- Adding Kaltura Media to an HTML Editor
- Adding Kaltura Media to a Module or Submodule
- Embedding a Downloadable Player
- Embedding Kaltura Media into an H5P Activity
Adding videos and media into a D2L Brightspace course is a great way to increase student engagement and to include dynamic content. Kaltura media can be inserted anywhere the HTML browser appears in Brightspace, such as in Announcements, the Course Details section, and in module/sub-module description text areas.
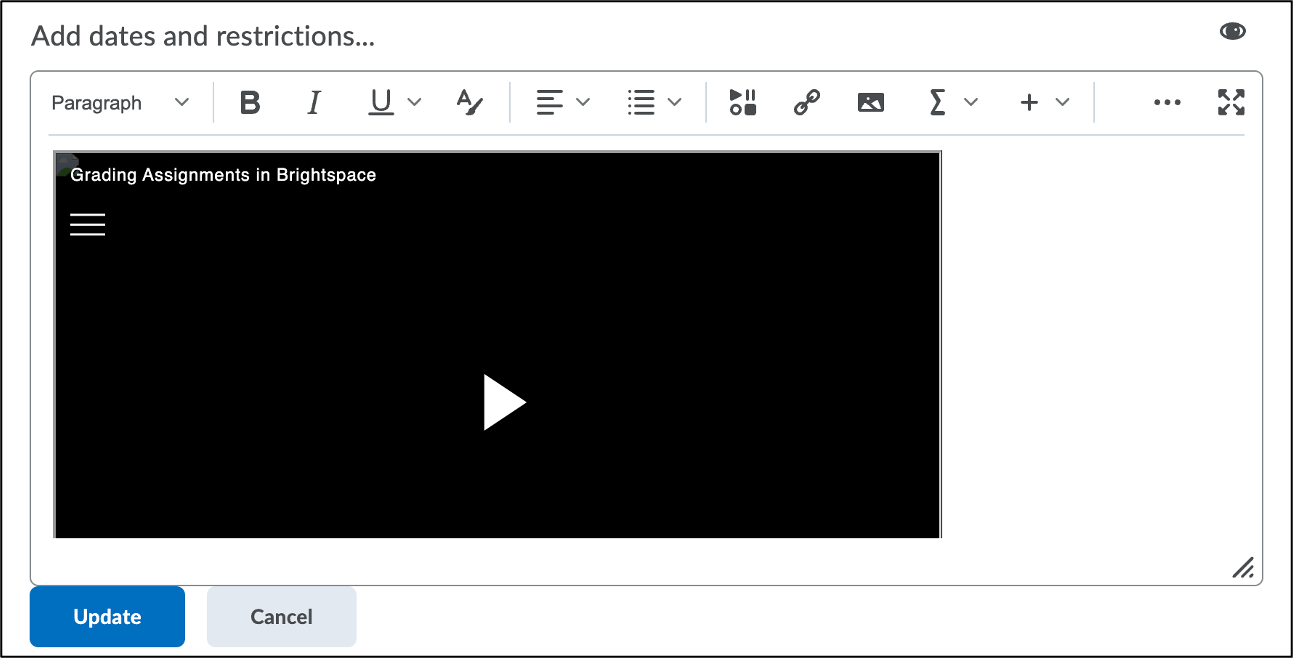
Example of a Brightspace HTML Editor:

![]() For more instructions on using Kaltura and MediaSpace, see the Kaltura Support Site.
For more instructions on using Kaltura and MediaSpace, see the Kaltura Support Site.
→ How do I upload videos to MediaSpace?
| WARNING!: Embedding too many videos (4 or 5) or very long videos in one course page can cause the course to load slowly for students with slow internet connections. |
Adding Kaltura Media to an HTML Editor
Kaltura media can be inserted anywhere the HTML browser appears in Brightspace, such as in Announcements, the Course Details section, and in module/sub-module description text areas. The HTML Editor integrates with all Brightspace Learning Environment tools that have HTML content creation capabilities.
To add Kaltura Media to an HTML Editor:
- Log into Brightspace using your MyCarletonOne credentials.
- On the Brightspace homepage, locate your course in one of the following ways:
- Select the course tile under the My Courses widget.
- Select the Course Selector Grid
 and select the course from the drop-down menu. If you are enrolled in more than 20 courses, you can search for the course name using the search bar.
and select the course from the drop-down menu. If you are enrolled in more than 20 courses, you can search for the course name using the search bar.
- Locate the HTML editor you wish to add your media to.

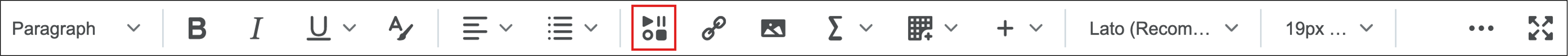
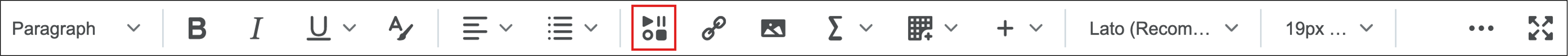
- From the editor toolbar, select the Insert stuff icon.

- In the Insert Stuff pop-up window, scroll down and select Insert from MediaSpace.
- Once your Kaltura MediaSpace opens, find the video you wish to insert and select Embed.
- After selecting Embed, a window will display allowing you to preview the video selected.
- Select Insert. Your video will now appear in the HTML Editor.

- Select Update below the HTML Editor to save your changes.
Adding Kaltura Media to a Module or Submodule
Kaltura Media can be inserted to a module or submodule via the Existing Activities button. Your media will display as a topic item (link) in your module or submodule.
To add Kaltura Media to a Module or Submodule:
- Log into Brightspace using your MyCarletonOne credentials.
- On the Brightspace homepage, locate your course in one of the following ways:
- Select the course tile under the My Courses widget.
- Select the Course Selector Grid
 and select the course from the drop-down menu. If you are enrolled in more than 20 courses, you can search for the course name using the search bar.
and select the course from the drop-down menu. If you are enrolled in more than 20 courses, you can search for the course name using the search bar.
- In the navbar, select Content.

- In the left sidebar under Table of Contents, select the module where you want to embed your Kaltura media.

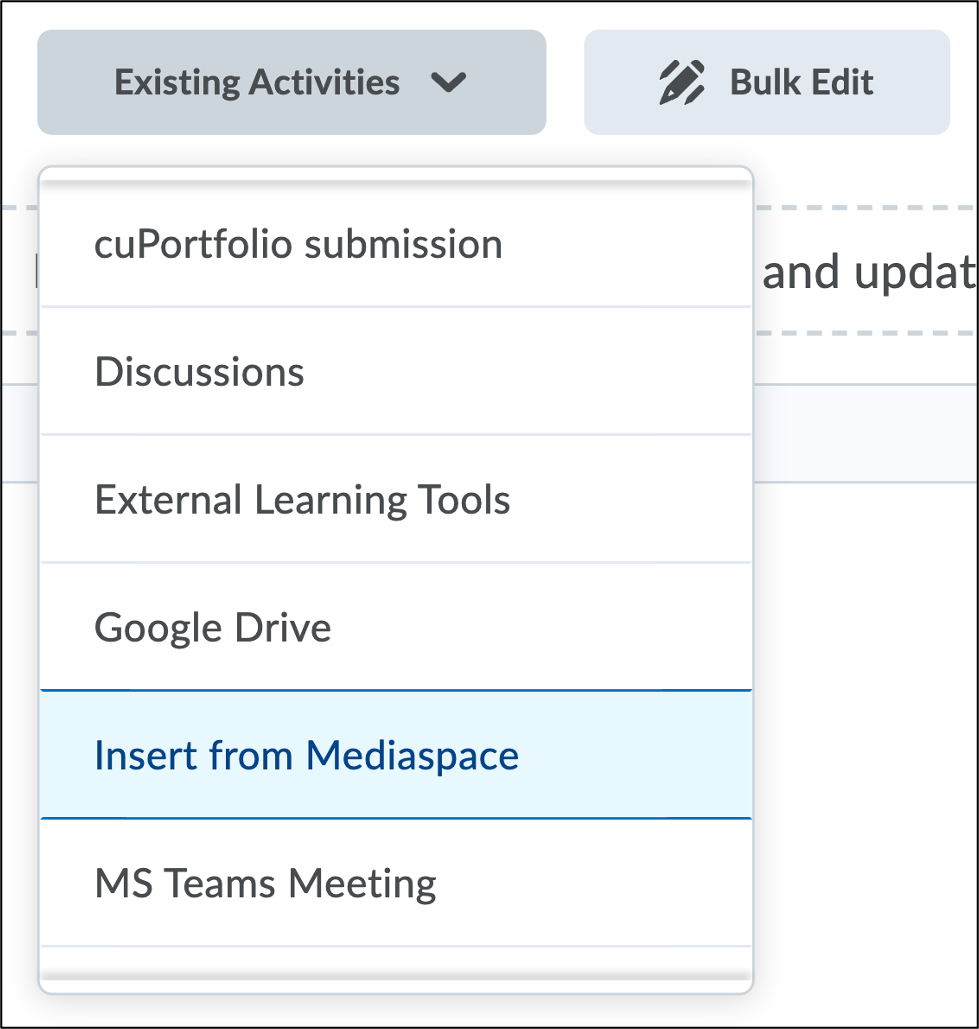
- Select Existing Activities and select Insert MediaSpace.

- Once Kaltura MediaSpace opens, find the video you wish to insert and select Embed.
- Your media will now appear as a topic item (link) in your module or submodule.
| WARNING:This mode of inserting videos keeps the original video title, but you can change it once the video is embedded. To change the video title, select the video you just embedded and once the page opens, select the chevron next to the video title and select Edit Title. Type the new name and select Enter. |
Embedding a Downloadable Player
The Downloadable Player gives your students the ability to download your videos right from Brightspace to watch offline. This process does not require you to leave Brightspace and the videos become downloadable even if you have not Enabled Downloading.
- Log into Brightspace using your MyCarletonOne credentials.
- On the Brightspace homepage, locate your course in one of the following ways:
- Select the course tile under the My Courses widget.
- Select the Course Selector Grid
 and select the course from the drop-down menu. If you are enrolled in more than 20 courses, you can search for the course name using the search bar.
and select the course from the drop-down menu. If you are enrolled in more than 20 courses, you can search for the course name using the search bar.
- In the navbar, select Content.

- In the left sidebar under Table of Contents, select the module where you want to embed your Kaltura media.

- Select the Web Page you wish to add the video to.
- Once the page opens, select Edit HTML on the bottom of the screen to enable the editor toolbar
- From the editor toolbar, select the icon Insert stuff.

- From the options which appear, scroll down and select Insert MediaSpace.
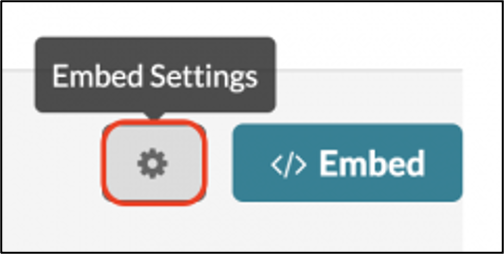
- Next to the video you wish to embed, select the Embed Settings icon.

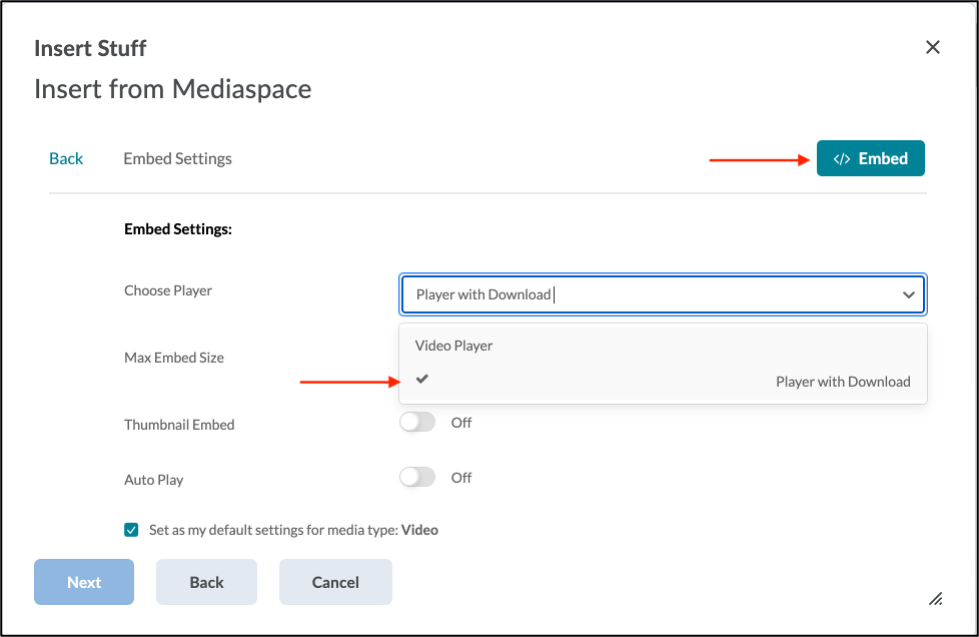
- From the Choose Player drop-down menu, select Player with Download
- Select the Embed button.

- After selecting Embed, a window will display allowing you to preview the video selected.
- If the video is the correct one, select the Insert button.
- Select Save and Close at the bottom of the page to save your work.
Embedding Kaltura Media into an H5P Activity
To have a video included in an H5P activity, you’ll need to use our URL generator. Please visit our H5P URL Generator webpage.
You can use this H5P URL Generator to convert your MediaSpace videos into a format that H5P can understand.
Was this page helpful?
1 Person found this useful
Still need help? Contact us