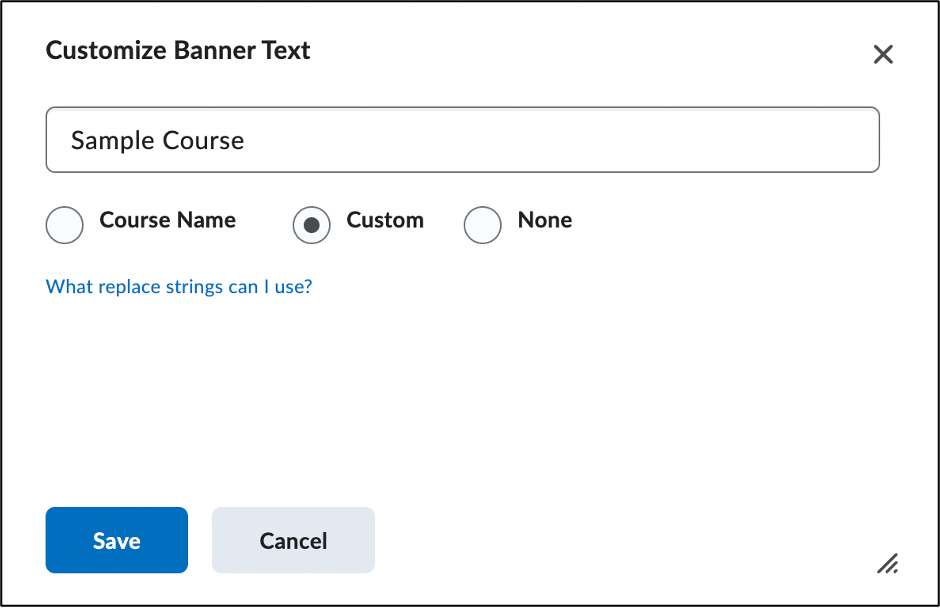
- In the drop-down menu, select Customize Banner Text.
- Edit your banner text by selecting one of the following options:
- Course Name: Select this option to use the course name as your banner text.
- Custom: Select this option to customize your banner text.
- None: Select this option if you do not want any text in your banner.

- Select Save.
Remove the Banner Image From Your Course Page
- Log into Brightspace with your MyCarletonOne credentials.
- On the Brightspace homepage, locate your course in one of the following ways:
-
- Select the course tile under the My Courses widget.
- Select the Course Selector Grid
 and select the course from the drop-down menu. If you are enrolled in more than 20 courses, you can search for the course name using the search bar.
and select the course from the drop-down menu. If you are enrolled in more than 20 courses, you can search for the course name using the search bar.
-
- Hover the cursor over of the banner image on the course page, then select the […] button in the top-right corner.

- In the drop-down menu, select Remove this banner.
NOTE: You cannot remove a banner image from your Carleton homepage.
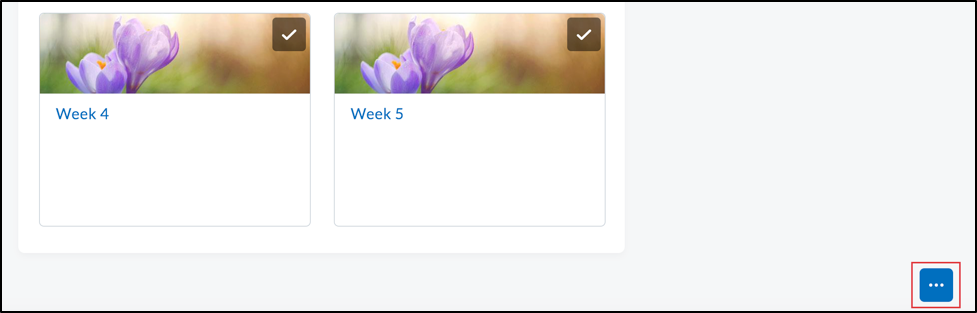
To Re-Enable the Banner Using the Homepage Menu at the Bottom of the Screen
- Select the homepage button […] now displayed at the bottom right of the course homepage.

- Select Display Homepage Banner.
Was this page helpful?
8 people found this useful
Still need help? Contact us